
CURRENT RELEASE: 0.2.1
To utilize this plugin you will need a copy of Divi by Elegant Themes
COMPATIBLE WITH DIVI thru v.4.9+ – NOTE: modules in this plugin are fully compatible in Page Builder (Backend Builder) and are partially compatible in the Visual Builder. Modules can be added and edited in VB and are rendered via ajax and thus may take longer than ET modules. Future versions of KK Divi Blogger will be fully compatible with the VB when applicable and will enable full editing capabilities.
NEW IN 0.1.4! Plugin Admin Menu added to the Divi Admin Menu family enabling thumbnail sizing for your single posts when using the default Divi templates.
NEW IN 0.1.3! Custom Post Types can now be included in the category selection list. The list is determined from taxonomies associated with Custom Post Types.
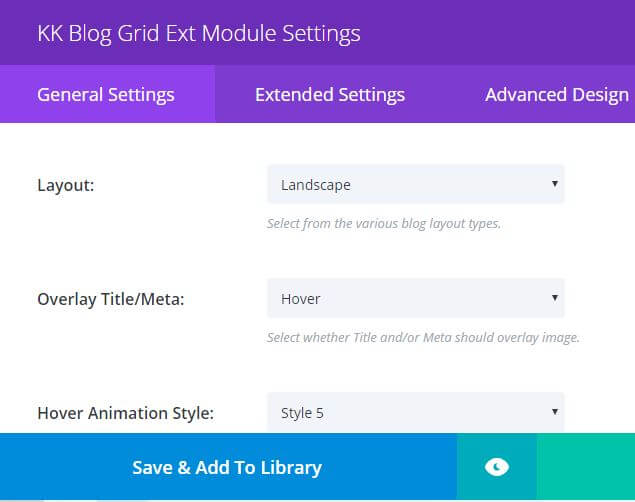
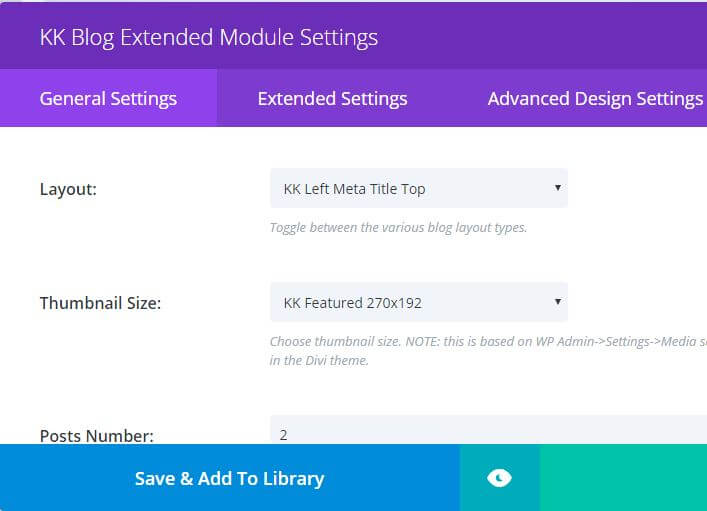
The KK Blog Index Extended and KK Blog Grid Extended modules offer several choices to present your Blog page. No more looking like everyone else’s Divi Blog page. After installing the plugin, you’ll find two new modules in the Insert Modules list titled as you see above.
These modules are offered separately here and are also part of the collection of modules found in the KK Divi Mods product sold exclusively here at EMP. NOTE: this plugin and the KK Divi Mods plugin cannot be activated at the same time within the same site.
