Divi comes with settings for three social media icons as standard – Google+, Facebook and Twitter. But what if you want to add different icons to the header or footer bar? For this you’re going to need to delve into a bit of code.
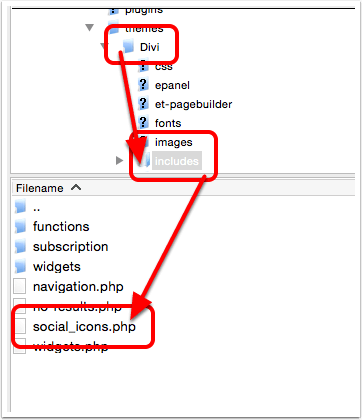
First you need to copy a file called social_icons.php into your child theme (if you don’t know how to set up a child theme, see Geno’s tutorial here). Social_icons.php can be found in the “includes” folder in your Divi theme files so you need to create an “includes” folder in your child theme and then copy the php file into it.

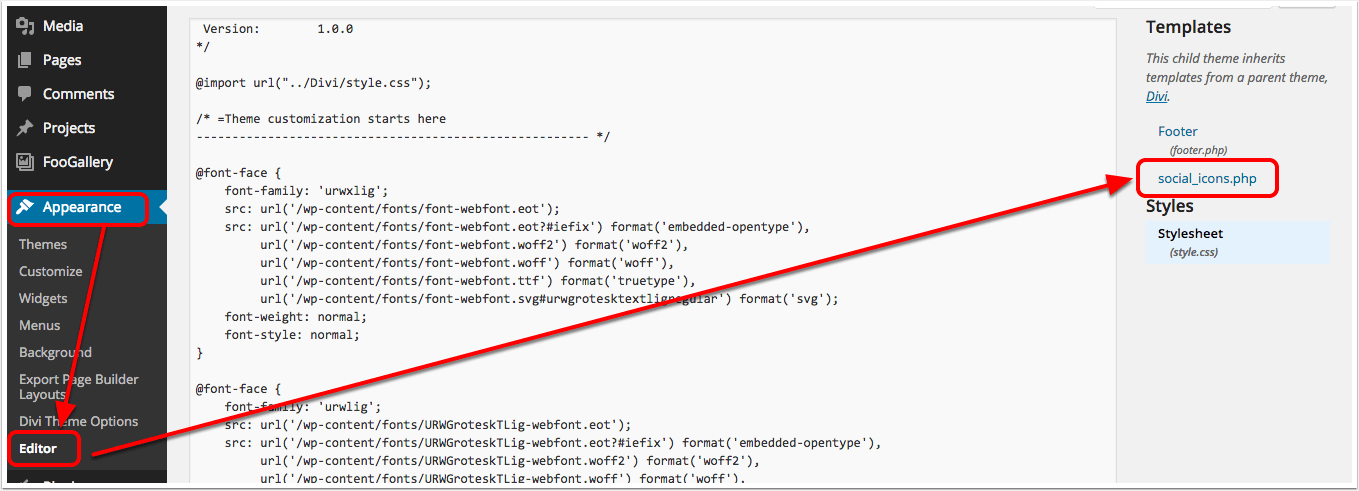
If you now navigate to Appearance > Editor from within your website dashboard, you will see social_icons.php listed on the right hand side of the screen.

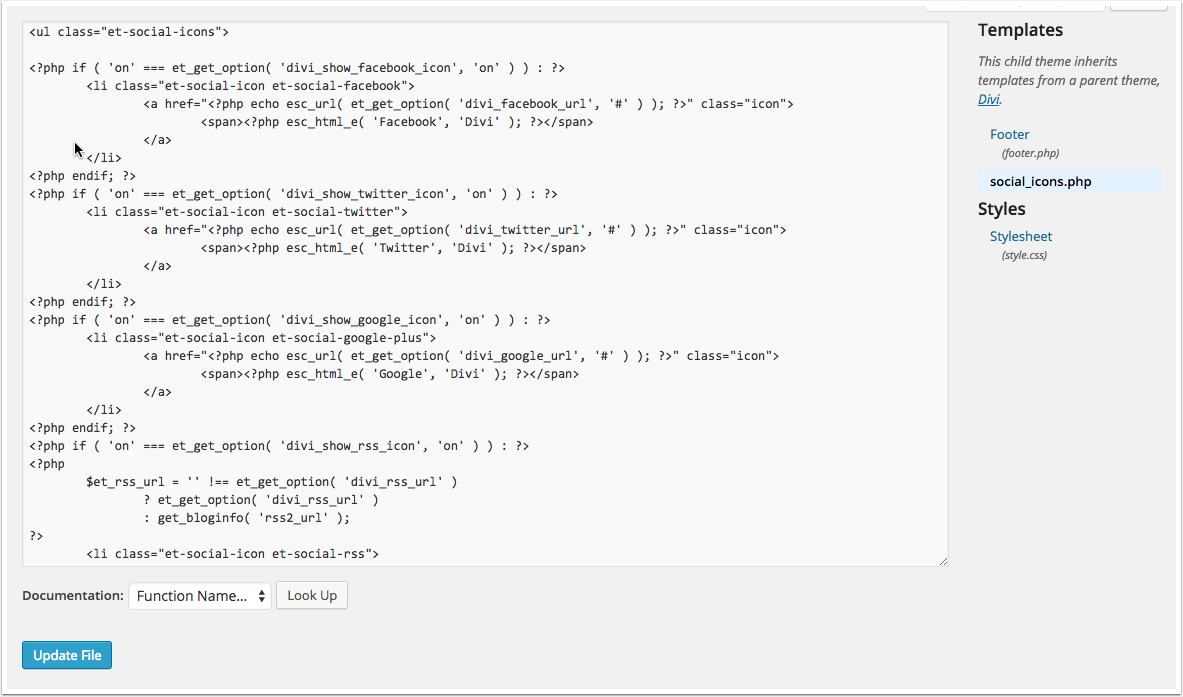
Click on social_icons.php to activate it in the editor window. You will see the code for the default three options – Facebook, Twitter and Google+ as well as code for the RSS feed icon that can also be displayed.

