As of November 24, 2014, the Divi Theme has become ‘Hero’ ready, which means the plugin CSS Hero is available for use with your Divi Theme.
CSS Hero is a premium plugin, which allows you to point and click on elements on your Divi page and visually see your changes WYSIWIG (what you see is what you get).
I realize there are many people building websites who have a deep knowledge of CSS and can easily customize a WordPress theme, however, there will always be people new to WordPress, new to customizing themes, and new to customizing the Divi Theme.
I have been having fun with WordPress on and off since 2007, however, it wasn’t until I started using Divi last summer that I became really interested in learning to customize Divi.
I was working with a designer, Marianne Mcniff at McNiff designs, and together we were building some websites for a few friends we had in common. Marianne is a seasoned designer and her design layouts included sophisticated color palettes, creative layouts, custom fonts and other typography, custom art, and custom photography.
In the beginning, I nearly panicked. I really didn’t know how to make Marianne’s designs come to life with Divi. I did what many people are doing, searching on Google, stumbling across Eileen’s post, and joining the Facebook group and asking lots of questions. People were always friendly and helped me out, but I felt a little stuck and dependent on others until my CSS skills improved.
When CSS Hero was released, I was eager to learn and downloaded it to experiment. With a glance, I could see many of the CSS elements and properties I could change. I was instantly impressed and felt saved by the bell, or in this case, saved by CSS Hero.
There seems to be a strong reaction to CSS Hero. Those that know CSS well don’t really need it, but for people learning CSS like myself, it helped me to understand the capabilities of CSS, and I was able to customize my website more quickly. And in the end, I could view the generated CSS and see how the code was constructed.
CSS Hero not only helps me customize more quickly, but is a teacher for me as well since I can see the code generated for each change.
Try out this demo at CSS Hero and see for yourself.
If you haven’t seen CSS Hero, here are a few screen shots to give you an idea how it looks.
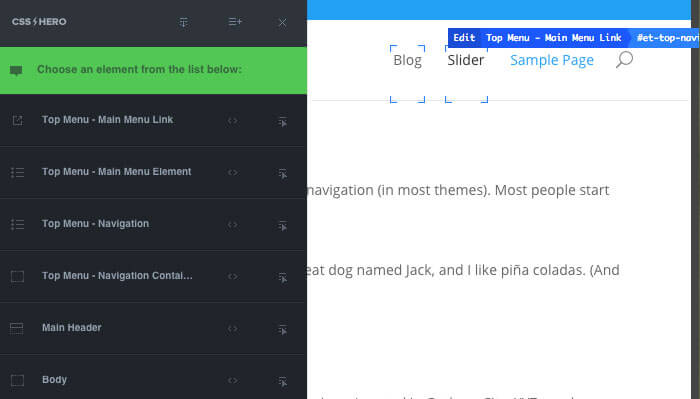
Inside CSS Hero, select the main menu on your Divi theme and the elements you can modify will appear.

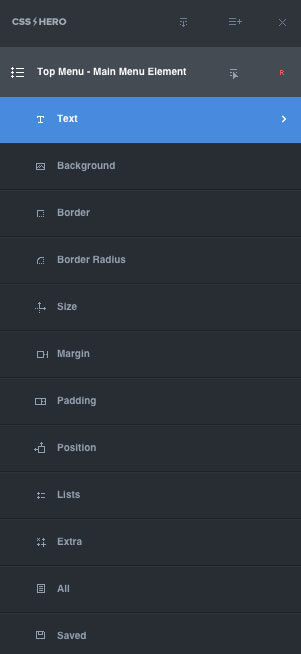
Click on ‘top menu – main menu element’ and view what you can modify for a specific element.

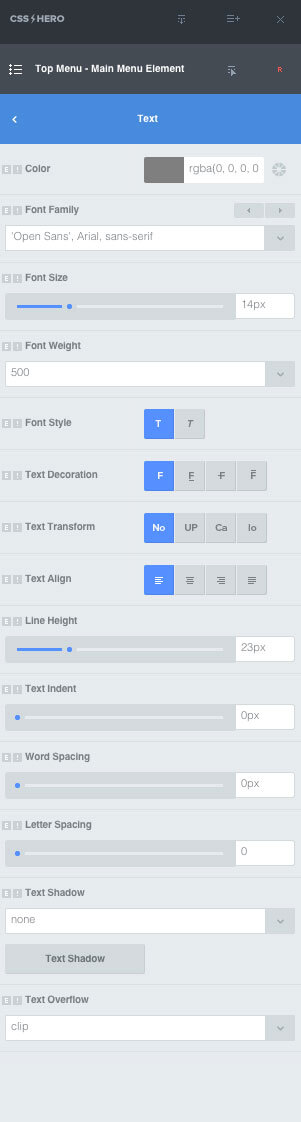
Click ‘text’ and view the properties you can modify with CSS Hero.

