
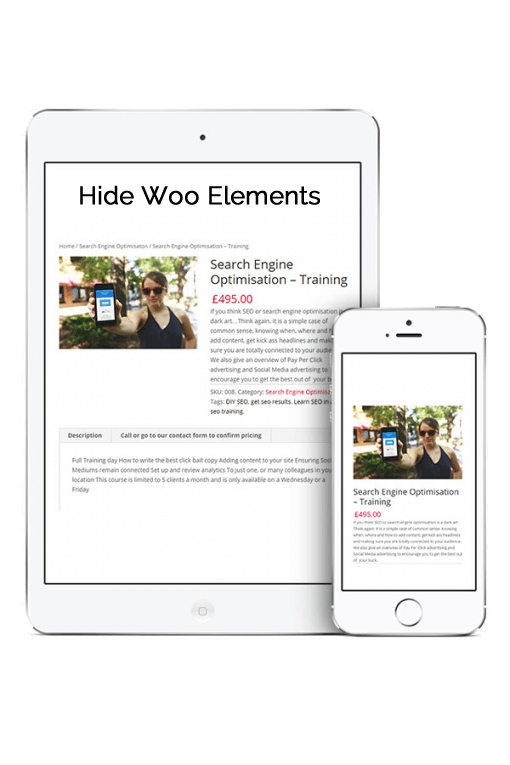
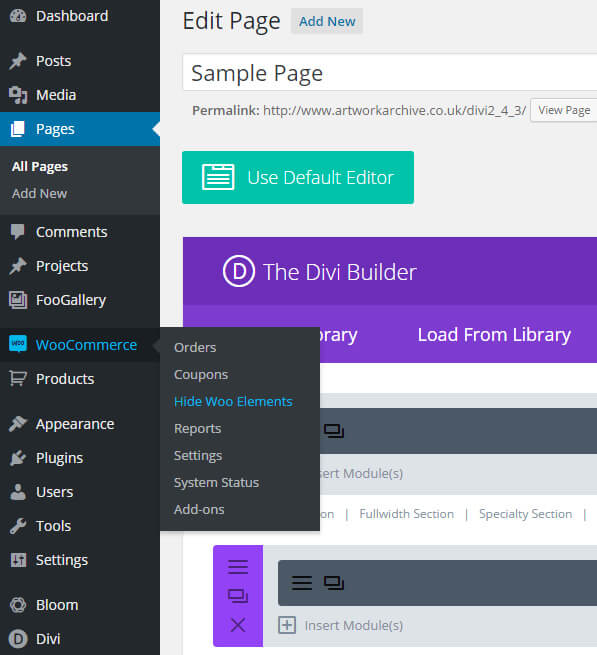
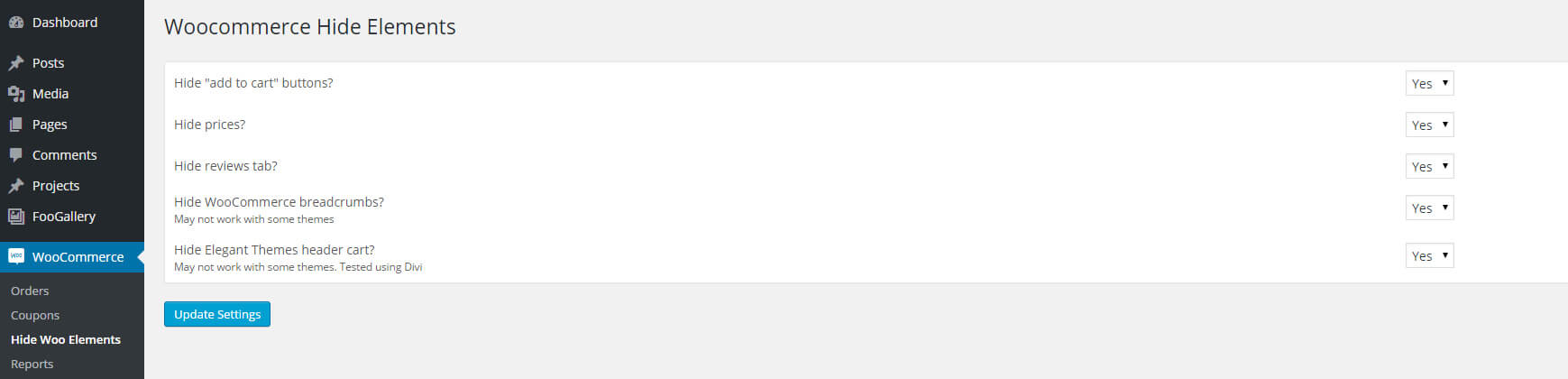
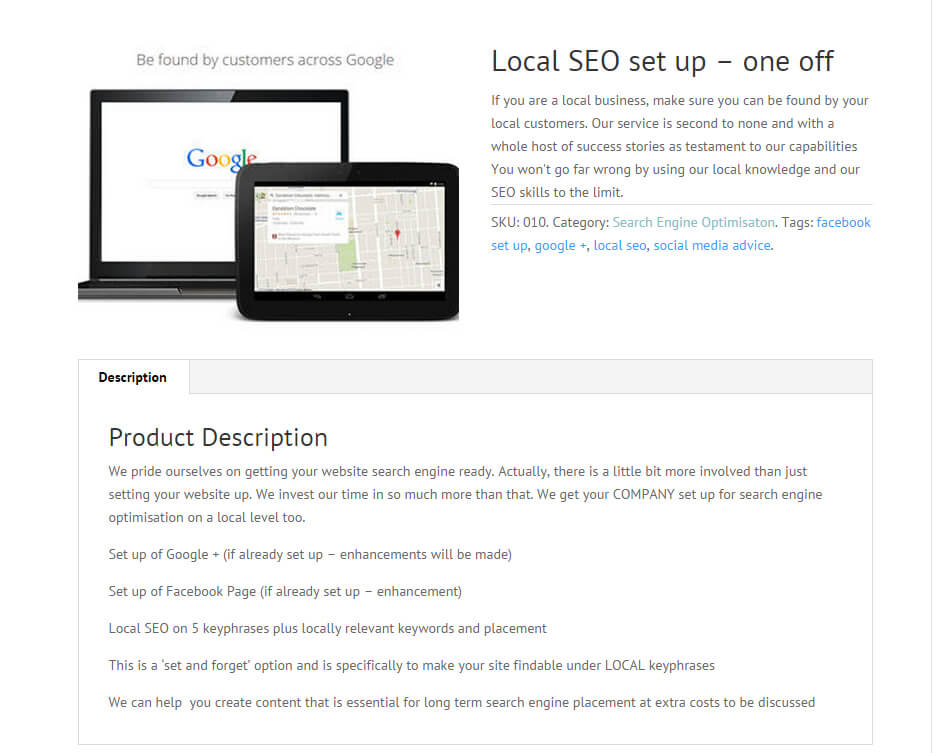
Look at the screen shots to see what it can do.
- A simple install and activate plugin for those of us that do not want to get involved in commenting out code within Woocommerce
- Install the plugin, activate and look under Woocommerce and you will see Hide Woo Elements as menu item, Click on that and tick all the relevant boxes. (note – hiding the cart image in the header has only been tested on Divi 2.4. All other functions will work on ANY WordPress/Woocommerce Install.
- Use it as a catalog and display your services with pricing and let your customers call you to quote
- Use it on any WordPress site that you have Woocommerce installed on
- Works with all installations of Woocommerce
1 Comment
Trackbacks/Pingbacks
- Hide WooCommerce Icon from Divi Header | Divi Booster - […] can also hide the cart icon using the Hide Woo Elements plugin. Its option for hiding the cart icon…
Submit a Comment
You must be logged in to post a comment.
You may install this product on any number of websites that you build for yourself or your clients. You will receive 6 months support and updates, after which you may have to purchase a support contract in 6 month packages.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here







Just a heads up – this will not work with the WooCommerce WishLists plugin… as it also hide the “Add to Wishlist” button.