Xpand Divi Buldier
Style your Divi and WooCommerce Headers, create footers and 404 page with Xpand plugin.
WHAT CAN XPAND FOR DIVI DO?
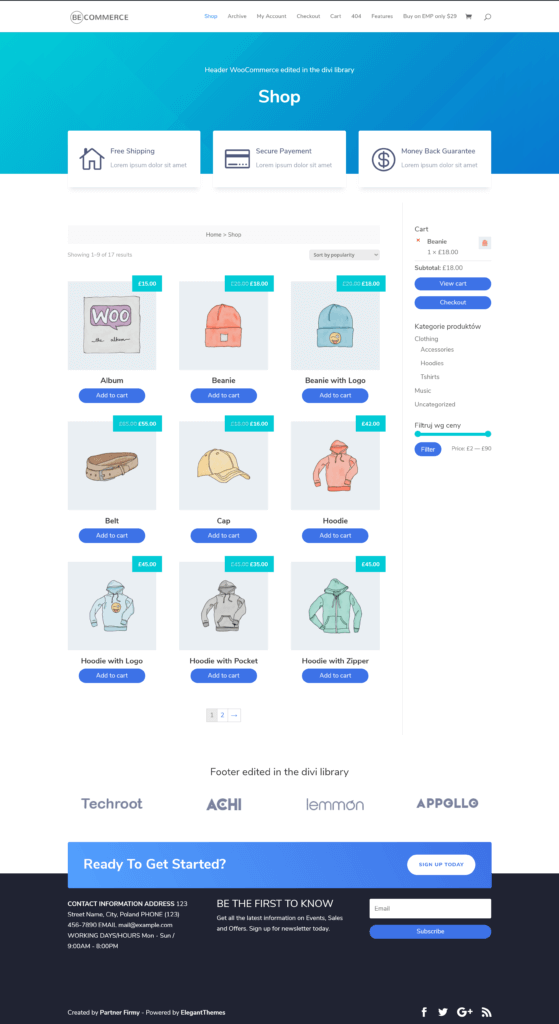
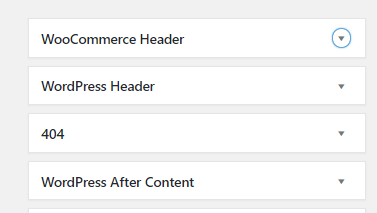
WooCommerce Headers Builder (After menu section)
Create header for all shop page using a Divi and custom module WooCommerce Title.
WordPress Header Builder (After menu section)
WordPress Header bars (Before menu section)
Create custom bar or layout for all page using a Divi Builder Layout.
404 Page Visual Customizer
Create a 404 Page Template Using a Divi Builder Layout.
Footer Builder (After content section)
+ Bonus Module in Module 🙂
You can try to add the code to standard modules (Text module)

Module in Module!
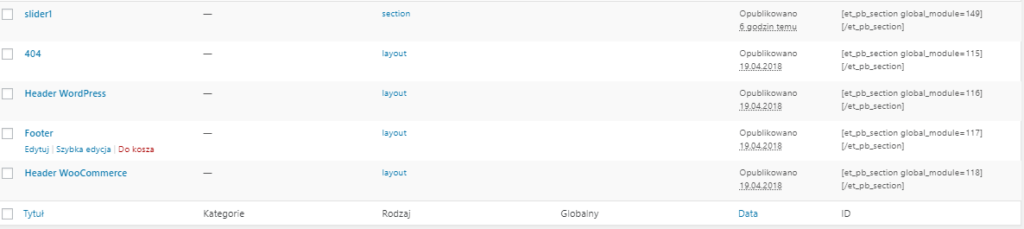
Xpand plugins will display a code for each existing Layout inside the DIVI library. Copy this code and add to module ???? simple module in module divi… ????


Xpand Lite for Divi 404 Page (FREE)…
If you want, you can download Xpand Lite For divi 404 page to test how this plugin works ????
This small free plugin allow you to create 404 page in divi page buldier.
Download: xpandlite
This program is distributed in the hope that it will be useful 😉
1 Comment
Submit a Comment
You must be logged in to post a comment.
Changelog:
V 1.0.0 - 24.04.2018 ( Small update 18.06.2018 - wpml support + 30.07.2018 add after menu bar )Your purchase includes updates for the life of the plugins. Once purchased, you are free to use this plugin for both personal and commercial use on as many sites as you like for as long as you like. During the item support period, the author is expected to be available to answer your general questions about the item and how to use it.
Plugin are licensed under the GNU General Public License (https://www.gnu.org/licenses/gpl.html) version 2.0 or later.
Updates are for the life of the product.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here





Looks great! Does it support Extra theme?