
V3 RELEASED – VB COMPATIBLE, NEW MODULE (BA SWITCHER), MORE FEATURES
In this version, we have added an additional new module named “BA Switcher” which let your visitors switch between the images on hover, click or by clicking the labels/buttons of before/after. This is an alternative way to showcase your Before/After images. The main Module is still there and we have added an option to set the label position in that and also now you can adjust the height. Both these modules are bundled within the same plugin and the additional module comes at no additional cost. 🙂
V2 – NOW FULL VISUAL BUILDER COMPATIBLE
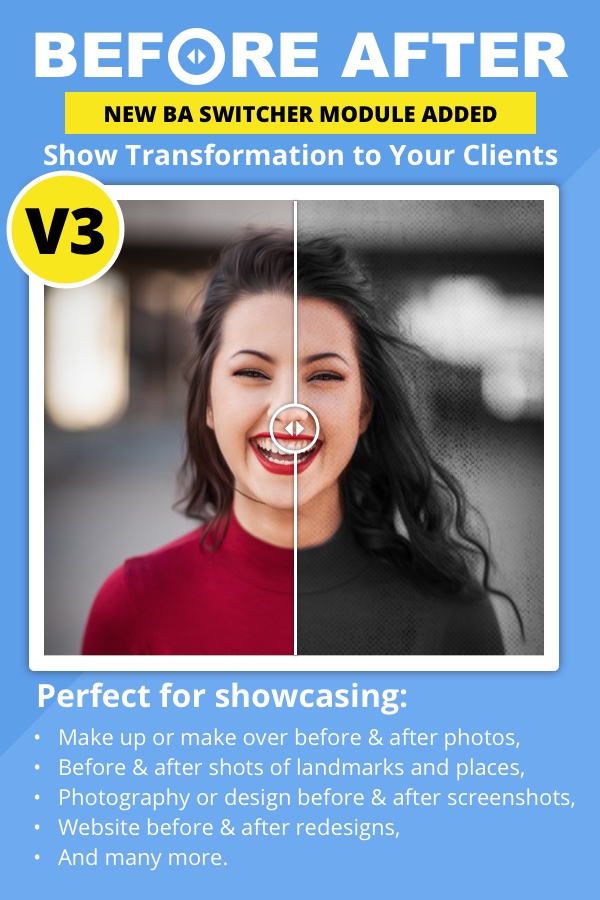
Showcase your before & after photos in an awesome unique way with this easy to use Divi module.
This Divi Module is fast and responsive, and it will adjust depending on your screen size. What’s more awesome is that it works blazing fast in mobile devices and becomes a touch and drag slider.
This Divi Module is perfect for showcasing:
- Makeup or makeover before & after photos,
- Before & after shots of landmarks and places,
- Photography or design before & after screenshots,
- Website before & after redesigns,
- And much more.
Module’s Main Features:
- Full Visual Builder Compatible
- Easy to use
- Lightweight
- Horizontal & Vertical Orientation
- Possible to change the Before / After Label Text
- Add/customize Borders the same way you do with Divi Image Module
- Responsive & Touch Enabled
- Possible to adjust initial slider bar position
- Move slider on Hover or Click anywhere option
- Fully customize the sliding bar
- Fully customize Before/After labels
- Fully customize hover overlay, or even disable it completely.
It also works with Extra theme too as that uses Divi Builder as well.
FREE Bonus Divi Layout

A creative one page profile divi layout is added to the bundle now for existing & new customers. This layout also demonstrate how creatively we may use this module with in Divi’s Tab module. Have a look at demo here there is also detailed installation instructions on the documentation page.
Install Instructions:
Simply upload and install the plugin and then you should see a new module named “Accordion Image Gallery”. Add it via the visual builder or back-end builder and the options there are simple and self-explanatory.
Important – Add your License Key
When you purchase this product a License key will be generated and shown in your invoice & in your EMP account, please copy that and once the plugin is installed and activated go to Plugins > BA Slider License page and insert your License key and save it. This is really important step so you get future updates notification right in your WordPress dashboard and it can be updated directly from there.
If you like this, have a look at my other available freebies and products.
