Including product or service testimonials in a new or redesigned website seems common place these days. They have become a staple of website content. Testimonies bring credibility and help perspective clients overcome hesitations when shopping for a service or product. You have probably seen endless websites with testimonial sections or pages, but how many of them did you actually read? Do you recall the last testimony you read which was actually memorable or do you gloss over them and move to the next section?
Testimonials on websites should be more than words with quotes, but should be well thought out from the collection of the testimonial to the placement and styling on the website.
If you are a web designer or developer and advising your client on website content, coach them on how to collect quality testimonials. Here are a few tips for the Who, When, What, Where, and How for testimonials.
Who – The client volunteering glowing feedback.
There is no need to blast all of your customers with a request for a testimony just because you are redesigning your website. You might get some feedback from the few that respond, but it’s far more practical to take a more natural or organic route. Although there are times (such as building your new website) where you need to go back to that favorite trusted customer and ask if they would be willing to share their experience, but when your client is gushing about how great your work is, this a natural time to ask if you could share that on your website.
When – Capture the words in the moment your client is gushing over your work.
 Be prepared for the moment when you client gushes about your work and how you have gone above and beyond expectations ( don’t be modest, you know this happens). While you are blushing and feeling proud and wanting to say thank you, do say thank you, but this is also a great time to say, hey, thank you for the kind words, I loved working on this project also. I would love to share about your experience on my website (or other marketing material). Don’t be shy, be prepared for good reviews, and capture the moment. In this moment where your client is gushing with excitement, they have already expressed genuine words about their experience. You have a great opportunity. You can capture these words in the moment, the client doesn’t feel burdened with having to think up words later, they are already there fresh in their mind and on the tip of their tongue, and above all it is an authentic testimony that was offered up unsolicited by your client.
Be prepared for the moment when you client gushes about your work and how you have gone above and beyond expectations ( don’t be modest, you know this happens). While you are blushing and feeling proud and wanting to say thank you, do say thank you, but this is also a great time to say, hey, thank you for the kind words, I loved working on this project also. I would love to share about your experience on my website (or other marketing material). Don’t be shy, be prepared for good reviews, and capture the moment. In this moment where your client is gushing with excitement, they have already expressed genuine words about their experience. You have a great opportunity. You can capture these words in the moment, the client doesn’t feel burdened with having to think up words later, they are already there fresh in their mind and on the tip of their tongue, and above all it is an authentic testimony that was offered up unsolicited by your client.
What – Quantify results with a before and after scenario.
So clients might say anything when giving feedback to you. After all “you are nice to work with”. Are these words going to be a game changer for prospective clients reading this on your website? Probably not. What you need for your website or marketing materials are the bonafide benefits of your product or service. People have a choice in where they do business, and expect results, so if possible, always try to quantify results with a before and after scenario. Sort of the “I once was blind and now I see” or “I once was in the red but now I am in the black’. Pay attention when you client says, things like,”Being on the front page of google with our new website is like money in the bank, I get more leads and we are fully booked for our services for the next 6 months” or “Our new website is mobile friendly, and now I get so many more calls and inquiries about my services”.
Where – Strategically place testimonies through out your site.
If you have multiple products or services, consider placing a testimony specific to that product or service on that specific page or section of your website. Place them on your site where you think prospective clients might have hesitations pushing that ‘buy now’, ‘start trial’, or ‘get a quote’ button. Testimonies don’t need to necessarily have their own page, but that is nice as well. Testimonies need to reflect authenticity and remove hesitations from perspective clients and be specific about the product or service. Sometimes, grouping too many together can be too overwhelming and not enticing to the reader.
How – Be relational and ask the right questions!
 Too often we are bombarded from companies about feedback through email. If you built your business through email, maybe it is appropriate to collect testimonies through an email. You probably didn’t develop their website over email, so consider talking with your clients and then send a follow up in email or even snail mail with the appropriate permissions to publish. While talking with them, you can phrase the questions to focus on quantifying the benefits of your product or service and hopefully get a testimonial which will resonate with perspective clients and get the conversions your website clients are looking for.
Too often we are bombarded from companies about feedback through email. If you built your business through email, maybe it is appropriate to collect testimonies through an email. You probably didn’t develop their website over email, so consider talking with your clients and then send a follow up in email or even snail mail with the appropriate permissions to publish. While talking with them, you can phrase the questions to focus on quantifying the benefits of your product or service and hopefully get a testimonial which will resonate with perspective clients and get the conversions your website clients are looking for.
In summary – Coach your client on how to collect quality testimonials:
- Keep your ears open for quality feedback
- Don’t be shy about asking to use that feedback the moment you hear it
- Be prepared and ask the right questions to get quantified results
- Use testimonies in strategic places on your website
- Get permission to use the testimony
So now that you have a great testimony for your client’s website, consider styling the Divi testimonial module in the page builder.

