
**********Fully Compatible with Classic Builder**********

Use it on an unlimited number of sites. Check the license information below.
* Works with Bloom and the Divi native Opt-In Forms. You can just use it in combination with the Divi Theme, Extra Theme and the Divi Builder Standalone Plugin
In May, the new regulation on data protection GDPR comes into force. From then on, it is obligatory for site operators to receive an explicit confirmation from users of the storage of their data. It must also be noted which data is collected and how it is administered and stored. For this purpose, it is advisable (and has become established as a best practice) to insert a link to the Privacy Policy and a checkbox for the declaration of consent to store the data in all forms. This procedure is recommended for all website operators who want to reach users in Europe (who doesn’t). This checkbox shouldn’t be checked by default. It is highly recommended that the user ticks the checkbox so that you can be safely within the regulations.
Privacy is probably important to most of us, but have you ever thought about how you would like to change your forms from design to implementation of the new requirements?
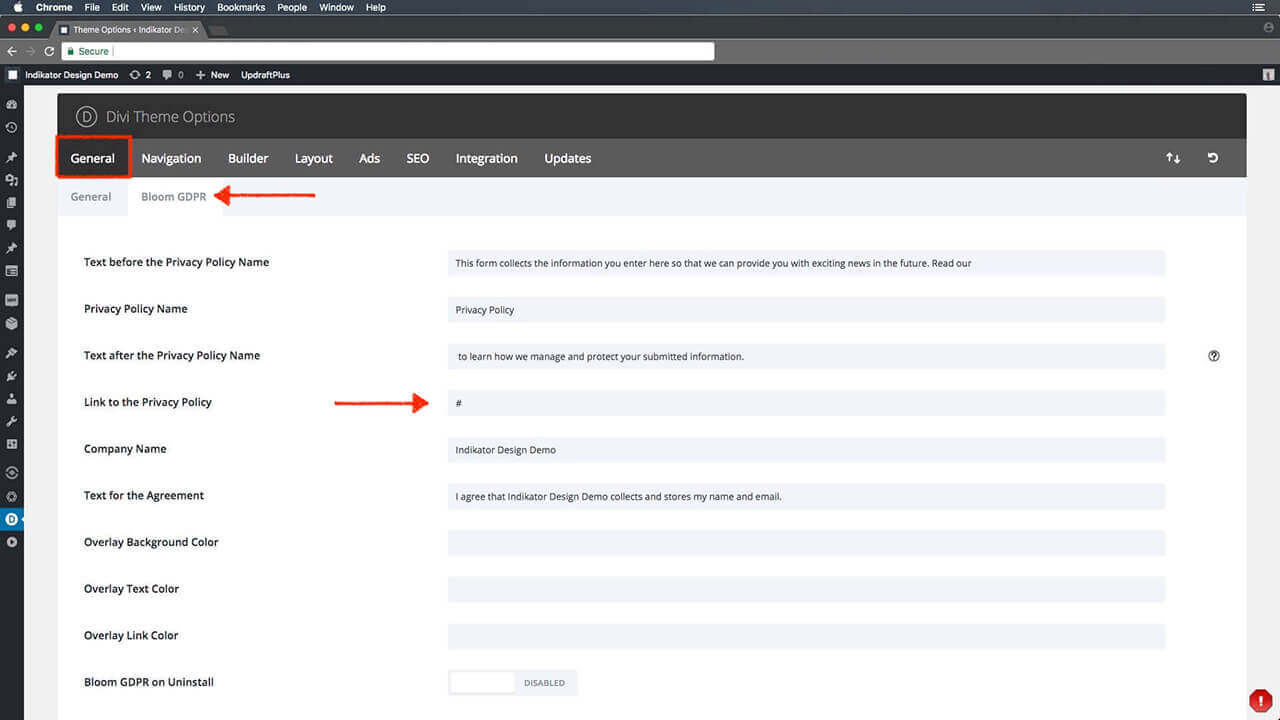
Bloom GDPR Overlay Plugin offers you a very simple solution. When you install it, only one setting is really important: “the link to your privacy policy.” The rest is completely optional.
