Half of internet users expect a website to load in less than three seconds. That’s the stark reality. How does that compare to the loading time for your site? If the pages take too long to load, you are likely driving away more potential customers and readers than you realize. Instead of living with the situation, there are ways to decrease the loading time and increase the odds that people will visit your site more often. Here are a few tips that will help you get started.
1. Reduce the Number of HTTP Requests
Much of the load time for each page is influenced by the images, charts, scripts, and other elements that make up the page content. Some estimates claim that these elements can account for up to 80% of the overall load time. Each of those elements require what’s known as an HTTP request.
The request is not for the page as a whole. Each individual element generates a separate HTTP request. Pages with more components lead to a greater number of requests. More requests
translates into a longer loading time.
Most browsers provide tools that let you see how many requests are generated for each page. If the number seems high to you, it’s time to take a second look at the components making up each page. A few changes will reduce the number of requests and have a positive impact on the loading time.
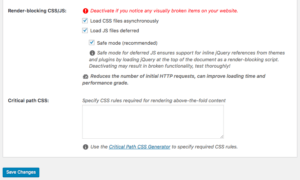
2. Optimize the Way CSS and JavaScript Files Load
Did you know there is more than one way for JavaScript and CSS files to load? Synchronous loading means that each script loads according to the sequence you have it placed on the page. One script will not begin loading until the previous one is finished.

If you change that setting to asynchronous, there’s a good change that two or more scripts will load at the same time. For example, two or three smaller scripts may load quickly even as a larger script is loading. The overall effect for anyone visiting your site is that the page seems to show up faster.
3. Engage in Some File Combining
CSS, HTML, and JavaScript files make a huge impact on how each page looks. As important as they happen to be, keep in mind that the number of files does make a difference in how quickly your pages load. There’s a process known as minifying and combining that will speed things up, provided you avoid some of the pitfalls associated with this solution. What you are trying to do is reduce the size of each file or in some cases combining file elements as a means of reducing the number of files.
This process can often be helpful if you’ve used a template supplied by a website builder to create the pages. Remember that not all website builders are the same in terms of structure, speed, or quality. You could find that making a few more customizations like minifying and combining will make the site more efficient and still ensure each page has the look you want.
4. Check the DNS Provider Speed
One of the reasons pages lag has to do with the speed of the domain name system (DNS) provider that you use. When a user types in the URL for one of your pages, that really doesn’t mean anything to the browser. What it needs is the IP address associated with that URL. This is where your DNS provider comes into play.

Your Internet service provider uses the URL to perform the IP address lookup and match the address with the URL. This is done using data supplied by the DNS provider. While some providers respond quickly, others take more time.
There are online tools that will help you compare the current speed of the DNS lookup via the current provider versus a different one. If the speed is below par, switching to a different one might make a difference in how fast the pages load.
5. Minimize the Number of Plugins
Plugins are great for increasing the functionality of your web pages. They add value to the reader experience and often make the difference between gaining a regular customer or losing someone forever. Like most good things in life, like cake, it’s possible to go a little overboard with plugins and end up losing out on the benefits. Maybe that was a bad analogy. Not sure what the benefits of cake are.
Take a good look at each of the plugins added to your pages. Do all of them actually serve a useful purpose? Could it be that at least a few of them are not accomplishing what you hoped? If so, remove them.
Just as with any software you add to the pages, plugins can adversely affect loading time. Certainly you want to keep plugins that enhance the site. Eliminating the others mean less “stuff” to load and a quicker population of each page.
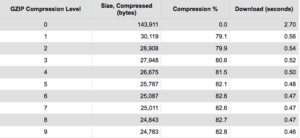
6. Compress Your Page Elements
File compression is another strategy that would likely help your site. Larger files take longer to load. That may not have much of an effect if only a few files are guilty, but think of what it can do if you have several large files associated with every page. Readers will soon tire of the whole process and be off in search of a competitor site that doesn’t take as long.

Using a tool to compress the files will not affect the way they display. All the tool will do is make it possible to open and use those files faster. This is sometimes accomplished by locating strings in the code that are the same for all of the text files. The process temporarily replaces those similar strings to reduce the file size and make it easier for them to load.
7. Switch Larger Images for Smaller Ones
Images are one of the components of web pages that have the potential to slow loading. Perhaps the text and other elements already load quickly, but the images are a drag. You could eliminate some of them altogether, but there is another approach to try – replace larger images with smaller ones.
There may be a smaller image that conveys the same sentiment and adds the same type of visual appeal to the page. If so, use it. Alternatively, it may be possible to grab a smaller copy of the same image. With either solution, the page will load a little faster.
8. Remember that Mobile Sites Work Fine on Larger Screens Too
Are you currently offering a mobile site in addition to the site intended for display on desktop and laptop systems? If so, you’ve probably noticed that the mobile site was set up to load a lot quicker and looks a lot cleaner than attempting to view the desktop site on a smartphone.
Do you really need two versions of the same site? At one time, the answer was probably yes. Today, with mobile internet access off the charts in popularity, that’s not necessarily the case. A cleaner and leaner look is definitely appreciated today, and not just on a smartphone screen.
Now may be the time to jettison the two-version approach and make your smartphone friendly site the design for everyone to see. You can bet that the pages will load just as fast on a larger screen, and your overall page rankings will likely improve. Best of all, your readers will get the loading speed they deserve.
For those who use WordPress, check out this Ultimate Guide to optimizing your WordPress site for performance.
These are only a few suggestions on how to decrease loading times and make the viewing experience better for your visitors. Other methods could help depending on the site design and the range of specific elements you use on each page. Start with these and work with a professional to identify a few more solutions if you’re stumped. Before you know it, your site might be one of the rare few that load in three seconds or less.





Excellent article, this is what I needed, can you also recommend tools or ways of how to: “Reduce the Number of HTTP Requests”, or to ‘Optimize the Way CSS and JavaScript Files Load”, “Engage in Some File Combining”, etc. THANK YOU.