35 Comments
Submit a Comment
You must be logged in to post a comment.
Changelog:
* v 3.0 NEW Module added: BA Switcher which lets your users switch the images on hover, click or using buttons rather than the slider. * v 2.0 - Now Full Visual Builder Compatible. * v 1.2 - NEW: Move the slider on hover option added. - NEW: Move the slider on click option added. - NEW: Option added to enable/disable Hover Overlay. - NEW: Bunch of sliding bar styling options added. - NEW: Bunch of sliding handle styling options added. - NEW: Overlay styling options added. - NEW: Before/After Label styling options added. - Improvement: Refactored some code and improved the module output. - Improvement: Reorganize Some Options. - Fix: Auto Update functionality fixed. * v 1.1 - New Option: Slider Initial Position. - Added One Page Bonus Layout Pack - Bug Fix: Fixed vertical slider issue in IOS devices and elsewhere. - License file & Detailed Readme file added. - Little bit code improvement. * v1.0 - Initial ReleasePlease scroll down for the support form
This theme, layout or plugin is comprised of two parts.
1. The PHP code and integrated HTML are licensed under the General Public
License (GPL). You will find a copy of the GPL in the same directory as this
license file.
2. All other parts, including but not limited to the CSS code, images and design are
copyrighted by the vendor concerned and are NOT licensed under GPL.
This license allows the item to be used in projects for either personal or commercial use by you or on behalf of a client. The item cannot be offered for resale either on its own, in part, or as part of a larger project including that being part of a hosting offer. Distribution of source files is not permitted.
*Support is provided by vendors directly.
Please login to access the support form. you can do so here






I’m confused by this comment. You say $12 for lifetime access, however on checkout there’s an additional $7.20 recurring annual fee. Can you please clarify?
12$ for a life time access and unlimited websites?
yes – good right?
Hi,
Last thursday I purchased the “before and after slider” module, but I can’t manage to activate it. I always get this “Fatal error: Can’t use method return value in write context in /home/bongwopu/beta/wp-content/plugins/divi-before-after-slider/license/EDD-License-handler.php on line 47
I don’t know what to do with that..
Thank you in advance for your help.
Regards,
Boris.
YOu may ask the developer for direct support or upgrade php to at least 7. That should fix it. 🙂
Hi,
Yes, this is related to the PHP version as Andrew suggested, please ask your host to upgrade PHP version. WordPress itself recommends version PHP 7+ now.
Hi, I’ve found that when I activate Lazy loading in Jetpack the plugin acts up in strange way. It looks like the slider is bigger than the pictures and when clicked it bugs out completly and disappears.
With Lazy loading turned off, everything is fine.
Hi,
Yes, that may cause an issue because the Javascript used on the plugin measures the height of the image on page load and adjust it’s container/wrapper accordingly. If you enable lazy load and the images loads later this may cause the script to not work properly.
The solution is to exclude lazy loading for images used in Before After Slider, fortunately upon digging at jetpack website I can see there is a filter for this, you can use that filter to exclude classes “twentytwenty-before” & “twentytwenty-after”.
https://developer.jetpack.com/hooks/jetpack_lazy_images_blacklisted_classes/
If you need help with this, please open a support ticket at http://www.cakewp.com/support
Cheers,
Munir
Hi, A presales Question… Is it possible to change the Slider graphic at all. It looks that by standard it is a circle with arrow heads pointing out…. It would be great to be able to use my customers circular logo in place of that graphic…
Thanks.
Hi,
This seems like a good suggestion. This is not possible now but I have noted it as a feature request to follow in next update which is expected to release soon.
Thanks,
Munir
I have no issues with the Divi Theme, but it doesn’t work with the Divi Builder. I have tried on several sites. : /
It does work with the divi builder but it may not work with the Visual builder. We are awaiting instructions and developer notes form Elegant Themes in order to make third party plugins and modules compatible with the VB
Hi Melissa,
As Andrew said, it works with Divi back-end builder for now only, like any 3rd party divi plugin at this time. If you are having any issue using it with the back-end builder, please open a support ticket at cakewp.com/support and I will follow up.
