One of the hardest parts about putting together content for a website is writing the actual copy. Or getting great copy from your clients, if you’re the one building their websites.
Community member and fellow Divi web designer Tanya Quintieri has had her fair share of clients who had a hard time delivering content for their websites. Her solution? She developed a customisable template that she calls “Website Copy Prompts”. It’s also a line item on her quotes to help clients minimise costs in the overall development process.

Most of her clients come to her with an idea of what they want their website to look like and a draft of the copy they think should go on it. More often than not, she found that during the design process, that content isn’t really written for a website. And it comes at no surprise, either. How should a fitness coach / florist / plumber know how to write website content that converts?
Wireframe first, then write copy
There are probably as many approaches out there to writing website copy as there are web designers and people who design their own websites. But Tanya’s method has proven to be quite successful, especially for those clients who do not want hire a copywriter. But even if they do, how should a copywriter know what to write when they have no idea what the end product (the website) will look like?
Alas, I have questions… What are Tanya’s Website Copy Prompts about? According to her, they are an integral part of the entire web development process.
Here’s how her projects usually go, always in close cooperation with the client:
- Client brief. This is where the client explains what they want to achieve with their website. Do they need branding or is there a CI? Is a style guide defined? Who is the target audience? What other channels play into the website?
- Definition of features, i. e. are we talking about a portfolio website, eShop, landing page, online brochure? Will there be a newsletter signup? What type of information will be collected through contact forms and what happens with that information? Will there be a membership area? Just to name a few questions she asks…
