Websites are created with code in a format that humans can read. This formatting makes the code more readable to the human eye, but it introduces spaces that, well, take up space that a web browser doesn’t need. Computers don’t need the code in a human readable format.
One popular practice is to minify that code. Minifying your code is usually safe, but if you’re not careful it can cause problems. In this article we’ll discuss minification and learn why it is wreaking havoc on so many websites.
What is Minification?
Minification is a process to reduce the file size of your websites with the intention of speeding up the loading time. It removes whitespace and unnecessary characters from your HTML, CSS, and Javascript code (the files that are sent to your visitor’s browsers). This includes removing unneeded line-breaks, code such as comments, and even shortens variables and function names.

Regular files include spaces to make the code readable to the person writing the code, like you see in the image above. This is the source code from my test site (I’ve blurred it on purpose, in case anyone is wondering).

This is the same test site with the source code minified. All of those extra spaces are gone, but it’s more difficult for the programmer to read the code.
This reduces the size of your web page, which reduces the number of external requests and improves your website’s loading speed, which is important for your site’s SEO. Faster loading also improves the user experience (UX) of your website and helps keep your readers happy.
Minifying is different from compression. The files are not compressed, so they don’t have to be decompressed by the user’s browser. Instead, they run as they are with no issues.
The process looks like this:
- A page or post is created
- Files of the page or post are minified
- A visitor’s browser requests files to display the page or post
- Minified files are sent to the requesting browser
- Minified files are displayed within the browser
Some feel that the improved performance is too small to be worth the trouble. Other efforts, such as optimizing images, can see far greater gains in your page performance. However, it can make enough of an improvement to be worth it. Even if the gain is small, minification will reduce your file size, making it worth considering. (caveat; As previously mentioned, make sure you optimize images, have robust hosting and ensure that you don’t mix up your caching plugins to such a degree that minification is being performed by multiple solutions – especially in the case of the latest versions of Divi Theme)
Advantages of minification include:
- Fewer unnecessary files to retrieve and download means the website will load faster
- Less data is transmitted over the network reduces bandwidth cost
- Minified content can be reused, so it only needs to be minified once which lowers resource usage
- Files do not need to be decompressed before using
- Faster loading improves UX and SEO
We often hear about the benefits, but we rarely hear about the problems. Sometimes the minification process can wreak havoc on your website.
What Usually Breaks?
If all minification did was remove whitespace it wouldn’t be that beneficial. The whitespace is miniscule if a server uses Gzip compression. Fortunately, and sometimes unfortunately, minification can concatenate your files.
Concatenation is when files are combined. HTML, CSS, and Javascript are combined as single HTML, CSS, and JS files. The files are delivered in bundles and then unpacked by the browser.
This doesn’t affect offsite code such as Google ads and Google fonts, but concatenation is the largest space savings that minification plugins perform and makes them worth using. Combined with Gzip, minification/concatenation create a speed gain that some feel makes it worth the trouble.
Unfortunately, concatenation can break your website if it’s not done correctly. Here are some of the problems that can occur if your site is broken by concatenation:
- Responsive navigation elements disappear
- Email or other signups stop working
- Page shows no HTML stylization
- Delayed pages rebuild slowly
- Page elements, such as menus, disappear
- White screen instead of the website (typically known as the white screen of death)
It’s still worth minifying your files because these kinds of problems can be avoided. Let’s take a look at some tools you can use to minify your files without breaking your website.
How to Minify Your Files without Breaking Your Website

There are lots of reasons why minification would not work. Websites have a lot of components including your content, plugins, theme, and even your server. Each of these are unique, meaning that minification with not automatically work for every website every time. Because of this, minification requires trial and error.
The interactions between CSS and JavaScript can become complex. Themes and plugins are created by various developers and can be combined in millions of combinations. Plugins or other minification tools cannot take all of those possibilities into account. This means you have to tune the site and test the results manually and carefully.
Here are a few tips for minifying your files without breaking your site:
- Always backup your website before making changes.
- When using plugins, don’t turn everything on at once. Try the features one at a time and test the site before trying the next feature.
- Don’t use multiple plugins to minify your files.
- When using tools such as PageSpeed Insights, be careful about implementing everything. For example, it might not be possible to eliminate all render-blocking resources.
- If specific files are causing problems with minification, add those files to the ignore list within the plugin’s settings.
- Start with minifying for your CSS. If you’re using a plugin use its automatic mode first. If automatic mode doesn’t work, check the web browsers error console to confirm that the optimization isn’t working. You’ll need to adjust the plugin’s settings or minify manually. Try minifying first without concatenation.
- Once CSS is optimized, then try JavaScript minification. If you have errors with JavaScript, try the “combine only” option if the plugin has it. If it continues to generate errors, there could be bugs or an incompatibility with your theme or plugins that’s keeping your JavaScript from minifying.
Here are several ways you can safely minify your files.
Manually
You can perform minification manually. Here are a few apps to help:
- HTML – HTMLMinifier
- CSS – CSS Minifier, CSSNano, csso,
- JavaScript – Closure Compiler, UglifyJS
- Multiple – Minify, Refresh-SF
- Server – PageSpeed Module
How Do You Know What to Minify?