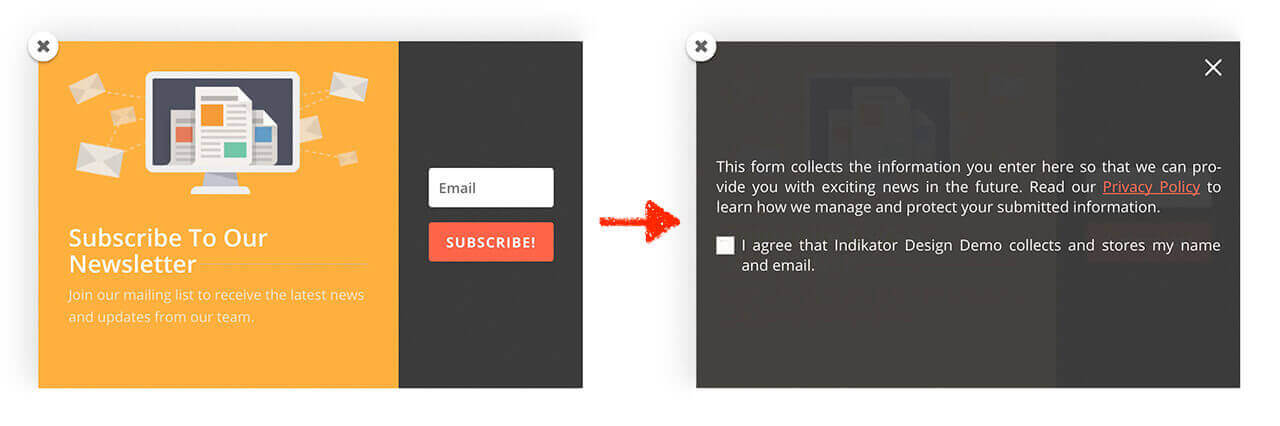
If a user tries to fill out the form and clicks in any field, an overlay opens with the link to your privacy policy and a checkbox. The user cannot enter data or send a form as long as the checkbox has not been clicked. If the checkbox is clicked, an entry is written to the sessionStorage. This is only retained until the user closes his browser window.
This means that the appearance of your forms does not change!
By default, the plugin looks for the colors for the overlay and fonts from the form itself, but of course, you can customize them as you like.

Bloom GDPR Overlay Plugin live with automatic color detection
For custom settings, there is a new page directly in the “Divi Theme Options”. Here you can change the colors, but also the text.
Moreover, the plugin is translation-ready, Multisite compatible, has automatic updates and the styles and scripts are only loaded on the pages where a Bloom form is integrated.

Since I am not a lawyer, I am not allowed to give any legal advice. Please check with your lawyer if this solution is sufficient. I assume no liability.
Please note that at least PHP 5.6+ ( better is PHP 7.0+ ) must be installed on your server. You also need the Divi Theme or Extra Theme and optional the Bloom Plugin. Photo Credits

Author: Bruno Bouyajdad » Indikator Design
You don’t know exactly how to start or you run into issues? Here is a link to the documentation. Doesn’t help? Then just contact me via the Support Form.
For questions before the download use the comments below or just ask me on Facebook.
Changelog
— 1.0.9 —
- Changed updater to the EMP EDD updater class
- Fixes an issue with the use of translation files
— 1.0.8 —
- If the plugin switches itself off because of an old PHP version (minimum is 5.6+), then the admin message is now displayed correctly again
- Fixed a bug that caused the uninstall to fail
— 1.0.7 —
- Fixes an error with the new text strings of the last update. The new text strings are now available.
— 1.0.6 —
- The Divi Builder check has been disabled for networks
- Added compytibility with the Divi Builder Standalone Plugin
- Ensures that color values passed with a ‘#’ do not call up any errors
- In the settings you can now deactivate the plugin for the frontend, if you want to create the texts first
- Setting the session cookie can now be deactivated in the settings. The check mark must then be set again for each form, regardless of whether it has already been confirmed.