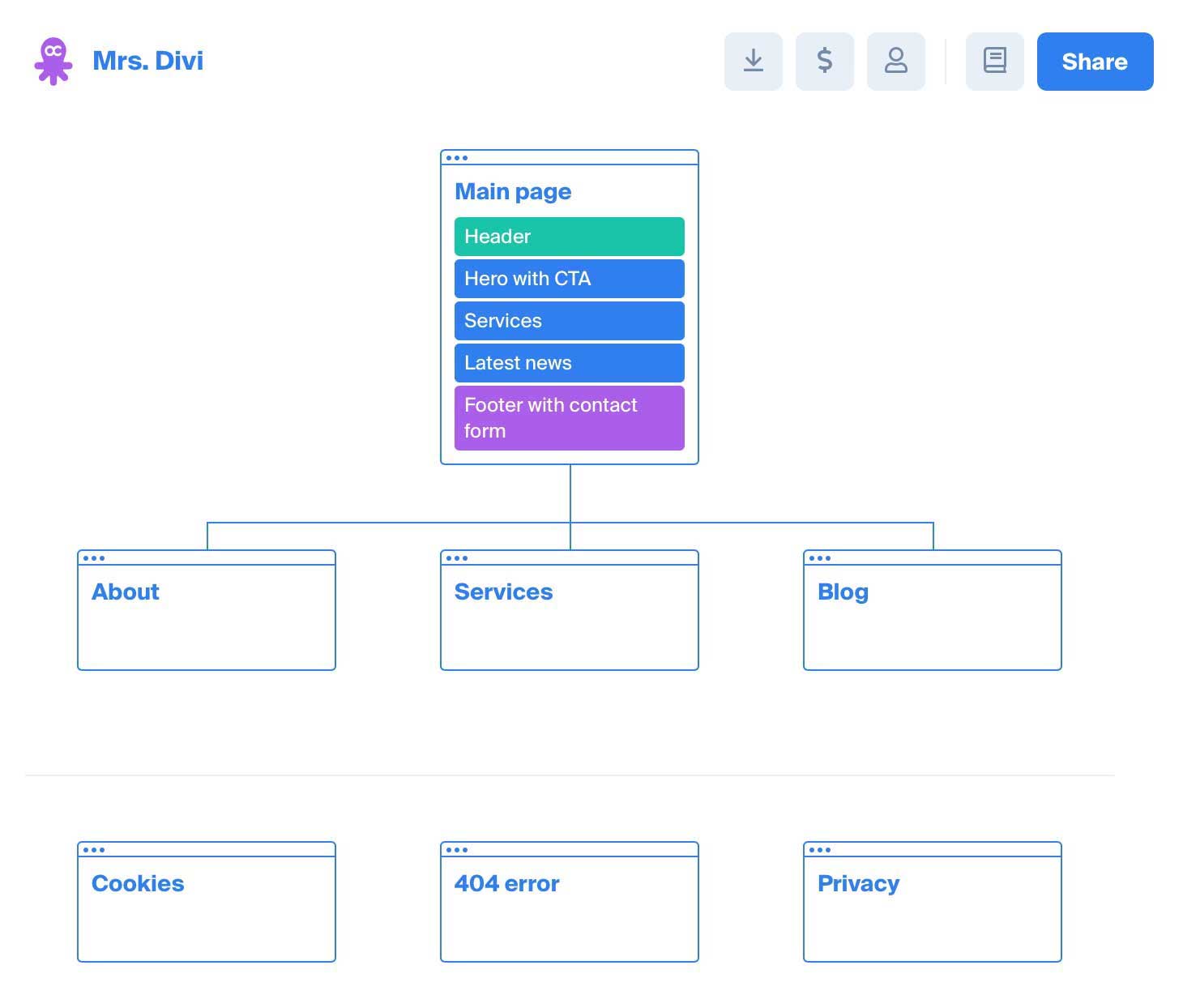
- Layout of the website in a simple color-coded wireframe. For this, Tanya loves to use Octopus. This is where she works out not only the number of pages and the structure of the website, but also the different sections on each page, with their type of content blocks, such as hero sections, CTAs, contact forms, and so on.

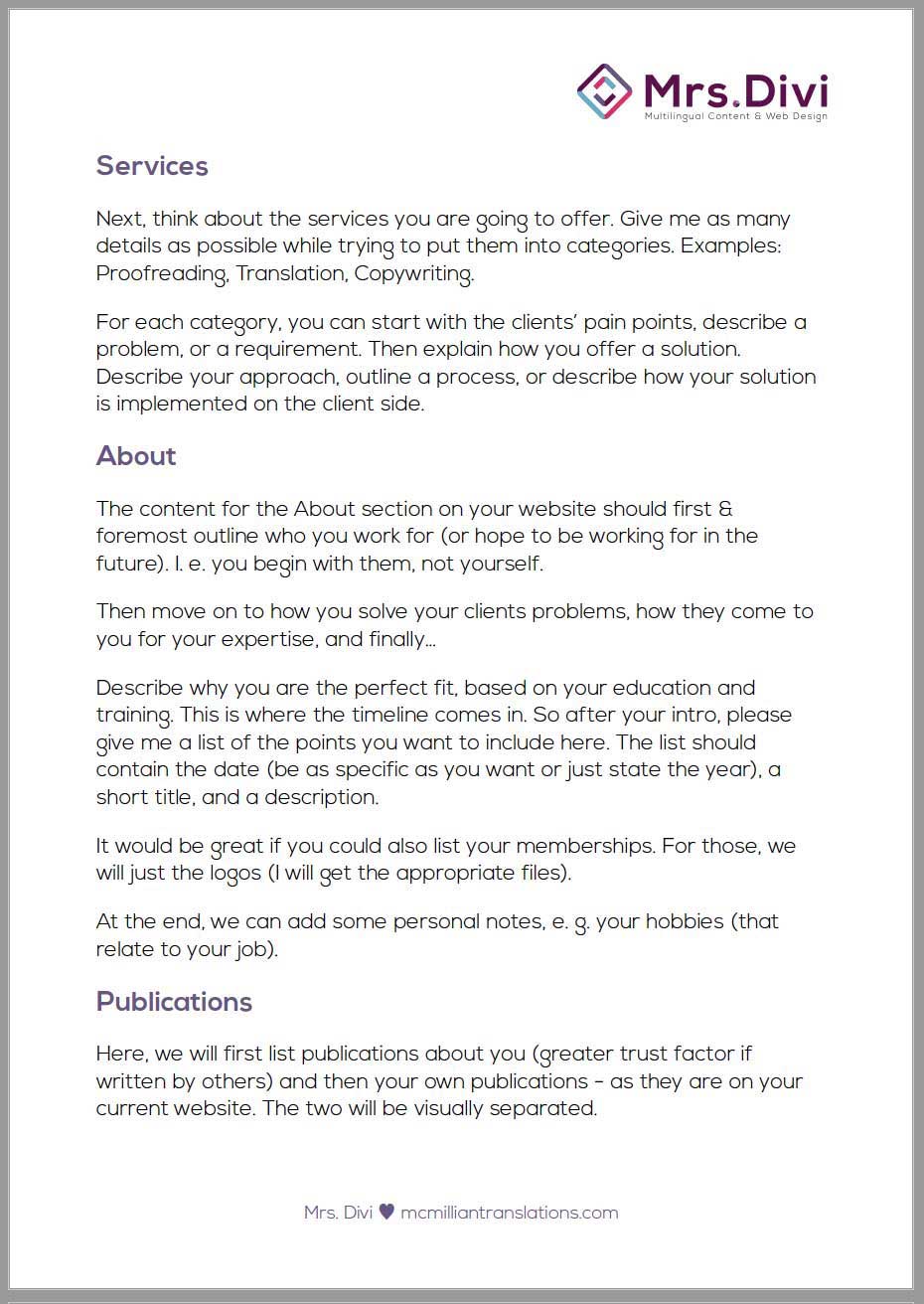
- Based on steps 1-3, she then sends the client a list with prompts for them to write their copy. The prompts point out the ideal length of each block of copy, what the copy should include, and WHY that copy needs to be there. The prompts also help the clients to come up with meaningful page titles, meta data, and descriptions for media content (think accessibility).
With that wireframe to refer to, it is so much easier for clients to write meaningful copy that enhances the features and sections on a website. It also fulfils an important design rule: form follows function.
So, rather than having to build the website around the content, this approach involves the client in the development process and the website built gets the best of both worlds: a great design and optimal content.
Granted, the above only scratches the surface of Tanya’s approach. As web designers, we all know that a lot more goes into building a website that is aesthetically pleasing, functional and SEO optimized. But this is certainly one approach that can lead to better collaboration with your clients.
If you are building your own website, then this approach might help you to better structure your workflow from start to finish.
Tanya is launching a course on writing copy for websites