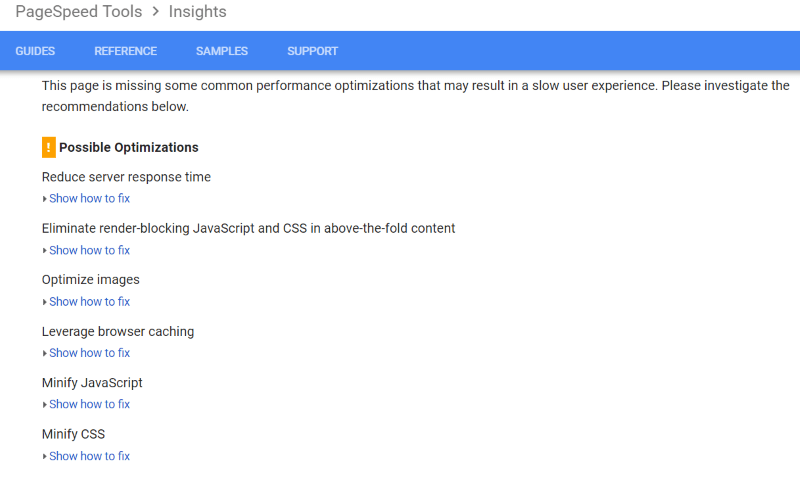
Tools such as Google’s PageSpeed Insights give you a list of problems to solve in order to speed up your website. This almost always includes minification.
Enter your website’s address and click the button to have PageSpeed Insights to analyze your website. Once it’s complete it will give you a list like the one in the image above. Click on each element to see more information. It will show you the exact files to minify.
Plugins
The easiest way to minify your files is with a plugin. They usually have automatic settings and can be customized for your specific needs. Some are specifically minification plugins while others are optimization plugins. Here are the most popular:
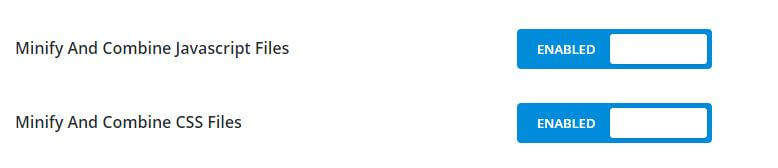
Divi Minifies Automatically

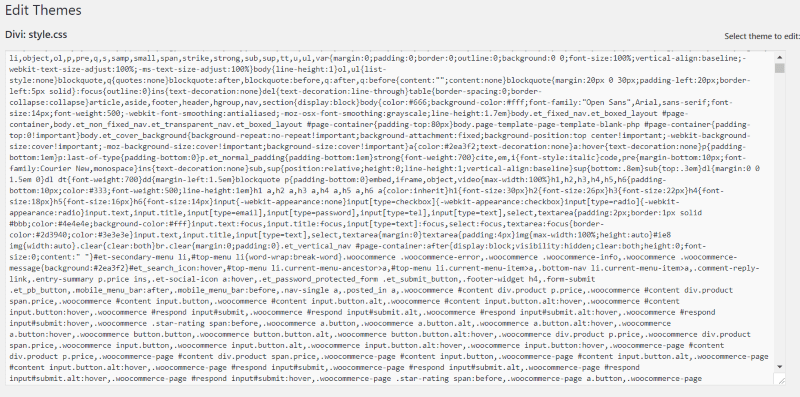
Some WordPress themes have minification built in. As seen in the image above, Divi minifies your CSS and Javascript files automatically. The advantage of Divi controlling the minification is it can ensure there are no errors after the minification process. Divi’s minifying feature reduces file sizes by around 13%, which can make quite a bit of difference to loading times. Its combining feature reduces file sizes by around 60%.
Disable Minification

