One of the major benefits of using WordPress page builders (like Divi, Visual Composer, Elementor, or Fusion Builder) is that they let you add neat features to your website or online store. In addition to this, they’re more flexible than traditional WordPress themes and give you the option to enhance your web page – both in terms of design and functionality.
When your website or online store starts to gain traction, you have to think of ways to improve the user experience (UX) your site delivers. This typically involves reducing friction in the user journey.
With this in mind, in this article, we’ll introduce 5 WordPress plugins that can help you improve your site’s UX and step through some popular use case scenarios.
Add posts tables to your site
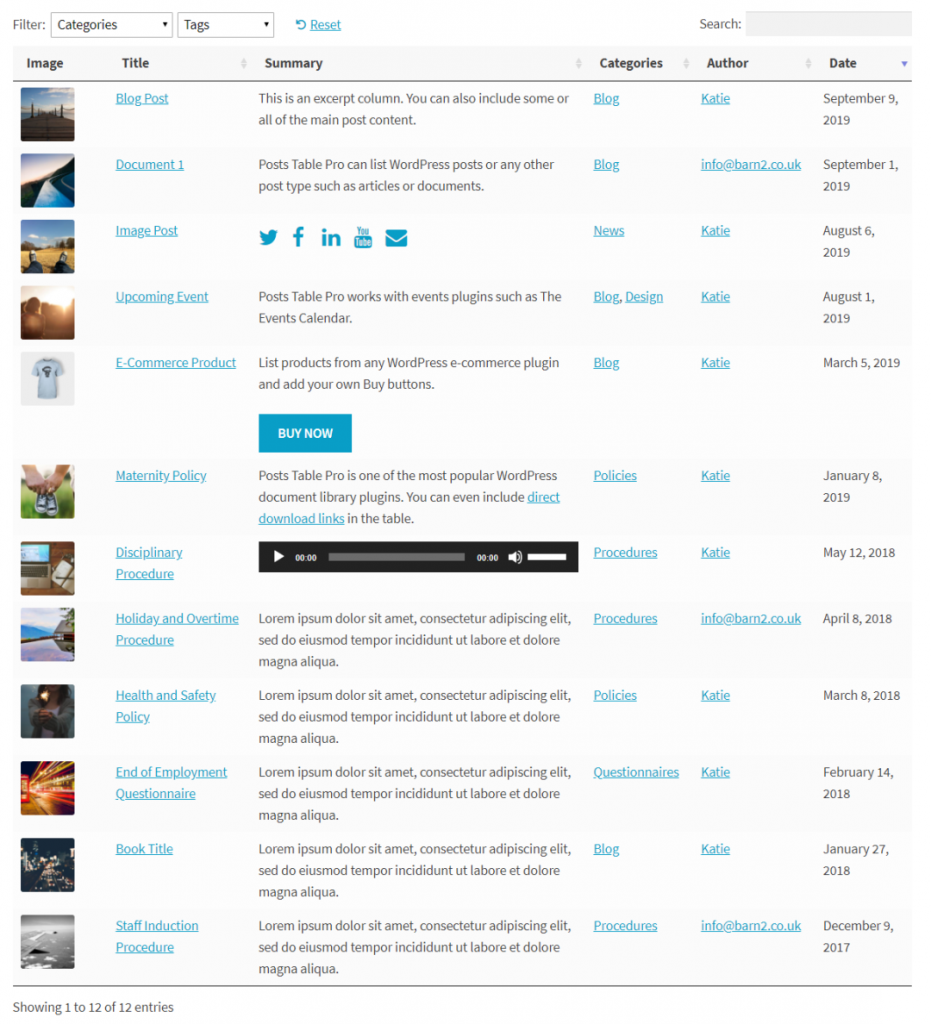
Using the Posts Table Pro plugin, you can create searchable, sortable tables with filter options to showcase on your site’s front-end.

This allows you to list posts, pages, custom post types, taxonomies, and custom fields in a neat table layout. In addition to this, you can also embed audio and video files directly into the table or add downloadable files to it.