The testimonial module out of the box is a little bland. Here is an example of how it looks with no styling.

With a little CSS code, you can give it some personality. Here are two examples which are similar except the box shadow is different for each.


In the examples above I have changed the following to customize the standard out of the box testimonial module that comes with the Divi page builder:
- the quote icon at the top is a larger size and it is also a dark tan color (#A89C7B)
- this contrasts nicely with the light tan background color of the box (#DAD6CD)
- the harsh black text color standard to the divi module is now a softer gray color (#707070 or RGB(112,112,112)
- on the left is a soft and fancy box shadow, the example on the right has a box shadow, just a little more harsh looking.
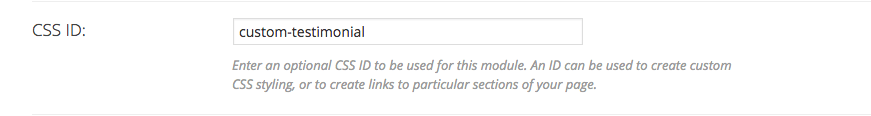
In the example above, I added a CSS-ID to the testimonial module, custom-testimonial, in the CSS code it is referred to as #custom-testimonial.

The CSS code below goes in the Appearances –> Divi Theme Options –> epanel, scroll to the bottom and put it into the Custom-CSS box.
/* change the color and size of the quote icon at the top of the box */
#custom-testimonial.et_pb_testimonial:before {
background: none repeat scroll 0px 0px #A89C7B ;
border-radius: 48px;
color: white;
content: "|";
font-size: 50px;
left: 50%;
margin-left: -16px;
position: absolute;
top: -16px;
}
/* add a light tan background color */
#custom-testimonial.et_pb_testimonial {
background-color: #dad6cd !important; }
/* fancy box shadow, why not live a little */
#custom-testimonial.et_pb_testimonial {
box-shadow: rgb(204, 204, 204) 0px 1px 0px,
rgb(201, 201, 201) 0px 2px 0px,
rgb(187, 187, 187) 0px 3px 0px,
rgb(185, 185, 185) 0px 4px 0px,
rgb(170, 170, 170) 0px 5px 0px,
rgba(0, 0, 0, 0.1) 0px 6px 1px,
rgba(0, 0, 0, 0.1) 0px 0px 5px,
rgba(0, 0, 0, 0.3) 0px 1px 3px,
rgba(0, 0, 0, 0.2) 0px 3px 5px,
rgba(0, 0, 0, 0.25) 0px 5px 10px,
rgba(0, 0, 0, 0.2) 0px 10px 10px,
rgba(0, 0, 0, 0.15) 0px 20px 20px;
}
/* gray text instead of standard black */
#custom-testimonial.et_pb_testimonial .et_pb_testimonial_description {
color: rgba(112,112,112,1);
}
/* simple box shadow */
#custom-testimonial.et_pb_testimonial {
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
}
Hope you have enjoyed giving some thought to coaching your clients on testimonies for their websites.





Awesome stuff here, thank you Suzan, fits perfectly with my website. 🙂
You’re welcome, glad you enjoyed the article.