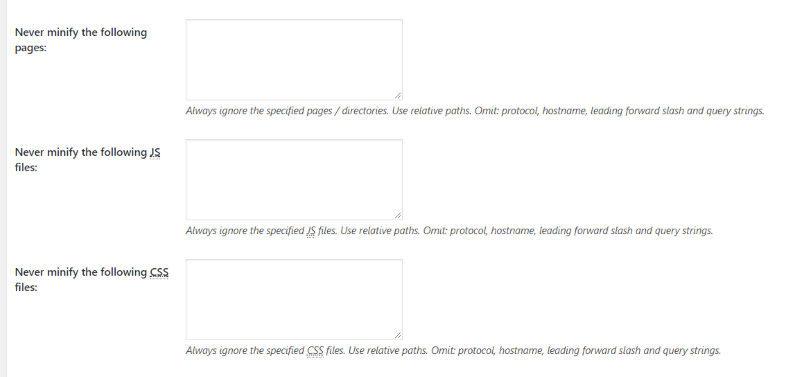
If you run into any of the issues we’ve discussed you’ll need to disable minification. If you want to disable minification completely then you’ll need to first clear the cache that the plugin has created and then deactivate the plugin. You can disable it for one file at a time by adding the file to the list. Many plugins have these features. The image above is W3 Total Cache, which includes a place to add pages or files to ignore when minifying.

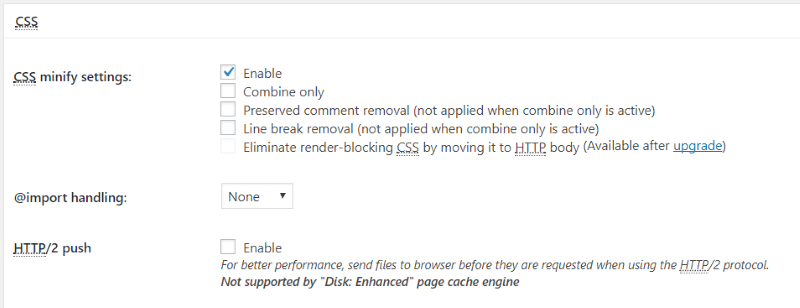
It’s possible to minify just CSS, JavaScript, etc. while ignoring the other file-types. It’s also possible to just combine and not minify. The settings for W3 Total Cache give you these options.
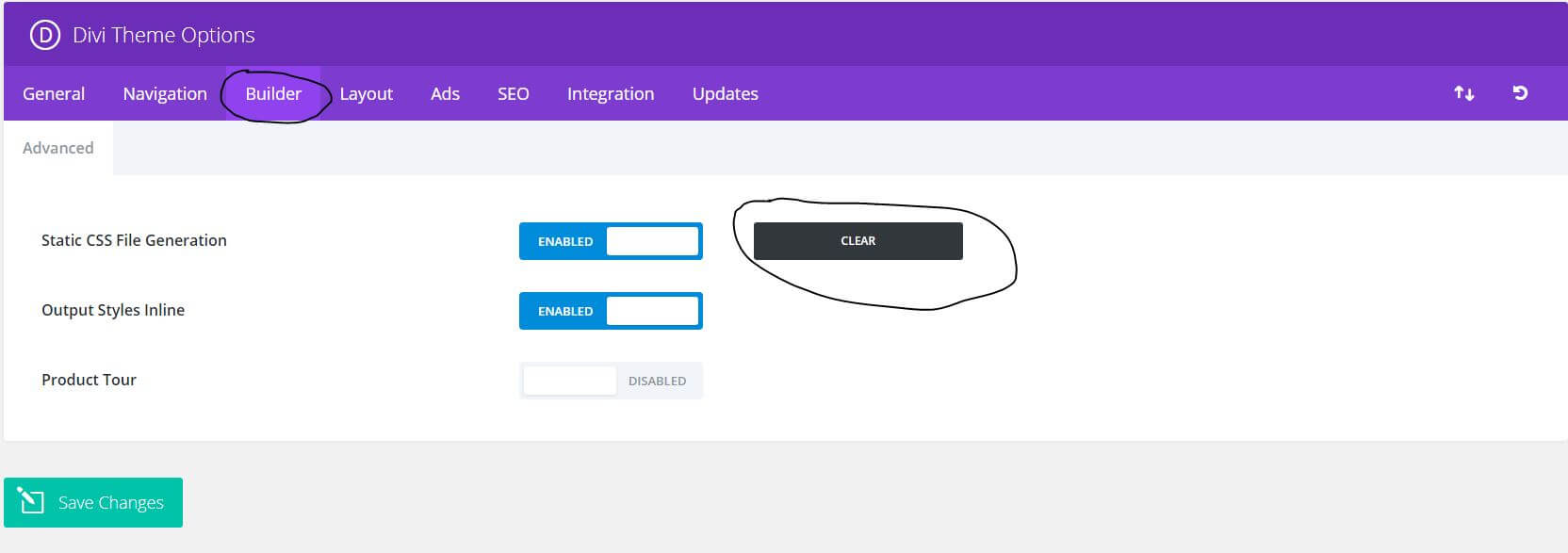
Disable Minification and Static CSS in Divi Theme
If you want to disable minification or clear the caching in divi theme navigate to Divi>theme options>builder

