
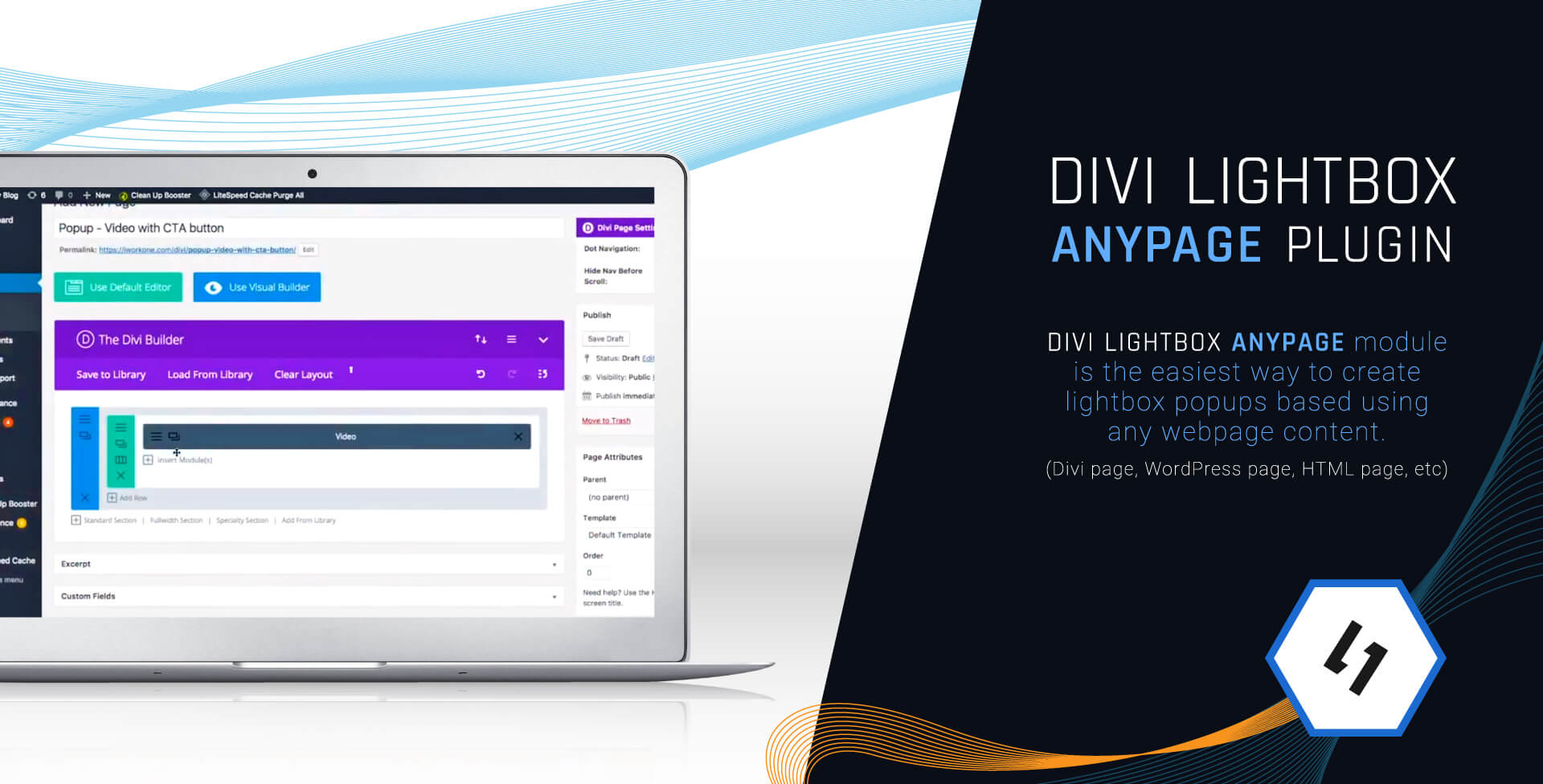
Divi Lightbox Anypage module is the easiest way to create lightbox popups based using any webpage content (Divi page, WordPress page, HTML page, etc).

Description
So we were working on a project which required content popups and just thought it’d be cool to create our own Divi module for creating lightbox popups.
Check out our demo page. All popups created with Divi Lightbox Anypage module in 2 simple steps.
DEMO PAGE
We have successfully made the process of creating a popup fully integrated within a Divi module and incredibly simple!
Here’s the Divi Lightbox Anypage module!
Features – v1.8 (2 Nov 2017):
- 32 lightbox loading animations for image lightbox and Ajax lightbox
- Popup anypage in lightbox (cross-domain restriction applies)
- Popup images in lightbox
- Popup same domain page content in lightbox via Ajax (faster performance and supports loading animations)
- Popup on page load
- Popup on exit intent
- Timed popup
- Scroll percentage popup
- Supports having close button in lightbox page
- Trigger lightbox based on random probability percentage
- Set lightbox to trigger only once with expiry cookie
2 Simple Steps to Setup a Lightbox Popup Page
Step 1) Setup your popup
Setup a popup id and put in URL with desired popup content (support web page links and image links).
Step 2) Setup your popup triggers (support div span button a input)
Simply paste the popup id as a class to your other Divi module or HTML tag.
Note:
* Design your popup content page to be responsive or full width/height for best popup performance
* If you are popping up a webpage of different domain, it’s best to have permission from the website owner.
* Cross domain restrictions apply (https http).
Customer Reviews
Our simple plugins win good reviews just because we provide the best support to our customers.

Installation of Divi Video Lightbox
1) Purchase and download the plugin zip file
2) Login to your WordPress admin panel
3) Navigate to Plugins > Add New > Upload Plugin
4) Click on Choose File and select the plugin zip file
5) Click on Install Now
6) Click Activate
You now have the Divi Lightbox Anypage Module in Divi Builder.
Refund Policy
Due to the nature of digital products, it’s impossible to prevent fraud and still offer refunds. Customer satisfaction is our goal, and we will work with you to solve any issues until we can find a reasonable solution.
Support
Please email us at hello@smmile.com
1 Comment
Submit a Comment
You must be logged in to post a comment.
License
Your purchase of Divi Lightbox Anypage Module by Smmile is licensed for lifetime usage on either single website or unlimited websites (your own and clients), depending on which license you buy. Includes lifetime updates and community support. You are not allowed to resell this or include this in your commercial product. In other words, you cannot sell child themes with this module. If you wish to do so, please contact us.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here





Hi, this plugin has a few interesting features but it’s missing one essentially for me. Just as I could use it for projects or maybe products, I would like to be able to have that feature for all elements of a gallery or maybe a slider or carousel. while the gallery+ shows the featured image of a certain CPT or category, your plugin should take its URL to open it in a lightbox.
Thats a bit more of automation to configure but would make it so much more powerful.
What do you think of it ?