
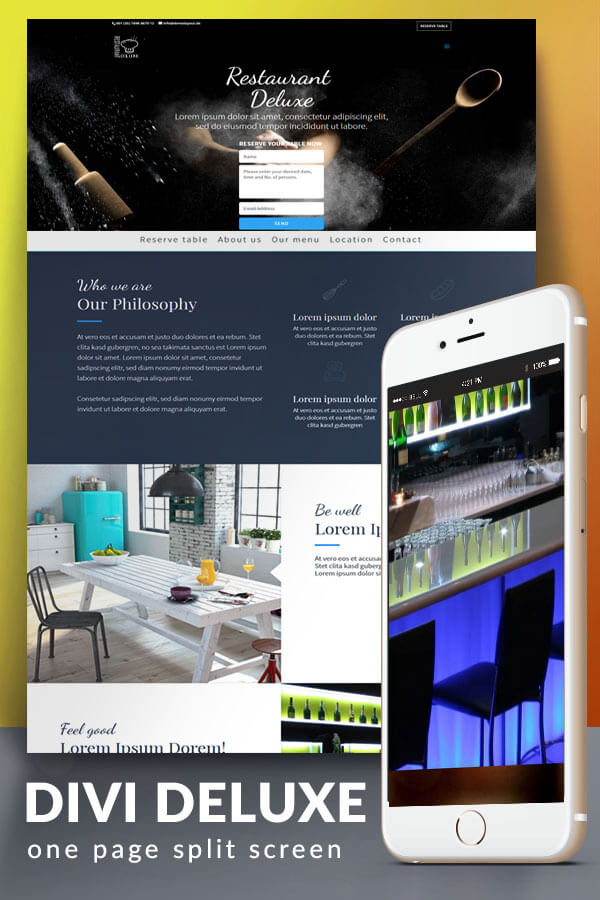
Deluxe One Page Split Screen Layout
Proudly supportet by:
https://hamburg-hotel-finden.de | Your guide to Hamburg and Hotels
https://camping-traum.de | Your guide to all Camping topics
Simple, elegant and (AB-tested) conversion optimized responsive one page split screen layout – perfect for restaurant/hotel but can also be used perfectly for any kind of business.
Present all your products in a timeless easy to use one page split screen layout! Choose between many predefined sections and modules handmade for your features.
All modules are prenamed already for optimal search engine optimization. All text and items are already prenamed with search engine optimized categories such as h1-h3 or body text. This layout comes also with full Font Awesome Integration.
Installing is very simple.
1.) Just create a new page with DIVI builder, import layout “DeluxeOnePageSplitScreenLayoutVer.3.json” from DIVI library. Inside the ZIP archive you also will find the files DeluxeOnePageSplitScreenLayoutCSSVer.3.txt + DeluxeOnePageSplitScreenLayoutReadmeVer.3.txt in which you will find all explanation and css codes needed.
2a.) Copy the CSS code from the DeluxeOnePageSplitScreenLayoutCSSVer.3.txt file in Themes E-Panel CSS or your child theme style.css.
2b.) I use the slide in menu default function by DIVI. To add also a secondary menu as in the demo with the reserve a table button and information like phone and mail, pls view the readme. It´s added in less than 5 minutes ????
All info you will find in DeluxeOnePageSplitScreenLayoutReadmeVer.3.txt
3.) To get the RESERVE TABLE button on top, just create a Menu with a Reserve Table button/link by adding the css class “menu-button-2” to it and place it as Secondary Menu.
4.) To see the icons as in the demo simply go to Theme Options >> Integration and place this font awesome integration code “<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css”>” in the <head> area
Done!
Important to know
- Images are only used for demo purposes and may not be used.
- For optimal use one work / write in text mode instead of visual mode
- Support is provided via following e-mail address : stefan.mertens@webseiten-fuer-jeden.de
Please scroll down for the support form
This theme, layout or plugin is comprised of two parts.
1. The PHP code and integrated HTML are licensed under the General Public
License (GPL). You will find a copy of the GPL in the same directory as this
license file.
2. All other parts, including but not limited to the CSS code, images and design are
copyrighted by the vendor concerned and are NOT licensed under GPL.
This license allows the item to be used in projects for either personal or commercial use by you or on behalf of a client. The item cannot be offered for resale either on its own, in part, or as part of a larger project including that being part of a hosting offer. Distribution of source files is not permitted.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here