— 1.0.5 —
- Added a filter hook to overwrite the text on certain pages. Take a look at an example here: Snippet
— 1.0.4 —
- Fixes a bug where SVG design triangles were displayed above the overlay
— 1.0.3 —
- Fixes a bug when using the default form when Bloom is not installed
- Fixes an error when using the justification (hyphen) in Firefox (can now be used again without problems)
— 1.0.2 —
- Adds support for Divi’s native Optin-Forms
— 1.0.1 —
- Adds support for multiple forms on a single page
- Fixes a color issue for the close icon
— 1.0.0 —
Initial Release
40 Comments
Submit a Comment
You must be logged in to post a comment.
Changelog:
See below Support-AreaCheckout the documentation first and if you still need help open a support ticket.
View Docs- You can install this product on unlimited websites that you build for yourself or your clients
- You may not install this product as part of a hosting offering
- The support does not include customization
- You will receive 6 months support
We understand that there can be issues whilst utilizing out of date browsers. Please ensure you use up to date browsers when using this product.
Please be aware that you will need an amount of experience in Divi Theme and WordPress to take advantage of this plugin.
Please make your decision to purchase based on your skill level to see if this product fit your needs. Due to the nature of Digital Downloads, refunds are not possible – please ensure that the product you are buying will do the job you want it too.
For support requests please have also a look at the EMP FAQ or use the support form here on this page.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here





won’t let me activate the plugin
Bloom – GDPR Overlay Plugin Error(s): The Divi Builder must be active for this plugin to work. The plugin has been disabled. Please fix the error(s) and try again.
This just can happen if Divi is not active. Do you use a child theme?
Please use the support form and share more info with me.
Bloom is for several months not working correctly with Getresponse. All new subscribers are added to the autoresponder day 1 instead of autoresponder day 0. This causes the welcome message not to be send. ET does not care about this bug.
Due to that reason I can not use the Getresponse integration of Bloom but have to use a pure html form code from Getresponse that I integrate with Bloom`s ‘custom html form’ option.
When I use this method the GPDR Overlay plugin does not trigger when someone clicks in the input field. How can I fix this?
Amazing Plugin, great work. Super easy to set up, works flawlessly. Is it possible to change the Overlay text for a SINGLE page or Remove them completely for just that one page ?
Sure. You can override the text messages on a per page basis. Check this gist: https://gist.github.com/indikatordesign/cb26190342bb9fdfe6610d32177ef416
Hi Bruno,
I bought the plugin some time ago (my site is still under construction), and I would like to know how I can translate the messages, buttons, and so on. I have a bilingual website (English & Dutch) with Polylang for the translation. On 22nd Jul 2018, you answered a similar question, but that was about WPML. What about Polylang? Is it the same solution? And if yes, where can I find the “assets/lang” folder?
Thanks in advance
Jean-Paul
Hello Jean-Paul,
The plugin follows best practices for translation, so it should also work with Polylang.
You can find the folder with the assets directly in the root of the plugin folder.
Hello Bruno again.
Thanks for the instructions.
I found the assets/lang folder and changed the text after clearing the text fields first in the theme options, but it has no effect.
When clearing the text boxes and change the text in assets/lang folder, the source (default) text appears unmodified (like it appears in Loco translate).
Besides: how can I change the English text AND add the Dutch translation in the assets/lang folder?
I tried to set two different languages (I’m not very familiar with code):
….
“X-Poedit-SearchPathExcluded-0: *.js\n”
“Language: ”
> changed to
“Language en_EN” (and also tried “Language EN”)
Then copied the whole text and pasted after the first with “Language nl_NL” (or NL) at the beginning and translated the text I need for the form.
Unfortunately, no results.
I found it strange that on my Dutch pages, there was already a Dutch message in the overlay and didn’t know where it came from. I finally found out that I copied earlier some code that you put on GitHubGist to change the text in the overlay. (https://gist.github.com/indikatordesign/cb26190342bb9fdfe6610d32177ef416)
The only disadvantage is that I have to fill in the pages where the text must be shown, but fortunately, I don’t have many pages on my website. For me, the problem is resolved, unless you want to find out more about the issue with Polylang and ask me to do some changes here and there.
Kind regards and thanks.
