*Disclaimer It’s not nice or ethical to steal other people’s designs, and depending on what you “borrow” it could be subject to copyright laws. The tools below are meant to help inspire your designs, not to help you rip off other designers.
As website designers our focus is on pleasing our customers, and making their vision, brand, and personality pop on their website. It can be a tricky process. Many of us spend multiple hours having our clients fill out forms to learn more about them or interviewing them about their brand, just to make sure we hit our design out of the ballpark on the first attempt.
One of the first questions I ask potential clients is if they have any websites they love, and can they send me the URL’s of those websites. I also ask them to send me a quick list of what they love and what they hate.
Here’s an example of an email from one of my clients:
Website #1
- You have to scroll every page – I do not like that at ALL
- Can’t obtain information on any personnel
Website #2
- I like the “featured project” use of the home page
- I love the project summaries: clear, concise – the way I would like to present work
Website #3
- I love the colors on this website, they make everything pop
- I love how the slider on this website works
So we already know that a one-page website is out. The about page must have detailed contact information, and they want a portfolio, but what about the other items? I use a couple of different tools to research the websites that the clients sent over.
How do you determine the theme and special plugins a website is using?
For some of you this is old news and you can skip on down to the next helpful hint, but for the newbies in the group, I see this question at least five times a day in different groups, so it’s worth repeating again. The easiest way to determine the theme or plugins is using a website like WPThemeDetector or WhatWPThemeIsThat
Both of these websites will show you details about the theme (if it is a wordpress website) and any plugins. It’ll be up to you to research the theme and plugins to see what features they have that your client loved.
*hint – make sure to copy and paste the whole URL from the website, any typos will lead to error messages
How can you determine the color or make a color palette from a website?
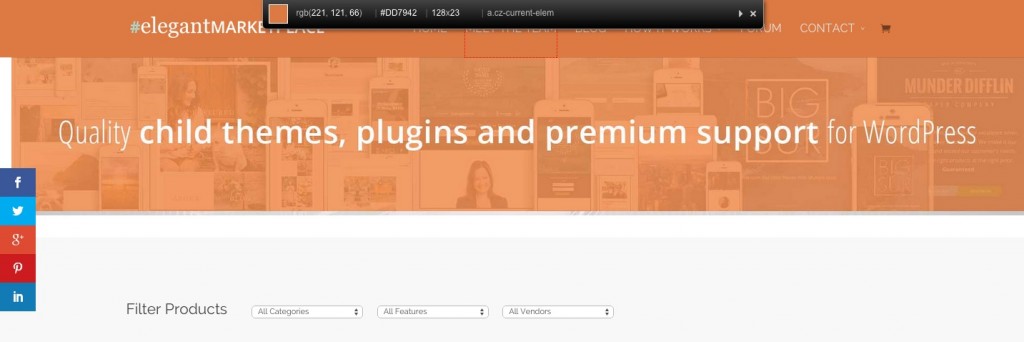
We know they love the color from website #3. Knowing this the first thing I would do is a to determine the web colors of the site. I use the Chrome extension Colorzilla (which is also available for Firefox), to grab the colors from the site. This handy tool gives you both the RGB and Hex of the colors you select.

Using ColorZilla we see that the RGB value is rgb(221, 121, 66) and the HEX is #dd7942
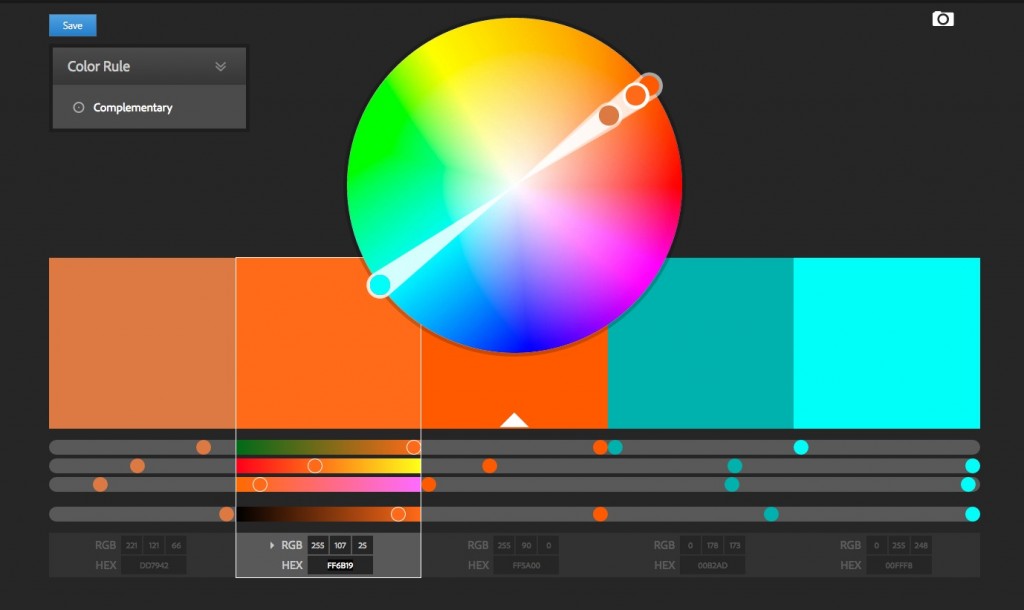
I then use a free program like Adobe Color CC to make a color palette based on the colors. This tool is a lot of fun to play with and will allow you to adjust the colors your client likes to be more in line with their brand. (What do you think about adding some teal to the Elegant Marketplace blog!?!)
How to determine where images on the website came from?
This is a tricky one. I always advocate using original photography, but sometimes the budget calls for stock images. An easy way to determine where website images originate from is using a image search tool like Google Reverse Image Search or TinEye, if it’s stock imagery you’ll be able to find which stock website it was purchased from, so you can purchase it.
*images are granted copyright without filing for them. If you use an image without permission of the photographer you are stealing.
How to determine other features?
There is no special trick here. Well maybe there is, but I love to share what I’m working on and so do most other designers. We are in a field that is constantly evolving and pushing limits and sometimes it’s just fun to chat about how something was accomplished. The slider that my client referred to in website #3 was a custom .gif that the designer had inputted in place of a slider. I could see it in the code (right click – inspect element on most browsers will get you there), so I found the website designers information in the footer, emailed her and asked a couple of questions on size and sliders and hiccups she might have had. She was happy to give me her opinions and I used it as a base for creating one that my client loved in Photoshop. My clients .gif looks nothing like the .gif from the website she liked, but it definitely takes inspiration from it.
Do you have other color pickers or image finders you use? Leave a comment below.





Hello Alyssa,
I just found another resource to detect wp themes including child themes and plugins.
Give it a try here theseotools.net/wp-theme-detector
Thanks