
If you have a single-page site or very long pages on your site having lots of sections, then you might probably need to use the Dot Navigation to make navigation through the page easier. Divi provides such a posibility but its side navigation lacks some of the important features. For example, someone might want to hide it on mobile devices or control dots number. Or apply custom styling to it. DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin:
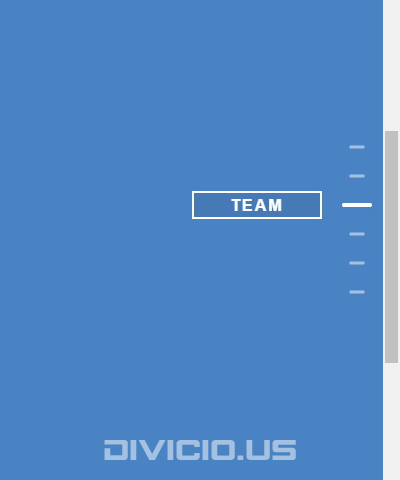
- Animations
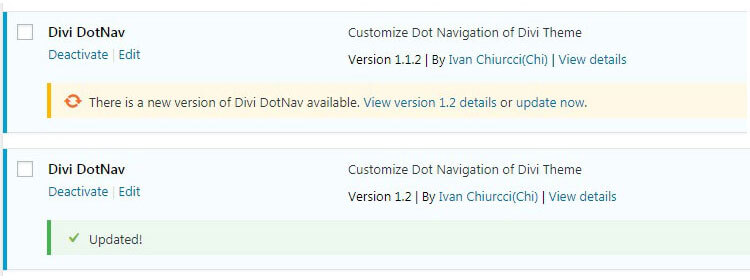
- Automatic update notifications with one-click updates via WP Dashboard
- Lots of options to style the look and feel of the Dot Navigation (colors, margins, paddings, borders, border radius, etc.);
- Show/Hide Dot Navigation on different devices (Desktop/Tablet/Phone);
- Hide selected page sections dots from the Dot Navigation;
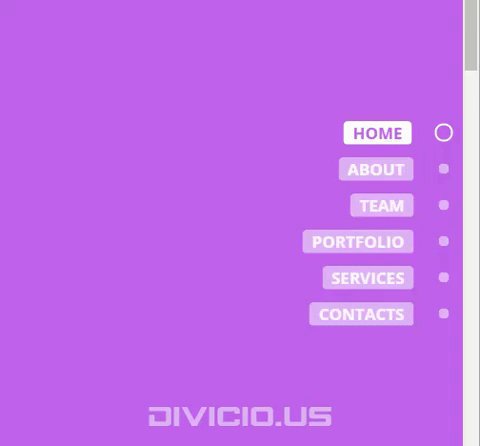
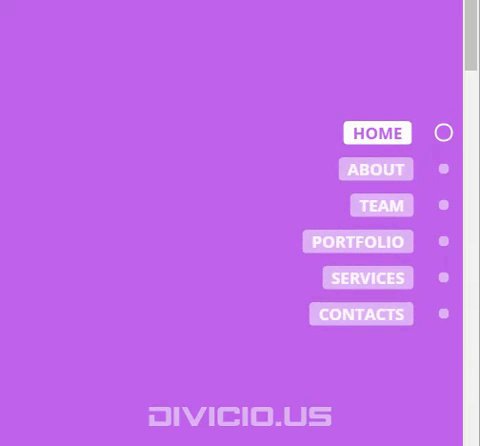
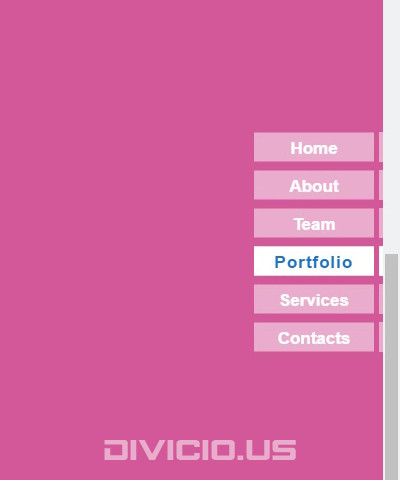
- Show page section ids as dot tooltips or even style them to look like a normal menu;
- New awesome features coming soon…
IMPORTANT: please read the Documentation before using this plugin.


Other Divi plugins by Ivan Chi
31 Comments
Submit a Comment
You must be logged in to post a comment.
Changelog:
- v1.4.7 (08.12.2021)
-- Fix: hiding section dot not working in some cases.
-- Fix: labels not being added to dots in Divi v4.14.x.
- v1.4.6 (22.04.2021)
-- Fix: fixed the issue with dot labels disappearing in some cases in Firefox and Safari browsers.