For those of you interested to learn more about Tanya’s Website Copy Prompts, she is launching her new course Website Copywriting 101 on July 1, 2019. The prelaunch sale is on now and you can get the course for 29 Euro. It will be 39 Euro after the launch. This course is for you if you want to understand Tanya’s approach to getting better content from her clients, or if you are (re-)building your website yourself and are struggling to write content that converts.
Do you have questions? Feel free to contact Tanya by email at wordpress@mrsdivi.com.
How do you get content from your clients?
How do you ensure that you get the content for the website you are building right now? Do you guide your clients? If so, how? Let us know in the comments!
Tanya and I will also be attending WordCamp Berlin so look out for us from the 20th onwards – we’ll be hustling and bustling with developers and WordPress users from all over Europe – We’d love to see you in person!








Hi, where can we find more info on the Octopus platform she uses for the wireframe mockups?
Hi Kelly, it’s https://octopus.do. You can find out more about it by clicking the About button on the lower left corner of the screen when you visit their link.
Or you could hire an actual copywriter. If you’re not a writer by trade, learning when actual business is at stake probably isn’t best idea.
Hi Jason, that is certainly true and rest assured that I’d tell my clients if they needed professional copywriting. In my case, I am a writer by trade (translator, certified) and I do offer my clients copywriting services when necessary. But as it says in the article, even a copywriter needs a roadmap to create content. Also, let’s not forget that not everyone has the budget to hire a copywriter or a web designer. Otherwise people wouldn’t be using WordPress and page builders to begin with. Like it or not, we live in a DYI time and age. And ultimately, the Website Copy Prompts are a guide to help website owners write better content and they can help web designers to get better content from their clients during the design process. But thank you for your comment, with which I agree completely.