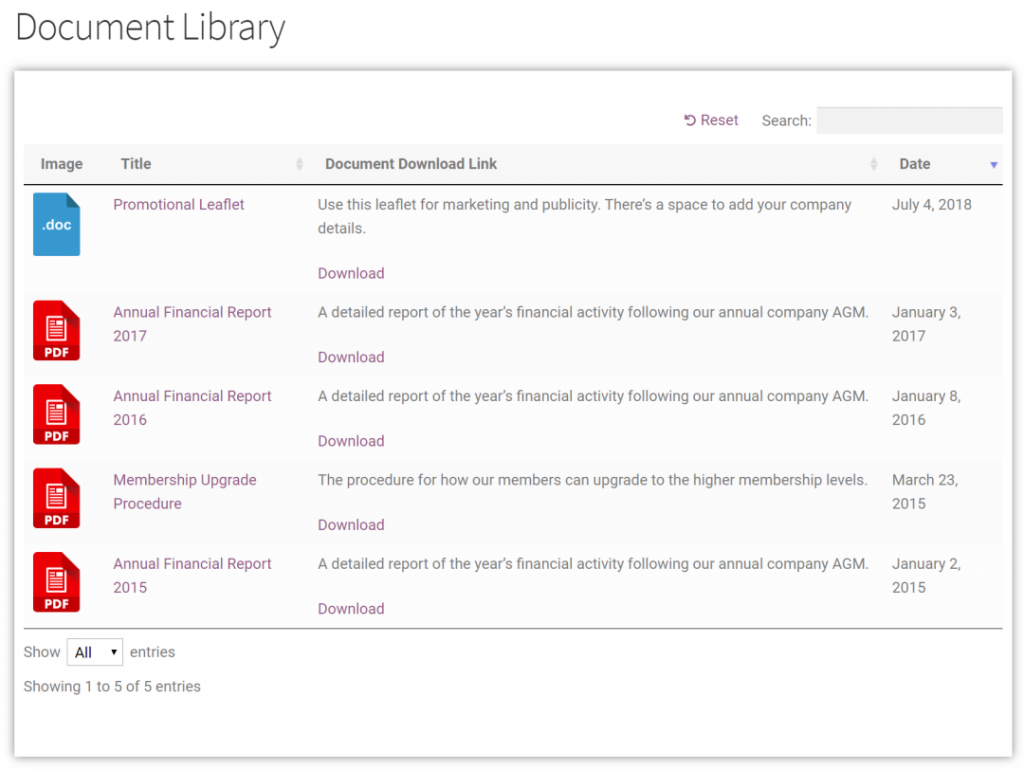
With the Posts Table Pro plugin, you can create document or e-book libraries, member (or staff) directories, audio and video galleries, podcast hosting archives, and much more in just a few simple steps. This is a great way to improve your WordPress website’s user experience and make it easy for visitors to quickly find what they’re looking for. Users can:
- Search the posts table using the search bar.
- Sort columns (alphabetically, by ID, by date, etc…).
- Use the filter options to view posts from a specific category.
It works seamlessly with all popular WordPress page builders including Divi Builder, Visual Composer, Elementor, Fusion Builder, Beaver Builder, and others. All you have to do is add the
[posts_table]
shortcode to a Text or HTML block.

In addition to this, you can display page builder-specific shortcodes within the posts tables. For example, if you want to add Divi call to action buttons to the posts table, you would simply add the button shortcode into any field that’s displayed in the posts table.