- v1.4.5 (15.03.2021)
-- Improvement: updated the plugin updater to the latest version.
- v1.4.4 (13.12.2020)
-- Improvement: compatibility with WP v5.6.
- v1.4.3 (19.02.2020)
-- Fix: fixed the issue with dot labels not being added when the post/page is assigned a Theme Builder body template created using the Post Content module.
- v1.4.2 (09.01.2020)
-- Fix: fixed the issue with dot labels being added to wrong dots on pages having a Theme Builder header.
- v1.4.1 (09.09.2019)
-- Updated core to the latest version.
-- Minor UI improvement: control descriptions are hidden by default now and can be opened/closed by hovering over the control and clicking the help icon.
-- Added missing descriptions to controls.
-- Fix: applied various fixes to controls.
- v1.4.0 (26.07.2019)
-- Plugin rewritten from scratch.
-- New: Plugin is now translation ready.
-- New: Added Russian translation.
-- New: Added the Settings link under the plugin name on Plugins page.
-- Fix: Show after scroll feature not working properly.
- v1.3.6 (26.06.2019)
-- Fix: fixed the 'show labels' feature not working properly when the Active&Hover mode selected
- v1.3.5 (28.03.2019)
-- Improvement: updated the plugin updater to the latest version
- v1.3.4 (13.11.2018)
-- Fix: fixed the issue with settings default values not being applied correctly in some cases
- v1.3.3 (01.11.2018)
-- Fix: fixed the non-numeric value warning
v1.3.2 (04.06.2018)
-- Improved RTL support
v1.3.1 (16.02.2018)
-- Fix: fixed issue with hiding the dot navigation on different devices occuring when the Show On Scroll feature enabled
v1.3 (29.12.2017)
-- New feature: make dot naviagtion visible after scrolling the page
-- New feature: adjust scroll amount(in px) after which the dot navigation becomes visible
-- New feature: added out-animations available when dot navigation is set to be visible after scroll
-- Improvement: multi-input controls now have the "reset to default" functionality
-- Improvement: various code optimisations
-- Misc: updated plugin Customizer settings panel color scheme for consistency with other plugins
-- Fix: fixed the animation duration control issue causing the float number to be rounded
v1.2 (31.10.2017)
-- Added automatic updates feature.
v1.1.2 (05.07.2017)
-- Fixed a bug with dots not hiding if the selected section wasn't assigned a CSS id.
v1.1.1 (30.06.2017)
-- Fixed a bug with dot labels not showing for sections that go after disabled sections.
-- Fixed a bug with dot hiding feature not working properly in some specific cases.
v1.1 (29.06.2017)
-- Added animations feature, now it is possible to apply different animations to dot navigation and set its duration.
v1.0 (26.06.2017)
-- Initial Release
Checkout the documentation first and if you still need help open a support ticket.
View Docs- You may install this product on the number of websites that you build for yourself or your clients according to purchased license.
- You are not allowed to resell or redistribute the plugin in any form or by any means without prior written permission of the author. We kindly ask you to respect developer’s work.
- By purchasing the DotNav plugin for Divi you receive 1 year of support and updates. Premium support charges may be incurred after this period. Support does not comprise individual plugin customizations.
Please be aware that you will need an amount of experience in Divi Theme and WordPress to take advantage of our themes and plugins.
Please make your decision to purchase based upon your skill level to see if our products fit your needs. Due to the nature of Digital Downloads, Refunds are not possible – please ensure that the product you are buying will do the job you want it to.
All support for products is handled by Vendors and contact details will be included in the download packages. If contact details are not found within the files, please do contact us and we will be happy to put you in touch with the vendor concerned.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here











Hi Ivan !
Thank you for this plugin ! 🙂
I have an issue with the section dot hiding feature.
I’ve perfectly understood how this feature works. It’s all good except in one condition and this is a problem for me :
On the website I’m working on, some sections are hidden on mobile or tablets.
I’m not talking about hidden in the dot navigation menu. I mean they properly don’t show on mobile or tablets using the divi option “Visibility” in the section settings because I don’t want them to appear on these selected devices.
The problem is that these hidden sections will still appear in the divi dot nav menu even if I’ve put the “chiddn_hide_section_dot” class at the right place in the settings. For example on desktop, the section won’t appear but will still be present in the divi dot navigation menu.
If I switch the section visibility back on on all devices : no problem, the class works and the dot does’nt show in the menu. If I want to hide the section again on mobile, then the “chiddn_hide_section_dot” class does not work and the section appears in the dot navigation menu even on desktop.
I hope my explaination is clear. Any clue about this issue ? Can you fix this ?
Thanks a lot in advance ! 🙂
Hi Savinien.