If you want to translate texts into several languages, you have to leave the text fields in the Theme Options empty. These always have the highest priority. So make sure they are empty and then use the .pot file to create your .po files: https://developer.wordpress.org/themes/functionality/localization/
And please use the support form below for future support requests.
If you want to translate texts into several languages, you have to leave the text fields in the Theme Options empty. These always have the highest priority. So make sure they are empty and then use the .pot file to create your .po files: https://developer.wordpress.org/themes/functionality/localization/
forget last comment on colours. I have seen it now… thank you
Hello John,
please check this post for more infos: https://indikator-design.com/bring-bloom-in-line-with-gdpr/
I have loaded the plugin, the form comes up transparent. How do I edit the background colours and text? Thank you
Hello John,
please check this post for more infos: https://indikator-design.com/bring-bloom-in-line-with-gdpr/
Hi there.
Is it compartible with wpml plugin? I will use two languages: English & Greek.
Thank you in advance
John
Hello John,
the plugin is translatable. To do this, however, the text fields in the settings must remain empty. The texts can then be entered via the.pot file in the folder “assets/lang”.
Once someone has opted in and checked the checkbox to agree to Privacy Policy or Terms of Use, where/how does it record that they agreed, so I can prove later that they opted in?
Hello Chanel,
this is not the task and functionality of this plugin. The newsletter form can only be used if this box is checked.
Writing an entry to your own database does not serve as proof, as you can change it at any time. In addition, the IP should also be included in such an entry, which can be problematic under certain circumstances.
You should normally be able to use the entry at your newsletter provider as proof. It is highly recommended that you use the double opt-in.
Please note, however, that I cannot and will not provide legal advice. Ask your lawyer if your requirements are met or not.
Hello. Please would this plugin work on other wordpress theme aside from divi? Need to confirm before buying.
Yes, but you need the Divi Page Builder Plugin installed. As mentioned in the product description, you need either the Divi or Extra theme or the Divi Page Builder Plugin.
I have tried to complete the form at the top of the page with an issue, but it keeps saying the Purchase ID / Key is incorrect. It shouldnt be as ive just copied and pasted it from the invoice. How can we contact you re an issue we have with this?
Thanks
send in a support request to support@elegantmarketplace.com and we will get you sorted.
thanks, doing that now.
J
Hi. I would like to ask you. With this plugin, if people won´t mark “checkbox” I agree…. will it send us their email adress and contact anyway?
Or the agreement is esential?
Hello Nora,
yes, it is esential. Otherwise you cannot send the form.
I have translated it etc. But where can I implement the form on the page? Can’t find that info anywhere.
Hello Lydia,
you only have to integrate a normal Bloom form into your page, or a form with the default Divi-Opt-In module. The overlay is then added automatically.
I have tried a new divi opt in and all , but it is not working. The clients site, has no SSL certificate till Thursday. Could that be the problem.
What should it say in: Disable Bloom GDPR in the frontend (enabled or disabled)
ps I load the option with a code [et_bloom_inline optin_id="optin_2"]
I don’t want it flying in etc.
Since I uploaded the plugin. I have no more display settings in bloom
Please use the support form and share more information and above all a link with me: https://elegantmarketplace.com/downloads/bloom-gdpr-overlay-plugin/#support-area-download
Please use the support form and share more information and above all a link with me: https://elegantmarketplace.com/downloads/bloom-gdpr-overlay-plugin/#support-area-download
Hello Lydia,
no, this has nothing to do with the SSL certificate. If you want to turn on the overlay, “Disable Bloom GDPR in the frontend” must be disabled. Please use the support form and share more information and above all a link with me: https://elegantmarketplace.com/downloads/bloom-gdpr-overlay-plugin/#support-area-download
I installed this into Divi for a client. Works great. Till I went to the Landing page for her optin and tried the button I added there and it now does not work. It won’t do anything. I can create a ticket, but it should come to me for support, not her. How can I go about support?
go to the gdpr product page and fill in the details to get support please
Hello Raychelle. You need to create the ticket with her credentials. If she gets an answer, she can put you on CC.
Does it work without Divi ? Only with bloom with a other theme. Thanks
It needs the divi builder installed as a minimum
Thanks