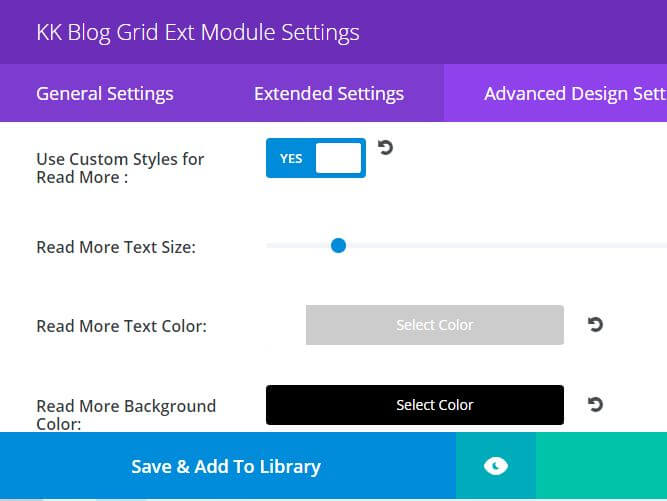
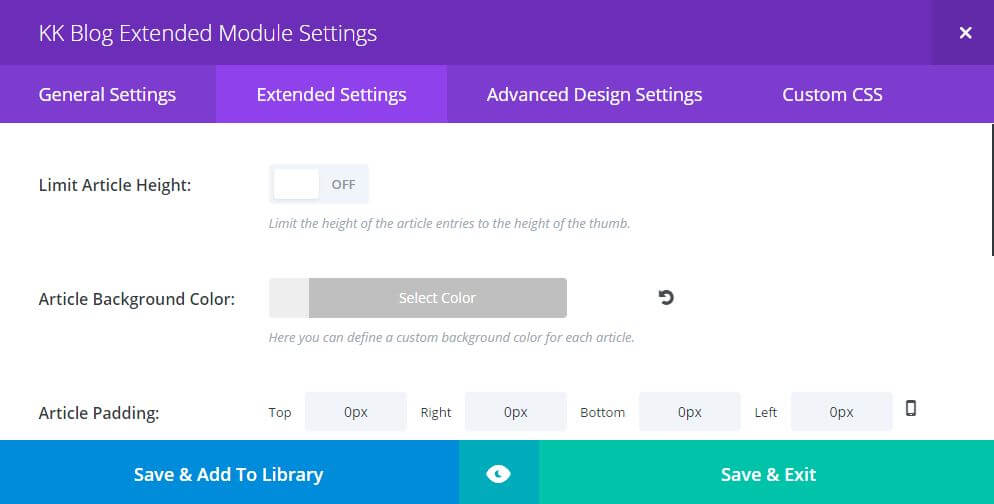
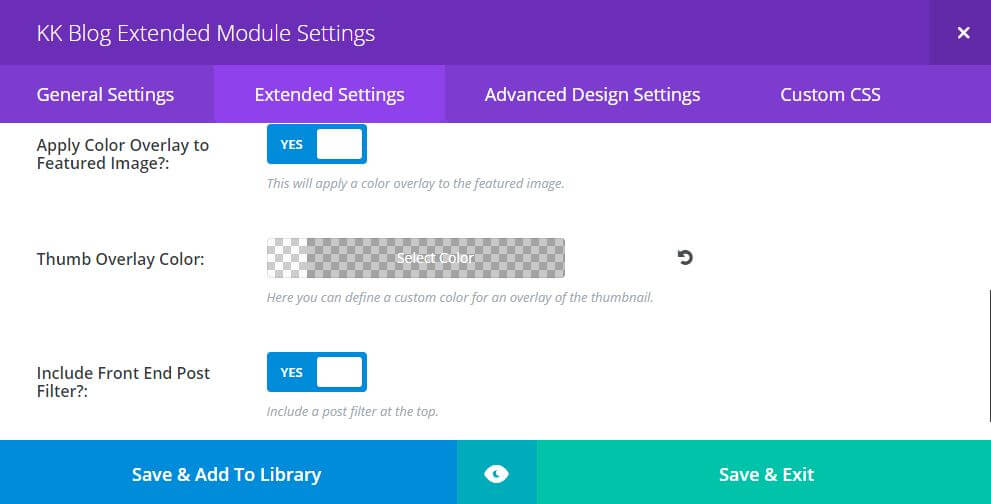
Blog Index has four different layouts and up to eight different thumbnail sizes to showcase depending on layout chosen. The Extended Settings tab offers controls for clipping content to the size of the thumbnail, setting a background color for each article, four sided padding for the article, color overlay for the thumbnail, and an optional front-end archive selection tool. If you opt to have a “Read More” link, there now is a default styled button or you can use the Divi Button Designer in Advanced Design Settings. NEW IN 0.1.2! A new Category front end filter has been added as well as optional meta-data category linkage to reroute display to the current module instance.