Add product table layouts to your online store
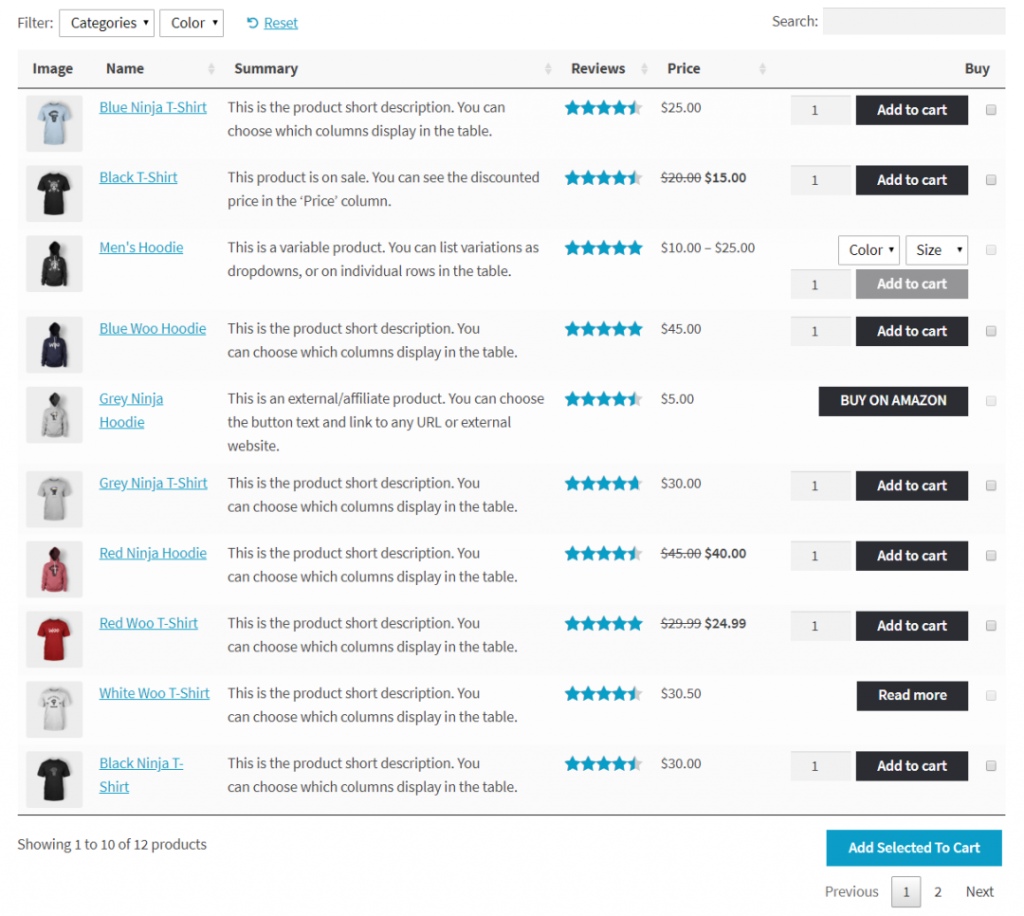
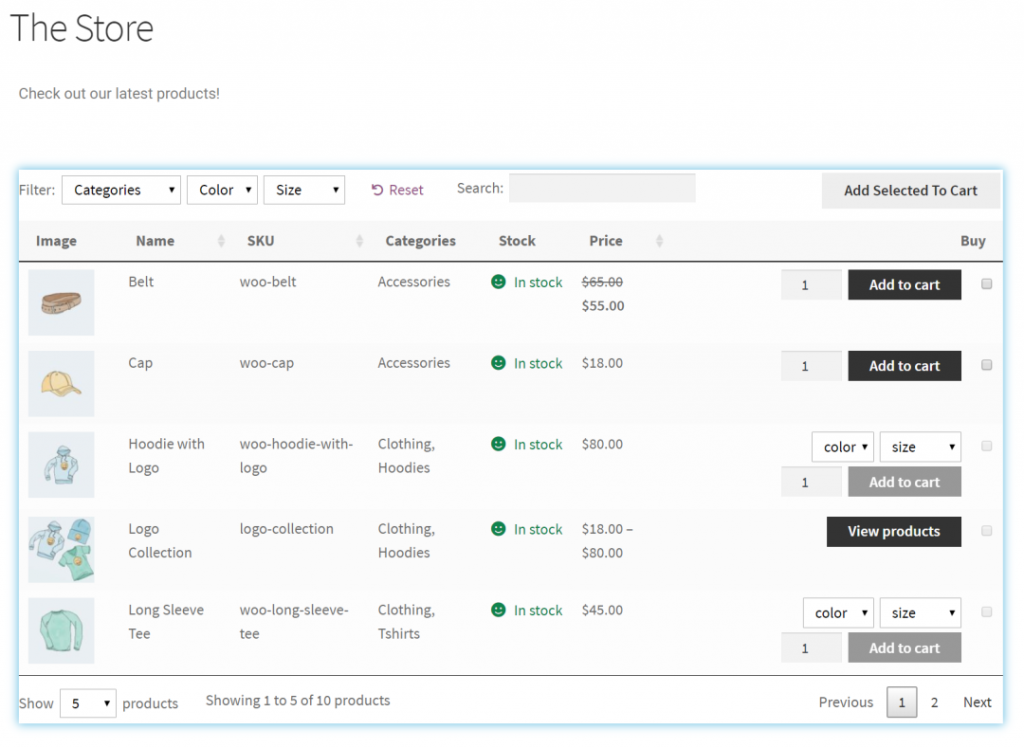
WooCommerce Product Table is a must-have for anyone running a WooCommerce store. It lets you cut out the friction from each stage of the typical WooCommerce purchase process all the way from browsing products to adding them to cart.

As a savvy online store owner, you can use the WooCommerce Product Table plugin to create a one-page order form that lets customers quickly add multiple products (and select variations) with one click.
This is especially useful for creating a:
- Restaurant ordering system or online takeaway system.
- Build your own hamper and customizable gift boxes solution.
- Product comparison table.
- Product catalog or price list.