Then go to the General Tab in the same page and scroll to the bottom you will see minification options. Just hit the buttons to disable them.

Ending Thoughts
Minification is a fast and easy way to help speed up your website. Done incorrectly, minifying your website can break it. The key is to slow down and take it a few steps at a time. Done correctly you can avoid the issues that concatenation and compatibility issues can cause, and the benefits can far outweigh the effort. If you are having issues around Managing the Divi Theme, updating or just general Divi Theme issues around memory, caching or server errors, take a moment to read these solutions. Remember, every theme has its issues and as a community, we are here to help solve them as best we can.
We want to hear from you. Have you run into issues minifying your website? Let us know about your experience in the comments below.





Statistics from Google indicate that 50% of website visitors expect a mobile website to load within 2 seconds. 53% of users will probably leave the blog page if it takes longer than 3 seconds to load.
The global eCommerce market is booming with statistics estimating a global sales value of over $6.5 trillion by 2023 at an annual growth averaging around 20 percent.
If an e-commerce website earns 100,000 euros a day, a delay of 1 second in the page load time can cost you an annual loss of 2 million euros.
So, thanks a lot for sharing this. Minification is the process, that helps you to reduce the size of the page assets up to 90%. For the minification, you can also refer to that link https://url-decode.com/cat/ to get several tools, in that respect.
I think after a couple of weeks (OK, maybe months) you know all of this. What I would’ve liked to know that with all of these tools (Divi, Autoptimize, CloudFlare Minification, Hummingbird, W3TC, Super Cache etc.) which is the optimal choice today. Sometimes I cannot keep up-to-date with all the development is web technology and I find an article somewhere which may be obsolete about minification or cache settings.
I found out that after Divi came out with minification built in my sites slowed down. When I turned them off in page settings my speeds came back to the previous levels. So for a live site Divi minification was bad with the already set settings and plugins minifying.
Does Divi minify and concatenate all CSS associated with the site including that from plugins and child theme CSS? Or just the CSS that Divi creates? Is there any reason to continue to use Autoptimize on my websites if the Divi CSS minification and concatenation are enabled…. or is that just unneeded duplication? I read the original ET announcement as it just worked on theme resources, so plugins (? and child theme?) resources would not be included. It seems to me that if I have to use Autoptimize for other resources anyhow, I should just turn off the Divi capability and keep using Autoptimize.
I’d love to hear your thoughts on it!
Googles page speed insights tool is pants and even Google are moving away from it. It gives wildly varying results for no immediate apparent reason. More often than not it is Google’s own services such as analytics, web fonts and maps which are the reason why sites get a lower score.
You are much better using sites such as Pingdom tools, GT Metrix and webpagetest.org which give more accurate analysis as well as far more information.
Love this detailed explanation of Minification, Randy, and I’ve shared the post.
I use Thrive Architect for my landing pages, do you have a recommendation that works with that, as Minification royally screws up these landing pages!
Thanks for the explanation. But if you are just a “normal” person trying to do a basic website, this is beyond what they can understand and do. They chose Divi because they think it will help them create a site easily. This is not the case anymore and I think many will just not bother with it after all of these issues they cannot deal with.
I so get that Eleanor and I am hoping that ET can come up with a solution that at least has the minification in a turned off state rather than turned on as you update. It has caused a few issues that is for sure. However, I think the value in this post is for developers and new users starting off and maybe thinking (because Google page insights tells them) that minification is the B all and end all of page speed – clearly, this is not the case. The point that both Randy, Eileen and myself wanted to highlight is that if you do want minification, as a developer, you should use it wisely.