
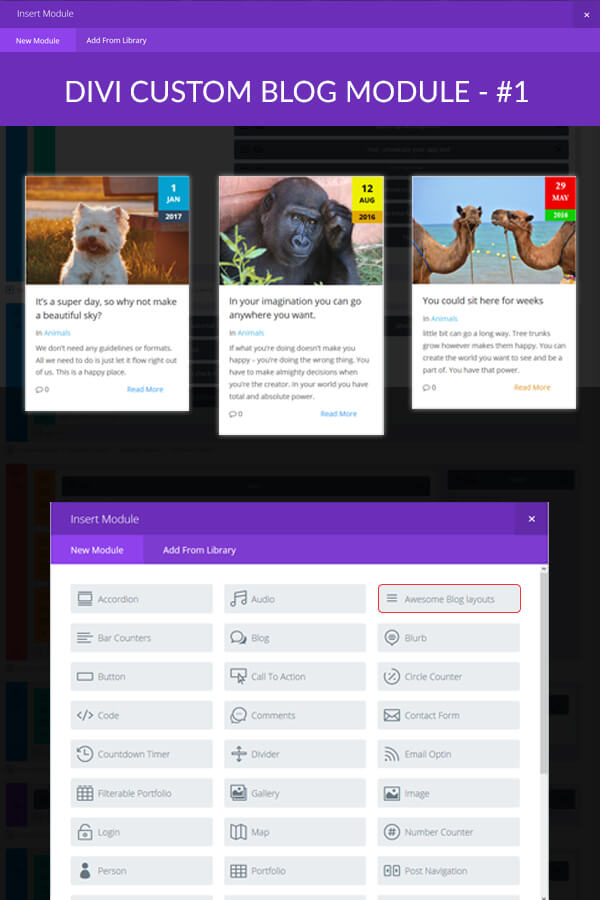
Ready to give your divi blog grid some new style?
Take a look at our blog grid module plugin.
You can easily change the font styles, colors, and date backgrounds to match the style of the website you are building.
- Compatible with Divi 3.8
- Easily give your Divi blog a new look
- Multi-Use license
8 Comments
Submit a Comment
You must be logged in to post a comment.
Changelog:
Current Version - 1.0.3 - Updated September 5th 2017Please scroll down for the support form
This theme, layout or plugin is comprised of two parts.
1. The PHP code and integrated HTML are licensed under the General Public
License (GPL). You will find a copy of the GPL in the same directory as this
license file.
2. All other parts, including but not limited to the CSS code, images and design are
copyrighted by the vendor concerned and are NOT licensed under GPL.
This license allows the item to be used in projects for either personal or commercial use by you or on behalf of a client. The item cannot be offered for resale either on its own, in part, or as part of a larger project including that being part of a hosting offer. Distribution of source files is not permitted.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here




Thank you for this interesting work. I am wondering if I can use this with any site that is based on the Divi Builder or only with sites that actually use Divi as the main theme. My site is using a third party theme, but also the Divi builder.
Yes as long as you select the blog module, its totally fine.
Can the plugin us a different category for each column? Is there an option to have the height be the same instead of the middle one being taller?
That will be the buying points for me right now. I am using the Article card from Divi and that is a mess doesn’t work the same across screen sizes.
Hello Sharaz,
Thanks for checking out the plugin.
In this plugin there isn’t a way to adjust the height of each card, it is mainly determined by the amount of content.
You can not choose different categories for each column, but you can adjust categories per module. So if you have a page with 3 blog grid modules on it, each can use a different category for each.
I hope that answers your questions.
Thank you
Hello! This plugin looks so nice, straight and simple, I like it very much!
Some pre-buy questions:
1. Could I translate “Reed more”, “In (category)” and the DATE to my language (Spanish)? There is a .PO file? Or the module just use the WP main language?
2. What should I find in “General Settings” and “Advanced Design Settings” tabs, regular Blog Module options? For example, can I choose two or more Categories for each section/column?
3. The plugin name is “Divi Blog Grid Module – Layout #1”. There is Layout #2 or #3 … ?
Thanks in advance.
PD: Thumbs up for the lecture at the demo. As the plugin itself, nice straight thoughts. Congratulations!
Hello Juan Pablo,
Thank you for the kind words, I’m really glad you like this layout.
To answer your questions:
1- This plugin can be easily translated. For the Date it uses the default language settings. For the “Read More” link and “In (category) section, If you have already translated the strings in ”et_builder” for “In %1$s” and “Read More” the plugin will pull in the translation.
2- In the “General Settings” and “Advanced Design Settings” tabs you will find all of the normal settings you would find in the default divi blog grid module so yes, you can choose 2 or more categories.
3- We are working on more layouts for the blog module and will release Layout #2 in a couple weeks.
If you have any other questions, feel free to ask.
Thank you!
Hi, is this compatible to the divi builder only with a different theme?
Hello BJ,
Currently our blog plugin is only compatible with the divi theme.
Thank you