At the December 2016 WordCamp US in Philadelphia Matt Mullenweg discussed the current and future plans for WordPress. He revealed the direction he wants to go and some of the features that will be added to WordPress over the next few years. Let’s take a look at the state of the WordPress world for 2017 and see what the future might hold for our favorite content management system.
Throughout this article we’ll take a look at where WordPress currently is in its development cycle and see where it can go next. We’ll even ask a few questions along the way so you can chime in with your thoughts about what you’d like to see happen in the world of WordPress.
Current Growth and Trends
WordPress continues to gain popularity as a publishing platform. As of March 6, 2017, WordPress powered 27.6% of the web – almost a third. That’s quite a large chunk of the Internet to be powered by a single platform. It’s sometimes easy to forget there are other platforms.
This popularity is with good reason. WordPress has become more versatile over the years – going from a simple blogging platform to a full website platform that be used to produce any type of website imaginable. Builder plugins and themes has made development faster and easier, lowering the barrier of entry to non-programmers. WordPress has recently added a custom CSS feature to the Customizer so even standard themes can easily be enhanced with CSS.
Communities are growing. I’m seeing more websites, blogs, membership sites, Facebook groups, training courses, and products and services than ever before. It’s easier than ever for someone to start their own full-time business with WordPress. Of course that also means more competition.
WordPress will see fewer major releases in the future and none are scheduled for 2017. Each of the projects that Mullenweg discussed will result in a future major release. Although no release dates are given I hope to see them starting in 2018.
WordPress is recommending hosts that provide HTTPS and PHP7 by default. PHP7 can improve performance and reduce CPU load. They are now tracking HTTPS adoption.
What’s New in 4.7 – the Current Edition of WordPress
The standard WordPress 4.7 installation includes many new features:
- Twenty Seventeen – the new default theme multi-section homepage design that’s elegant and clean. It’s a great choice for business and blogging.
- Theme starter content – themes can provide demo content to help you get started. This can include content and placement of widgets, menus, icons, images, and more.
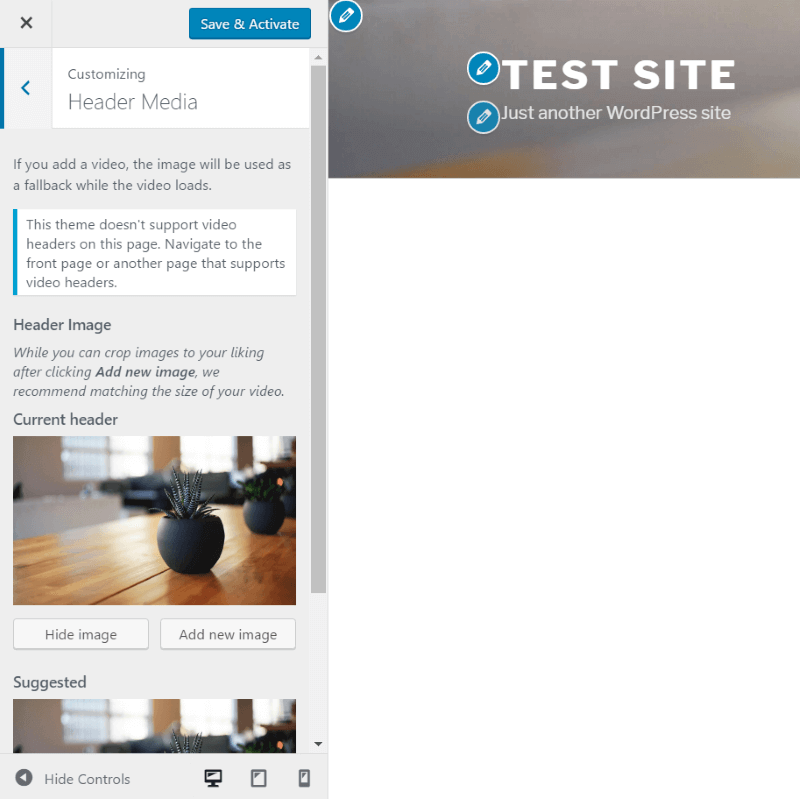
- Edit shortcuts – when using the Customizer, icons will appear over certain locations of the screen where you can edit certain elements of your website using live preview.
- Video headers – display full-screen video in your header.
- Smoother menu building – lets you add pages while building menus. This saves you from having to leave the customizer to create a page to add to the menu.
- Custom CSS – add your own CSS using the live preview.
- PDF thumbnail previews – these let you easily distinguish between your PDF files by showing you a thumbnail image.
- Multi-lingual dashboard – different users can see the same dashboard in their own language. This is great for sites with multiple users.
New features that developers will love include:
- Post type templates
- WP_Hook
- New API features
- Settings registration API
- Custom bulk actions
- Customize changesets
REST API