Blog Grid Extended has three “layout” choices. In addition to the usual Divi Blog Grid layout you may be accustomed to, there is an Overlay and Hover scheme. The Overlay choice has a default style to show title, meta, excerpt and Read More button. The Hover scheme offers ten different animated layouts to choose. As in KK Blog Index Extended, you can use the Divi Advanced Design button designer. In the Extended Settings Tab, you can set a featured image overlay transparency to enhance visibility of the foreground text and set the number of columns from 2-6. Setting the number of columns is restricted to single column sections.
LICENSE INFORMATION: after purchase, you are free to use on any personal or commercial site as often as you like.
55 Comments
Submit a Comment
You must be logged in to post a comment.
Changelog:
version 0.2.1 -corrected javascript error version 0.2.0 -modified code to use recent Divi styling enhancements -modified code to enable rendering in Visual Builder version 0.1.6 -added code to filter yoast pro taxonomies -fixed CSS for Blog Grid Ext -fixed CSS for KK ePanel version 0.1.5 -additional layout and linkage improvements for Blog Index Ext -improvements in Blog Grid Ext linkages -corrected paging version 0.1.4 -revised Blog Index layouts for more consistent display of linkages -added plugin admin menu .select thumbnail size for single posts .toggle enabling strict category list for modules including categories -with category list toggle, eliminates display of Tags in meta-data version 0.1.3 -added "disabled_on" setting for each module -various styling improvements to modules -added capability to include Custom Post Types to Blog Index Ext and Blog Grid Ext modules -added a more consistent featured image linkage version 0.1.2 -improvements to Blog Index module: added Category filter and added option for category meta-data linkage version 0.1.1 - fixed situation where Read More link showing permalink of page instead of individual post version 0.1.0 - initial releaseCheckout the documentation first and if you still need help open a support ticket.
View DocsYou may use on all sites (personal and commercial) that you build as often as you like. You may not transfer ownership or provide to others. Support will require valid purchase ID or license key.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here











Hi!
This has worked for years, but when I upgrade Divi from 3.22.7 to 3.25.2, the custom button styles go away. Thoughts?
Is there a way to use this to create a standard layout for the existing archive pages? This looks great on the pages that I have used in the visual builder but would like to carry out the look and feel on categories and tag archives.
In the true sense, no, there isn’t a way to do this with Divi Blogger. However, there is a setting in KK Blog under the Extended tab to establish whether to use a template for Categories. Setting that to No will cause links to cats and tags on the same page that has the KK module to display in the same page as the module when clicked.
Otherwise, it is best to use a child theme and create a category.php and/or archives.php template. Of course, this does not help with a grid layout.
I’m using the KK Blog Grid Ext for a client. The blog page looks nice except when you click through to the blog post and the featured image is huge.
How can I make the featured image smaller on the page?
Thank you!
Karen
The single post display style is default for Divi and is handled by the single.php template within the theme. This could be changed by using the same template in a child theme and modifying that one to suit. There are some hard settings in that template for the “huge” image.
However, there is a setting within Admin->Divi->KK Divi Blogger that allows setting the featured image size for single post display. Depending on what is chosen there, you may have to add some additional Custom CSS to position the featured image and/or to have the textual content wrap the image.
I should have offered, also, that you can “turn off” display of the single post thumb by using Admin->Divi->Theme Options->Layout->Single Post Layout->Place Thumbs on Posts. Then you can choose to include the featured image within the post content.
Hello. I just purchased the kk divi blogger yesterday. I am trying to edit my blog post page to be in kk blog grid. After I edit and hit refresh it doesn’t edit the page at all, it looks exactly like it did before I purchased the kk divi blogger. I’m new to blogging and appreciate any advice!
Jennifer, I contacted you via email. Did you manage to get the module incorporated into your scheme?
Hello, Just installed this plugin, when I select a module to use, I get a mostly white screen and can do nothing.
This looks like a php version error or memory issue. Please either increase your php version and or increase your memory allocation in your WordPress installation. Failing that the developer can be reached via our support system.
Hi there!
I have just bought and installed this plugin, but it seems to be having an issue with the latest Divi version. When I click the edit button on the KK Blog item in the Divi editor, it does not open the popup with the settings, but instead throws a ‘Maximum call stack size exceeded’ error. Could you let me know how I could get around this, to be able to use the plugin with my Divi theme?
