
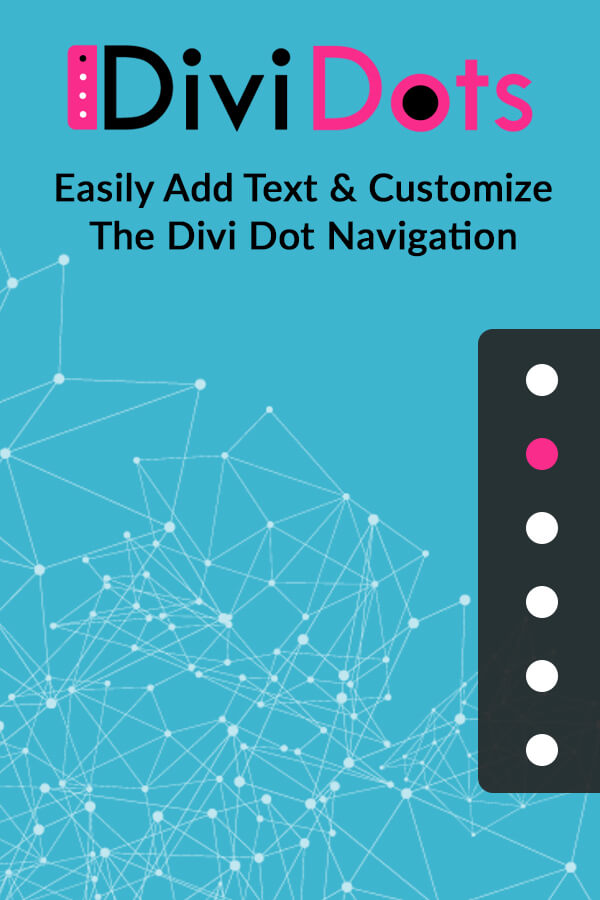
Now it’s easier than ever to add text to your dot navigation and style the text and dots to fit the style of the website you’re building. We have added 23 new customization options directly in the theme customizer. Take a look at the video below or take a look at our simple demo to see how it works.
Divi 3.0.106 – Updated
We Have added the following customizer options and will add more in future updates. Have a feature request? We would love to hear it!
Font Styling:
- Font Color
- Font Family
- Font Size
- Font style (Bold, italic, Uppercase, Underline)
- Active Link Color
- Active link style (Bold, Italic, Uppercase, Underline)
- Text Margin Left
Dot Styling:
- Dot Color (Not Active Dot)
- Active Dot Color
- Border Radius
- Dot Border Activate/Deactivate
- Dot Border Width
- Dot Border Color
- Dots Width
- Dots Height
- Dots Top Padding
- Dots Bottom Padding
- Text align (To Dots) Top, Middle, Bottom
- Dots Margin Left
Dot Navigation Container:
- Dot Nav Container Color
- Dot Nav Container Width Before Hover
- Dot Nav Container Width After Hover
- Dot Nav Container Padding
1 Comment
Submit a Comment
You must be logged in to post a comment.
Changelog:
V1.0.8 - (8.28.18)- Fixed display issues for latest divi version.
Please scroll down for the support form
This theme, layout or plugin is comprised of two parts.
1. The PHP code and integrated HTML are licensed under the General Public
License (GPL). You will find a copy of the GPL in the same directory as this
license file.
2. All other parts, including but not limited to the CSS code, images and design are
copyrighted by the vendor concerned and are NOT licensed under GPL.
This license allows the item to be used in projects for either personal or commercial use by you or on behalf of a client. The item cannot be offered for resale either on its own, in part, or as part of a larger project including that being part of a hosting offer. Distribution of source files is not permitted.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here




Can I use this plugin to make the user’s mouse-scroll advance the page in full-screen increments…like this: https://alvarotrigo.com/fullPage/#firstPage