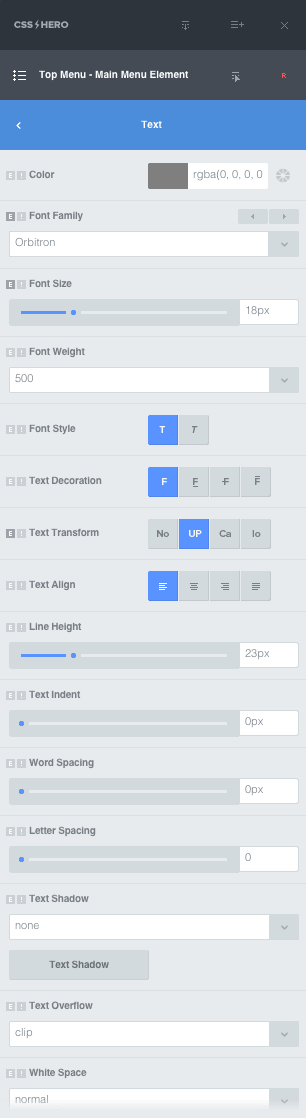
In this example, I changed text-transform to UP, the font size to 18px, and the font to Orbitron.

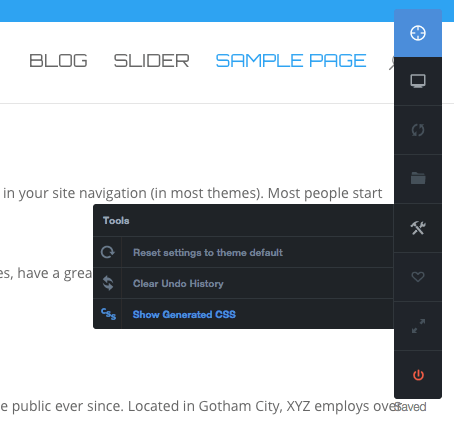
View the generated CSS, select TOOLS->SHOW GENERATED CSS.

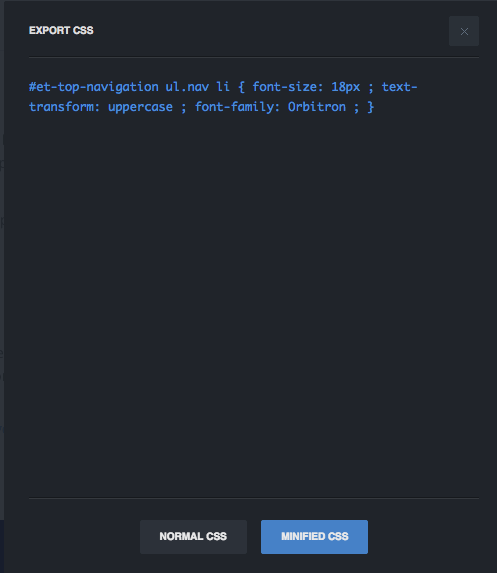
View the generated CSS in minified mode.

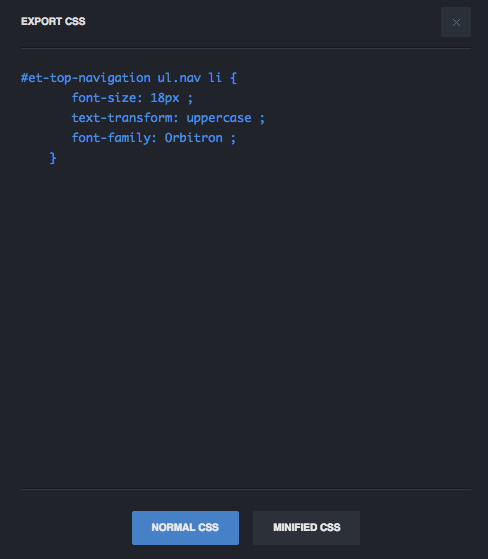
Click NORMAL CSS and view in normal mode.

View CSS, copy and paste into your epanel or leave in CSS Hero!




I was one of the few (a newbie) that messed up my child theme permanently with CSSHero and have another member helping me fix it now. The reason? I realized I was in trouble and deleted it before taking it back to ‘default’, so all the bad code was stuck. Since I didn’t know CSS at all, that was mistake #1, I now preach that new folks (to coding) should learn some basic CSS so they know WHY CSSHero is so awesome! Your article pointed out something I wish I’d done – your very last line “View CSS, copy and paste into your epanel or leave in CSS Hero!” If I had done this I probably would have saved after each change and saved my developer from hours of work. I’m so glad I came across this article from Divi Theme Users FB group!