Many thanks!
This looks like a php version error or memory issue. Please either increase your php version and or increase your memory allocation in your WordPress installation. Failing that the developer can be reached via our support system.
Hello! Is this plugin compatible with PHP 7? I ran a PHP compatibility check and it returned an error.
I surmised you might have used the PHP Compatibility plugin to check KK (and other things). I’ve done the same and found the one error that you probably did. That instance does NOT make KK incompatible in that it solely refers to the code involved with the auto-update methodology KK uses. I’ll address that in a future release.
Hi! I just purchased the KK Divi Blogger to create a grid of my Custom Post Type (“Review”) posts. However, I can’t get it to work, even after adding the “Review” Custom Post Type to the “Category” taxonomy. I can select “Reviews (Posts)” in the ‘Include Categories’ checkbox, but it doesn’t display any of the posts. I get a “No Results Found” message.
How do I fix this??
Kal, I responded separately to this and discovered I used an incorrect email address. I sent again to Meth; hope it was received.
Hello, I’m having an issue with the plugin. When I click Edit (for the Blog Page with the KK Blogger Module), it doesn’t load the Edit Page… it just lists the blog posts on a white background. No Edit Page, No Divi Builder. Any ideas how to fix this? Thanks!
Jackson, I sent an email to you on the 11th to the address on record. Check your spam or junk folder if it’s not in your inbox.
Else, use the Contact form on the demo site so I know the proper address to respond to.
Of course, if your problem has solved itself, let us know so we can post here. Thanks
The “read more” on the buttons is all lower case. Can this be changed?
Sure can! Just insert a CSS text-transform rule into the Custom CSS panel within the “Advanced” Read More: panel in the module settings modal. Something like:
text-transform: uppercase;
will make it all uppercase, OR:
text-transform: capitalize;
will caps the first letter of each word.
Thanks! That did the trick.
You are welcome!
I have just bought your Plugin and think it’s just great! Just 2 problems I need to sort…my Read More button not visible (and I have activated the read more button in the module), and I love the thumbnail view – looks good on a laptop, but looks really bad on a mobile site as image out of focus? Not sure what I’m doing wrong – thanks for your help. My site not live yet but can be seen here – https://waggypets.co.uk/blog
Certain problems arise when posts are created using the Builder. In this case, when other blog or portfolio modules are included in the post content, endless loops can occur in the blog page query. To avoid that, when these types of modules are encountered, the content is complete skipped in the blog display and only true excerpts are substituted. This causes the Read More link/button to be skipped, also.
When using the 150×150 thumb in the blog, this image is enlarged on a phone display to full width of the screen. If the original image resolution is poor or at 72ppi, this could cause the enlargement of the cropped thumb to be fuzzy on the phone’s HD screen. If possible, have your images uploaded at 100(96)ppi.
Highly recommend this Plugin – not just because it’s great, but the service I received when I had difficulty with certain issues was second to none:) Very happy with it!
Thnx, Arielle. It was a delight serving you.
Hello, I am interested in your product but would like some more spicific information.
I am working on a website for a non-profit dog rescue group. There will be several people who will be creating (Divi Builder) posts, and adding content and a featured image of the dogs to each post. The issue I’m having is that the Featured Images assigned to the posts are coming in way too big at the top of the post, and I need them to be automatically scaled down proportionately. There will be both landscape and portrait orientations, and I will need them to be set around a max width of 710 wide for the landscape and around 670 tall for the portrait images.
Would this be something your product will do?
Thank You!
If I’m understanding what you are describing, you are primarily concerned with the single post display and what can be done with the large thumbnail at the top. This plugin will not affect the single post display in terms of allowing portrait or landscape images in that location. If that is truly your concern, then you should consider disabling the thumbnail feature in Theme Options->Layout->Single Post Layout. You then can design your post content the way you need it. Portrait images may be tricky, but you ordinarily can insert media at its original dimensions.
If I’m misunderstanding what you’re asking, please, get back with me. If you are considering using a Grid based blog, KK Divi Blogger does have the provision to use portrait oriented thumbs.
I just bought the KK blogger plugin and it suits my needs. I have one question though. Ik want to translate some strings into Dutch with Loco translate but there are only 3 strings to translate but not the ones I need such as “categories” and “all categories” . Is there a possibility to translate those?