REST (Representational State Transfer) is an architecture for designing networked applications mostly using HTTP. For WordPress, this provides an easy way for developers to interact with sites remotely using JSON (JavaScript Object Notation). You’ll be able to access your website through themes, plugins, apps, etc. using a clean interface.
The REST API (Application Programming Interface) will be a core focus for 2017 and with the inclusion of Content Endpoints (mapping an HTTP method to a route), for posts, settings, meta, users, comments, and terms. This will include authentication tools that will allow external applications to easily connect to WordPress websites. The API will probably be in the form of a plugin at first if it isn’t added to the core.
This also leads the way to develop the frontend with React.js, allowing the frontend and backend to be developed independently and attached together easily. This means that frontend and backend developers can work on the same website at the same time without getting in each other’s way. Developers can work in their own development environments while pulling content from the live site. This will greatly improve project management and streamlines moving the site from staging to production.
The REST API will push WordPress into the right direction to become a platform with connected apps. For example, imagine WordPress as an option for those social sharing buttons that let you write and post to from another website, or being able to securely publish from your favorite social network, word processor, or graphics program. It opens up a lot of publishing possibilities.
The REST API is one of the ways that WordPress is changing to meet the user’s and publisher’s needs. This will be one of the most important additions to the WordPress core. It’s easy to imagine how the REST API opens up possibilities.
Note to developers – WordPress is currently 28% JavaScript and this will increase over time. Anyone interested in developing with REST API will need to learn JavaScript.
Let’s discuss…
- What are some of the ways you could use the REST API with your website?
- What types of apps would you like to see created with REST API?
Continued Focus on the WordPress Editor
The WordPress editor is one area that Mullenweg would like to see developed further. Overall I think the editor is simple enough to use and is a good choice for basic posts but I don’t use it for writing large posts such as this one. I know a lot of writers that tell me the same thing. That might change though if Calypso or the block-based editor becomes standard in WordPress. Let’s take a look at them and see where the future of the WordPress editor might be headed.
Calypso – a New WordPress Editor for WordPress.com

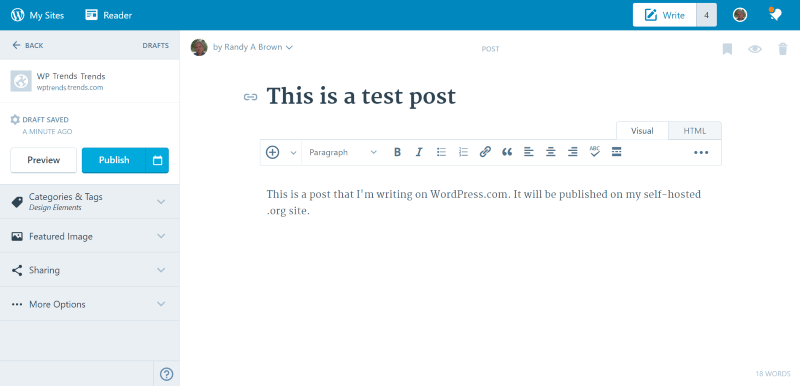
WordPress.com users have access to a new editor, known as Calypso, that’s faster and cleaner than the editor that’s included in the self-hosted .org version of WordPress. The new editor provides a more streamlined way to create posts and pages. You can promote, share, and manage your content for all of your WordPress sites from this one location. Calypso is mobile-first so it woks great on any screen.
Fortunately, you can publish to any of your .org websites remotely from here too. Install Jetpack on any website you want the editor to have access to and then sign in at WordPress.com to access the editor.
Using the editor is highly intuitive. Click Write and choose the website you want to write a post for from the list. The websites that have Jetpack installed will appear in the list. Simply write the post and publish or save as draft. The post can then be accessed from the .com or the .org site. It also has a feature to copy an article from the same website to create a new post.
It’s fast, has instant saving, sharing features, responsive, manages posts and pages for multiple sites, lets you drag and drop media one at a time or in batches, has an easy scheduling feature using the new calendar, includes categories, tags, featured images, excerpts, post formats, and more.
Calypso adopted Facebook’s React library and is built using the REST API. It’s plugin-aware so you can manage your plugins for multiple sites from the single Calypso interface. One day Calypso or something similar could become the standard WordPress.org interface.
Let’s discuss…
- Have you used Calypso?
- Do you prefer Calypso or the editor in the standard WordPress installation?
- What are your most and least favorite features of the new editor?
Block-based Editor