WooCommerce Product Table is fully customizable which means you can create a high-converting shopping experience for your customers. This way, you can make it easier for customers to make a buying decision and potentially boost sales.

Similar to Posts Table Pro, the WooCommerce Product Table Plugin works with all popular WordPress page builders including Divi Builder, Elementor, and others. All you have to do is add the
[product_table]
shortcode to a Text or HTML block.
Use quick view buttons
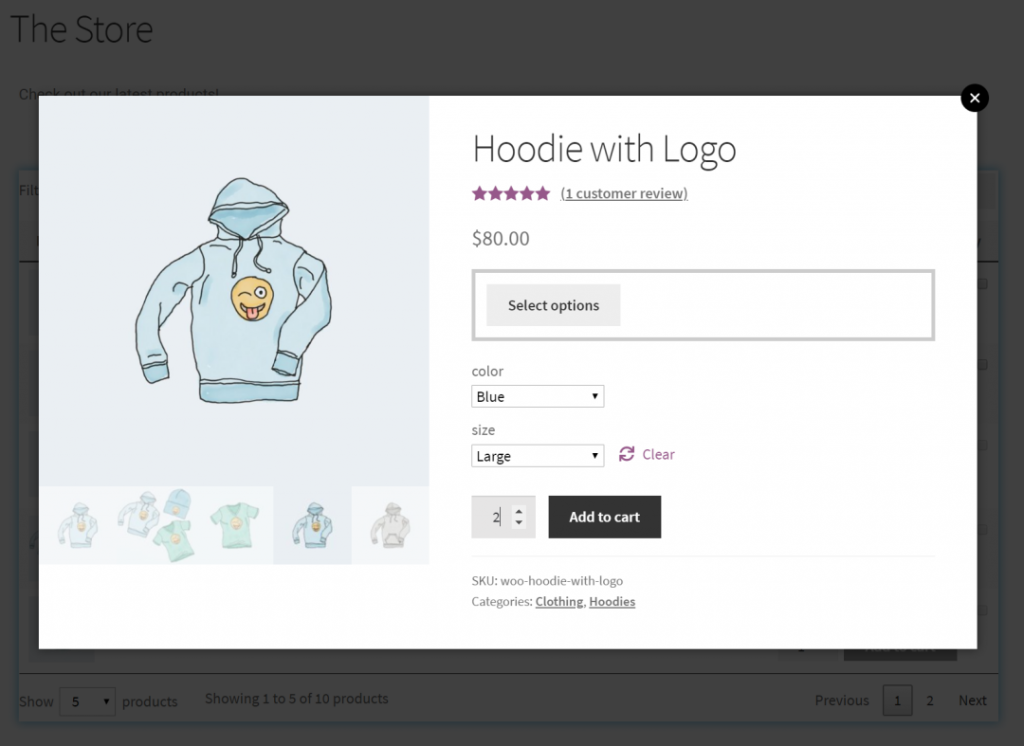
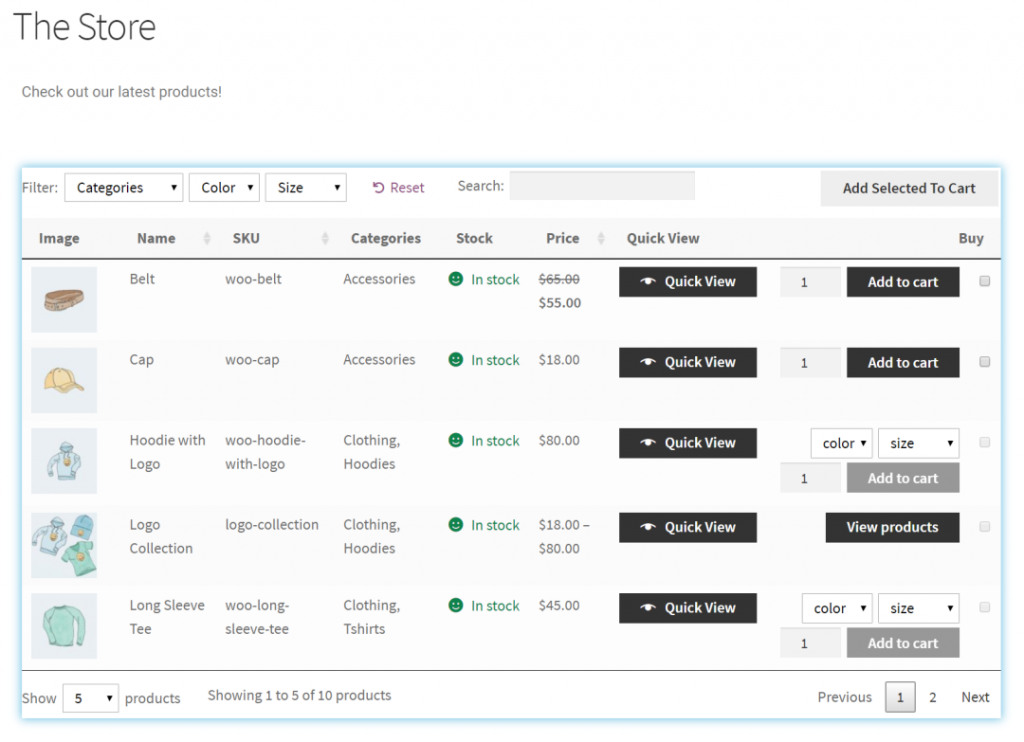
Another way to reduce friction in the user journey and help speed up the customer’s buying decision is by adding quick view buttons to your shop page and product pages. With WooCommerce Quick View Pro, you can customize the product information that appears in the quick view lightbox.

For example, you can choose to display information about product variations, add a quantity selector, and show product images, ratings, and an add to cart button. This way, customers can quickly add products to their shopping cart and proceed to checkout.

If you’ve designed custom shop or product category pages using a page builder or showcase featured products, adding quick view buttons directly under product images is a great way to enhance your site’s UX. Plus, the WooCommerce Quick View Pro plugin works seamlessly with the WooCommerce Product Table plugin. This means you can add quick view buttons to your product tables.
Create private or password-protected areas on your site
There are a number of reasons why you might consider restricting access to your website or online store. The easiest way to restrict access to content or products if you’re using a page builder is by creating password-protected categories or making your online store private.