Regards,
Munir
Hi Munir,
my “key activate” does not work with the beaslider plugin. any ideas on that?
kind greetings,
Michael
Id like to use this module in an Full Width Section instead of a Standard Section. How can I achieve this?
Hi,
I absolutely love what I’m seeing with this plugin, but I have a pre-sales question. Is it possible to use GIFs as the images? or perhaps videos?
Thank you!
Hi Nelson,
Thank you for the feedback. And Yes you can use GIFs as the images, however video is not an option. Here is a quick rough demo of GIFs in use:
https://demo.cakewp.com/divi-beaslider/gif/
Thanks,
Munir
This is a great slider except for one issue I’m having. The slider causes issues with Divi’s visual builder. Background images in other parts of the page are messed up when the plugin is activated, even if it’s not being used. Any way to fix those issues?
Also, forgot to mention, this plugin doesn’t show up in the visual builder when trying to add a new module. It can only be used in the backend builder.
Hello,
Is it possible to add multiple pictures to this slider? Like a slider in a slider I guess. I refinish floors and I would like to add 10 or 11 before and after photos in the same place on my site. I don’t have enough room to display the individually. I love the way my clients can see the before and after of each floor in one picture. Please let me know if this is possible. I have searched everywhere for your product if I can stack pictures in one place.
Thanks
Jeff
Hi Jeff,
That is unfortunately not an option in this plugin, this might work if you add this to a slider plugin but i may not confirm you if that will work 100% within a slider module. Sorry about that.
Thanks,
Munir
Hi,
As soon I install this plugin on a multisite I receive this alert message from wp
Notice: wp_register_script was called incorrectly. Scripts and styles should not be registered or enqueued until the wp_enqueue_scripts, admin_enqueue_scripts, or login_enqueue_scripts hooks. Please see Debugging in WordPress for more information. (This message was added in version 3.3.0.) in /home/xxx/public_html/wp-includes/functions.php on line 4137
What can I do to solve that?
It’s quiet urgent, thanks
Hi,
That is strange warning, i have personally using it on a multisite the demo site is a multisite as well. May i please request you to get in contact via the contact form here ( https://cakewp.com/contact-us/ ) and i will be bale to debug the issue for you.
Regards,
Munir
The plugin works like a charm! I had bookmarked 2 other similar plugins from envato, as I could never imagine that someone would ever put his hands in such a specific feature for Divi.
Kudos Munir.
I have some queries regarding the background color of the before/next labels. How could I get support?
Thank you
Hi Stavros,
Thanks for the feedback and please reach via the form on my website for support i will be here to help you out with that.
https://cakewp.com/contact-us/
Cheers,
Munir
Hi CakeWP,
When I install plugin on WP 4.6.x it works perfectly, but on 4.7.x sider does not work. When do you plan to update it?
I have informed the developer of this issue. Thanks and it will be updated very soon. I have it installed on a number of site under 4.7 and it works fine. Can you check your php version as well please as we recommend at least 5.5.
Hi,
Problem wasn’t in Before After Slider Module, or PHP. Pugin doesn’t work when I use it below sticker element, making like Augustine Mak said in https://www.elegantthemes.com/blog/divi-resources/how-to-make-any-divi-page-element-sticky-divi-nation-short. If you have any idea why I will by thankful. But I’m also searching solution for this problem.
Hi,
May you please provide me the live url of where you are testing this so i can review and suggest you possible solution to this?
Regards,
Munir
I’m wondering if it’s possible to use this module as some sort of gallery or thumbnail slider? If not, this could be a nice addition in for example projects of architect, interior designers.
Hi Christian,
No it’s not possible currently. Thanks for the idea i will think about the possibilities.
Cheers,
Munir
Hi, is it possible to edit this custom module with the front visual builder ?
currently no. We are waiting for the developers edition of Divi so our vendors can apply this aspect too. 🙂
Really useful plugin, I can show my feature clients how important is my service around pictures. Many thanks!
I am glad you liked it. And sit tight as i am working on a one page Projects layout pack which utilize this module to display the projects / portfolio nicely 🙂 It will be available in a couple of days and will be a bonus freebie.