Please submit a support request here: https://www.divicio.us/support/ , I’ll have a look asap. Thanks.
I just acquired divi dotnav under unlimited license today. I’ve copied the attached license into the mail in the license activation area on my divi wordpress website. Message: invalid license. What should I do…?
Hi Clement,
please submit a support request here: https://divicio.us/support/ , I’ll have a look asap. Thank you.
Hello,
I’m unable to hide the dots using the class provided in the documentation: chiddn_hide_section_dot
I have definitely applied them properly to each section. Some of the sections have an additional class which I added for other purposes.
Moreover, when I toggle the setting to hide the dots, it hides the labels as well.
Basically, I want labels to appear without dots, but when I hide dots, labels disappear, too.
I’m using the most recent version of your plugin with Divi 3.086.
Hi Russel Martin.
Looks like you misunderstood the purpose of hiding dots feature. It is useful when you don’t want the dot of a specific section to show up in the dot navigation, and if you hide the dot of that section then its label won’t be available too.
But if you want the labels to be visible but dots to be hidden then do the following:
— 1) navigate to Label Settings and set “Show Labels” option to “Always”;
— 2) navigate to General Settings and apply a negative value to “Right Offset” option till the dots are completely gone from viewport to the right.
Hope this is helpful.
Thanks for that.
For anyone else interested, what did was make the standard dot background 100% transparent and changed the margin on the label containers so it rested right at the side of the viewport. It looks exactly as I want now.
Thanks for the help – great plugin!
No problem, Russell. Glad to know your problem is solved. Feel free to contact me if you’re having any issues with the plugin.
Does your plugin allow the user to mouse-scroll in full page increments….like this: https://alvarotrigo.com/fullPage/#firstPage
No, current version of DotNav plugin does not have such a feature.
Hello,
Does it work with the Extra theme ?
Thanks for your response
Hi GUILLAUME BOUQUET.
Current version (v1.1.2) is compatible with Divi theme only.
Love this plug-in Ivan!!
I have one thing I cant figure out; How do I increase the space between labels. If I am using a large font size, the labels are overlapping. If you can provide some help I’d really appreciate it.
Thx!
Never mind, I figured it out! Thanks again great work Ivan.
Awesome! Thanks for your kind words.
Hi Olof.
You should increase dot margins in Dot Settings section.
Glad you love the plugin 🙂 Thanks.
I have upgraded to 1.1.2 of the plugin but am still not able to hide a section, using “chiddn_hide_section_dot” I am running Divi 3.0.60.
Please advise.
Thanks
John
Hi John. Please send me a support query via email with a link to your site, I will take a look.
Thank you for the great support :). Great product, great support. I recommend to everybody, who thinking a landing or sales page with a float menu, without a big header. Works great, everythink can modify, no css needed. Thank you again!
Thank you for your kind words, Zoltan. I really appreciate that :).
Hi,
I purchased it, I like it very much… But I can’t hide the sections, the class “chiddn_hide_section_dot” doesn’t work to me. Where my mistake?
Hi Carlo,
I am working on a fix for this issue and will release an updated version of plugin ASAP. I’ve sent you an email with regards to this issue.
Released v1.1.1 which fixes this issue, please log in to your account and download it.
Hello Ivan,
It’s still not working for me. Can’t hide the section for me with that class: “chiddn_hide_section_dot”.
Thank you.
Hi Zoltan.
You meant “section dot” not the “section”, I guess. Make sure you use this CSS class exactly the way it is described in the plugin Documentation (readme.pdf file). If you are still having issues, please contact me via email addresses included in the documentation file (at the very bottom), I will be glad to help you.
Thanks.
Hi Zoltan.
This issue is fixed in v1.1.2 of the plugin which improves the section dot hiding feature, please log in to your account and download the latest version.
What about sub-menu items? Do they show up?
Hi Martin.
Thanks for asking. Actually, there are no any sub-menu items to show. Dot Navigation shows a “dot” for each page section of the current page and the DotNav plugin allows to show the CSS id of each page section next to its dot as the dot navigation item/label. This makes navigation through the page much easier because the user knows which page section each dot stays for. And all this is fully customizable using the DotNav plugin , you can make the dot navigation look like a normal menu with clickable items having words instead of just dots.
Can you use this for multiple menus on several pages or Just the Primary Nav? Please let me know on pathfindmedia@gmail.com as this will affect my buying decision.
Hi Jo,
DotNav plugin is not integrated with the Primary Menu (Primary Nav) in any way. It uses current post/page section ids as dot labels which allows the dot navigation items(labels) to be unique for each post/page it is enabled on. The dot labels can be styled to look like a normal vertical menu if you wish so, this plugin has lots of styling options built in for that. Note that styling of dot navigation will be same for all pages/posts.
Sent you an email.