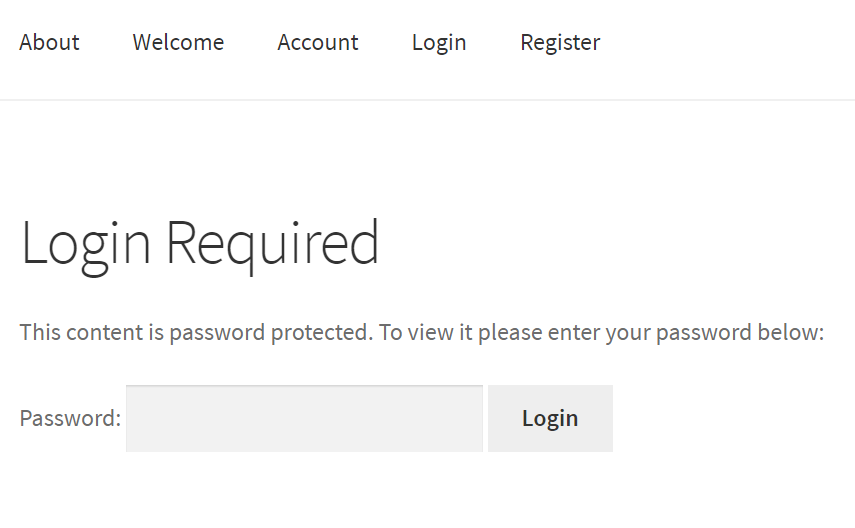
Creating password-protected categories
Whether you want to restrict access to a specific WordPress or WooCommerce category or create a membership site, password-protection is the easiest option. You can build a private blog, create a private portfolio, protect upcoming events, create members-only content, and much more.

The Password Protected Categories plugin lets you quickly protect categories on your website with either a single password or multiple passwords. And, if you’re looking for a way to password-protect WooCommerce product categories, you can get the WooCommerce Protected Categories plugin instead.
Once you’ve configured the plugin’s settings, simply enter the login shortcode to your web page (or any widgetized area). This will allow visitors or customers to access protected content. You can even add it to a pop-up to create a pop-up login form!
Making your online store private
If you have a WooCommerce store, you might need an easy way to hide your shop from certain types of customers. One way to do this is by creating a private members area in WooCommerce that only authorized users have access to. You can do this using the WooCommerce Private Store plugin.

Put simply, the WooCommerce Private Store plugin lets you hide your entire WooCommerce store. This is great for stores that sell different types of customers e.g. retail customers, wholesale customers, members-only, or B2B shoppers. Customers can access the hidden store either by entering the correct password or logging in with their user account.
The WooCommerce Private Store plugin lets you add a store login form anywhere on your website using a shortcode. This means that you can add it to a Text or HTML block on any page built with a page builder.
Bonus UX improvements
Aside from the major UX improvements you can make to your WordPress site or online store, there are some lightweight plugins that let you fine-tune purchasing user flows and make the customer’s shopping experience more delightful.
- WooCommerce Default Quantity. Use this plugin to change the initial (default) quantity value for selected products, product categories, or all products in your store. This is especially useful for products that are typically bought in multiples (such as pillows) or wholesale goods.
- WooCommerce Lead Time. This is a must-have for online stores that sell custom or non-stock products such as custom furniture or hand-made goods. The key benefit of using this plugin is that customers won’t have to get in touch with you to find out when they can expect to receive their order. You can also use it to let customers know when a product will be back in stock.
- EDD EU VAT. If you use Easy Digital Downloads to sell digital products to customers in the EU, you can use this plugin to charge the correct VAT on sales and validate customers’ VAT numbers.
Conclusion
WordPress page builders make it incredibly easy (and seamless) to improve your site’s UX.
For example, you can create all sorts of different layouts to accommodate neat features like posts tables or product tables. Or you can restrict access to content without using full-fledged membership plugins.
You can use any of the plugins we discussed in this article to improve your site’s UX and boost conversions.