WooThumbs for WooCommerce

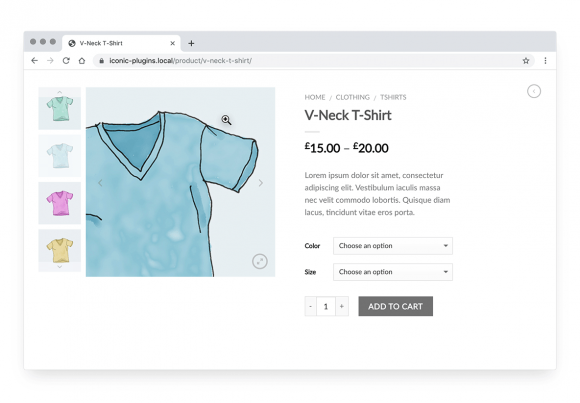
Choose between a horizontal slider, vertical slider, or fade effect.
Position the thumbnails above, to the side, or below the main product image.
Adjust thumbnail spacing, icon colors, transition speeds, and much more.


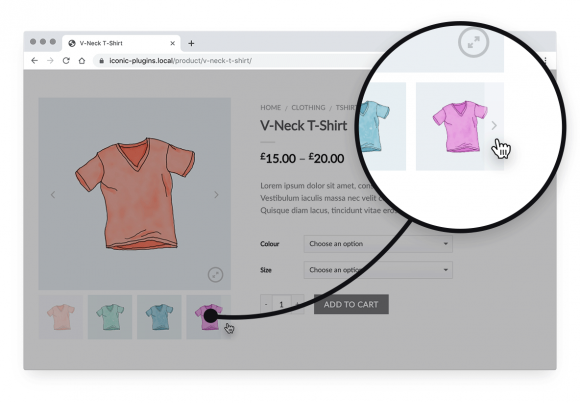
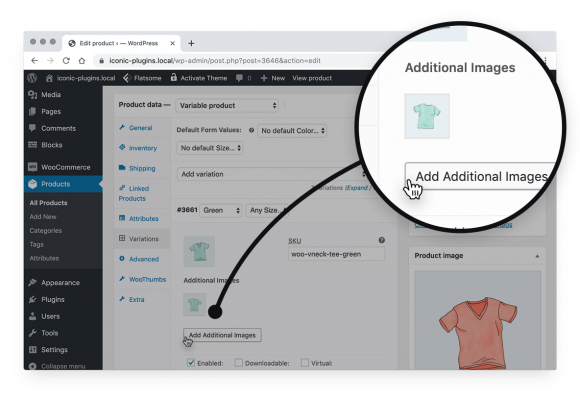
Help customers make a buying decision with more than 1 image per product variation.
Show product variations from different angles.
Display only images of the selected variation to improve customer understanding.
Bulk edit variation images.
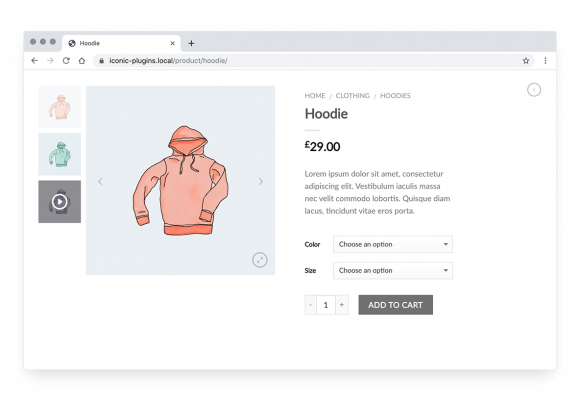
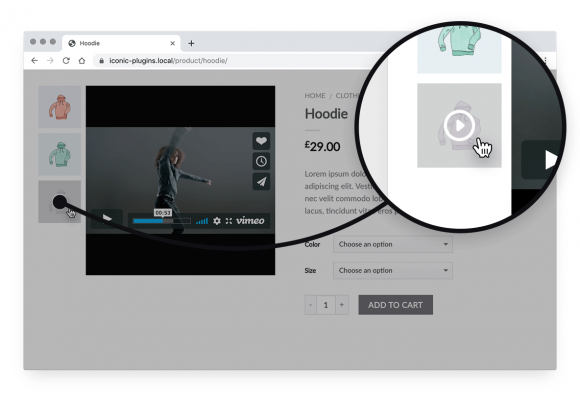
73% more visitors make a buying decision if the product comes with a video.
Embed video content into your gallery from YouTube, Vimeo, and other platforms.
Embed self-hosted video (MP4) files into your image gallery.
You can even embed content from SoundCloud and other media services.


Smooth image zoom with customizable display modes.
Fullscreen, fully-responsive image gallery, including mobile pinch-and-zoom.
Enable sliding thumbnails to reduce page clutter.
Choose how many thumbnails to display at a time.