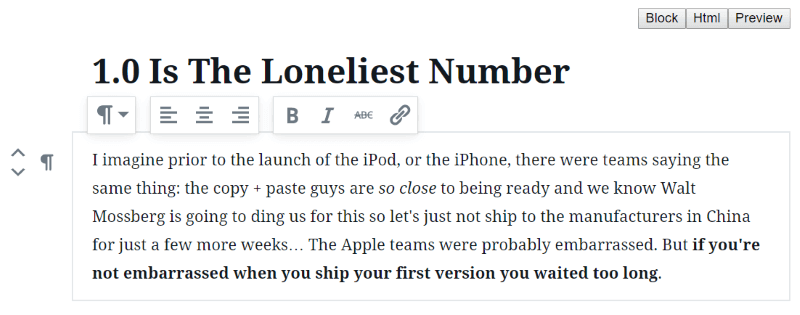
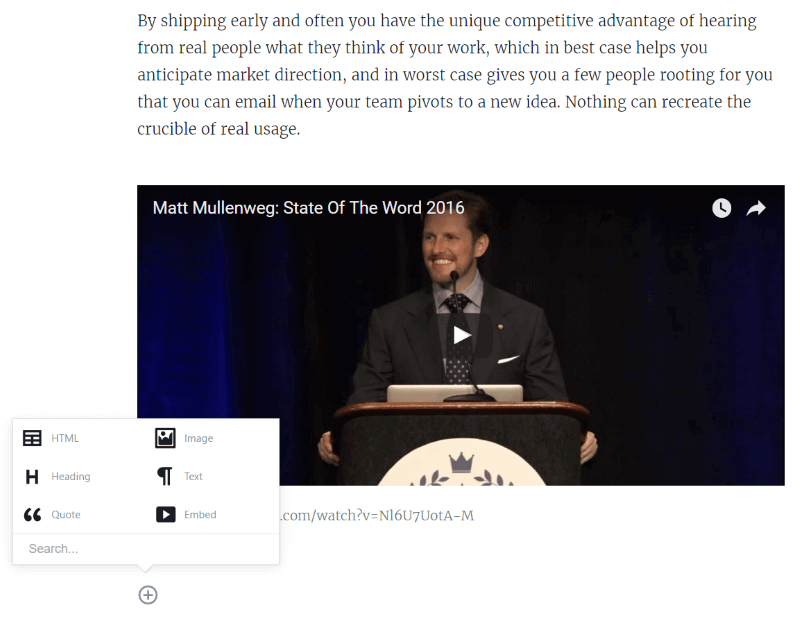
New designs for the editor could make it block-based, add an interface for shortcodes, and unify widgets. Here’s a look at the TinyMCE Block Editor prototype that explores that feasibility. The editor has a feature to switch from blocks, HTML, and preview – all in the same window. The blocks can be created, edited, and moved.

A small icon lists the types of blocks that you can create. Simply add the type of block you want, add your content, and move it to the location you want.
This editor doesn’t rely on TineMCE to create all of the markup for the post. Instead, it uses WP-Post-Grammar to parse the content to the browser. This is still in development but eventually we could see this available in WordPress.
This is still in the prototype phase, so the end result will probably be very different. Depending on the results of the prototype testing this could make a strong case to move toward frontend editing, meaning this could work as both a frontend and backend editor.
Let’s discuss…
- What do you think about the block-base editor?
- Do you prefer frontend or backend editing?
- Would you prefer a block-based editor to Calypso?
Customizer

Another area that’s ripe for improvement is the Customizer. Mullenweg, as well as many others, consider it to be slow and not flexible enough to meet current needs. I find it can be clumsy going from the backend to the frontend to make changes and some of those changes are difficult to see in real-time because it pushes the website to the right of the screen. Maybe it should be a floating control box or possibly display the website in a smaller screen in the dashboard. There are lots of possibilities.
Let’s discuss…
- What are some improvements you would like to see with the Customizer?
Matt Mullenweg: State Of The Word 2016
Speaking of Matt Mullenweg, here’s his State of the Word 2016 speech:
Final Thoughts
With all of the amazing features that WordPress has, there’s still room for more tools and features. I like the direction that Mullenweg has in mind to improve WordPress. The REST API will change the way WordPress works with the rest of the web and will open up a new world to possibilities. React.js separates the frontend and backend, allowing independent developers to work simultaneously without getting in each other’s way.
The new editors will create a cleaner and more efficient way to create content for WordPress. I like both and I’d even like to see a combination of the two. As good as the current state of WordPress is, the future of WordPress looks to be exciting time for users at every level.
Of all the new features coming soon to WordPress in the next few years, what features are you looking forward to the most? What do you think about the current state of the WordPress world?






Using WordPress for a long time for Blogging and Web development and the part is I am not expert I don’t need to be expert in coding… Easy to use and amazing themes.
Looks like 2017 is going to be the year of changes and improvements! This is great! Good job!