I’m not familiar with Loco, but the words you mention are generated in output via WP functions which ought to be translatable directly or through your plugin. If you need additional info as to KK and content generation, contact me through the product demo site.
I cannot find the words I want to translate in the funcions.php but there is an easier and more structural way. This is what loco says:
Import config from XML
If you’ve asked a developer for help they may provide you with a bundle configuration in XML format. To load an XML configuration, just paste the raw XML code in this text field and click “Load config”. If the configuration is valid, Loco will do the rest.
The best person to ask for a XML configuration is the bundle author.
So my question to you is if you van provide me with a bundle configuration in xml-format so I can import that to loco translate. Is that possible please?
There is no bundle to provide as XML or otherwise. However, I’ll revisit your original comment and determine if there is some work-around for the words you listed.
Carla, to translate the words you listed, I’ll have to produce a new release. I’ll have something out next week.
Carla, to translate the words you listed, I’ll have to produce a new release. I’ll have something out next week. See comment below.
Carla, contact me through the demo site and confirm where these target words are displayed. Thanks
James, I have sent you a message through the demo website.
Hi – I just installed KK Divi Blogger plugin & I can’t find anyplace to access – everything looks identical. I’m just trying to make the featured image smaller. Where do I find the controls?
If the plugin is activated, you should find two new modules in the Page Builder editor that are prefixed with “KK.” Once you insert one of these, you’ll have the usual interface to build out the module.
There is some info at https://divi.kingskonnections.com/blog-index-2/ and you can find some examples on the site, as well.
Hi. I am having this same issue. I just installed the kk divi blogger to fix the featured image size. I have all the blog posts created and am using the menu – category setup to create a page with all the category posts. Where do we get control of the featured image sizes?
Sorry, I think I found it. Thank you.
Good to know ;^)
My main goal is to use this plugin to resize my Blog Grid Feature Image thumbnails but how do I use this? I don’t see where these settings are located.
The Blog Grid module does not have the provision to resize the Featured thumbnails or rather choose the size. The only option to change their appearance is by selecting the layout, either Landscape or Portrait (or Mixed).
Also, the Grid is based on the number of columns chosen or whether you have the row column layout as something different than a single. The point here is that the more cols you have in the Grid, the smaller the images will be, but, still either Landscape or Portrait.
One last point, possibly, is that you can affect the size of the images by adjusting the gutter widths. In terms of how ET defines gutters, a value of 4 will make the images the smallest while 1 will make them the largest with no margin or padding at all.
Hi,
I’m using this on the following page: https://heartstrumphate.com/index.php/books/
What I’m trying to do is show all books with the featured image on the left, and then have the title (clickable link) on the right, replacing the non-clickable title that is there now. I’ve tried all four layout options, and it looks exactly the same each time.
Any ideas?
I hope my responses off line helped with this. Looking at your link now, it seems you solved what your initial problems were.
Nevermind – I found the problem!
Excellent!
I have the “read more” button option turned on for this page and it’s not showing. https://www.photoxo.net/articles/
Divi 3.0.28 broke this. Will there be an update soon?
Please ensure you have the latest version which is available in your account. The developer assures us that the files are compatible with 3.0.28.
I downloaded again, deleted, and installed new. I still get 502 Errors on my homepage in Divi with only this plugin active. As soon as I disable, all is good… except for using this plugin. I also updated to Divi 3.0.29 without plugin usability success. Anywhere to get further help?
Jason, I’ll respond to you through your email associated with your account. We can setup a dialogue.
James
Hello, I have 2 modules displaying the same blog entries in List View on a page. The first is enabled for monitors only and the second one with slightly different settings is enabled for tablet and phone only. The second one that is disabled for monitor still displays Older/Newer entry links even on monitor. Future bug fix for future versions but do you by any chance have a quick fix I can do on the back end?
Hi! I think I understand what you’re describing, but it would help if I had a URL of your page(s). I’d like a better understanding of why you elected to do this, but I’ll assume it’s for styling.
I can probably help with your question, but I’d like more info to determine to what extent it’s a bug. If styling is the issue for small screens, it may be better to tackle that with CSS rather than programming.
Looking forward to seeing what you have. James