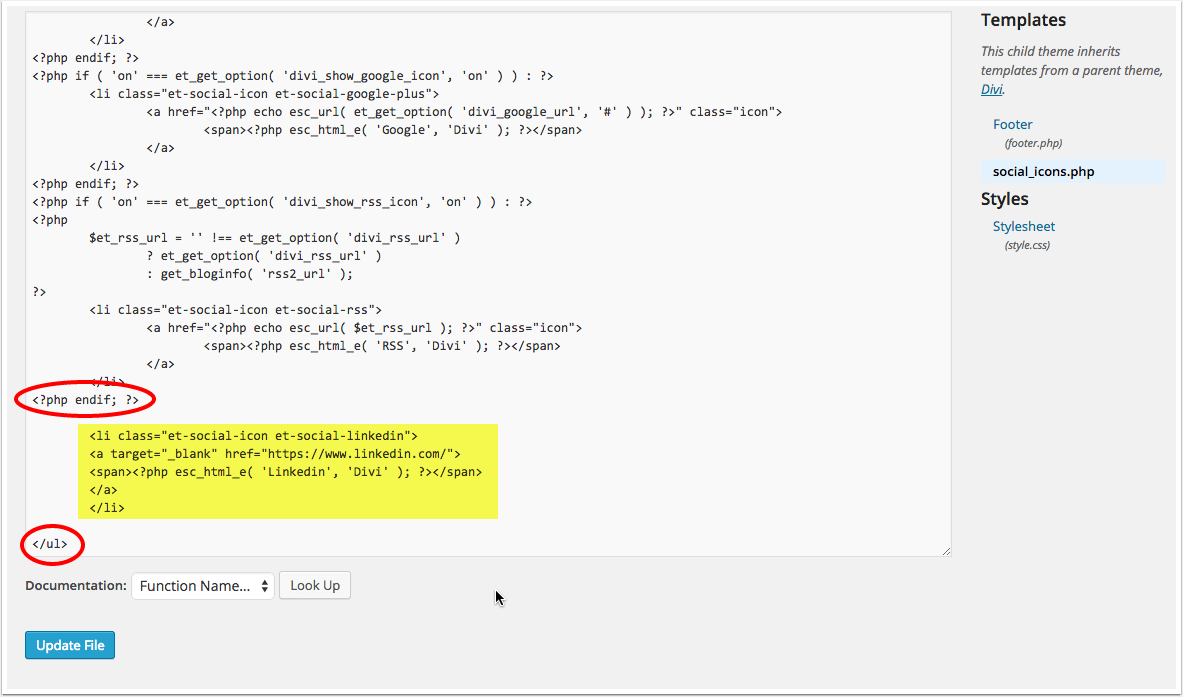
In this example we’re going to add in a LinkedIn icon. Just after the line <?php endif; ?> and before the closing </ul> tag I am going to add the following:
<li class="et-social-icon et-social-linkedin"> <a target="_blank" href="https://www.linkedin.com/"> <span><?php esc_html_e( 'Linkedin', 'Divi' ); ?></span> </a> </li>

If you’re adding the code above don’t forget to change the LinkedIn URL to the URL for your own page.
Once you have added the code, click “Update File”. At the moment if you view your site you won’t see the LinkedIn icon appear just yet. For this we need to modify the child theme stylesheet.css file.
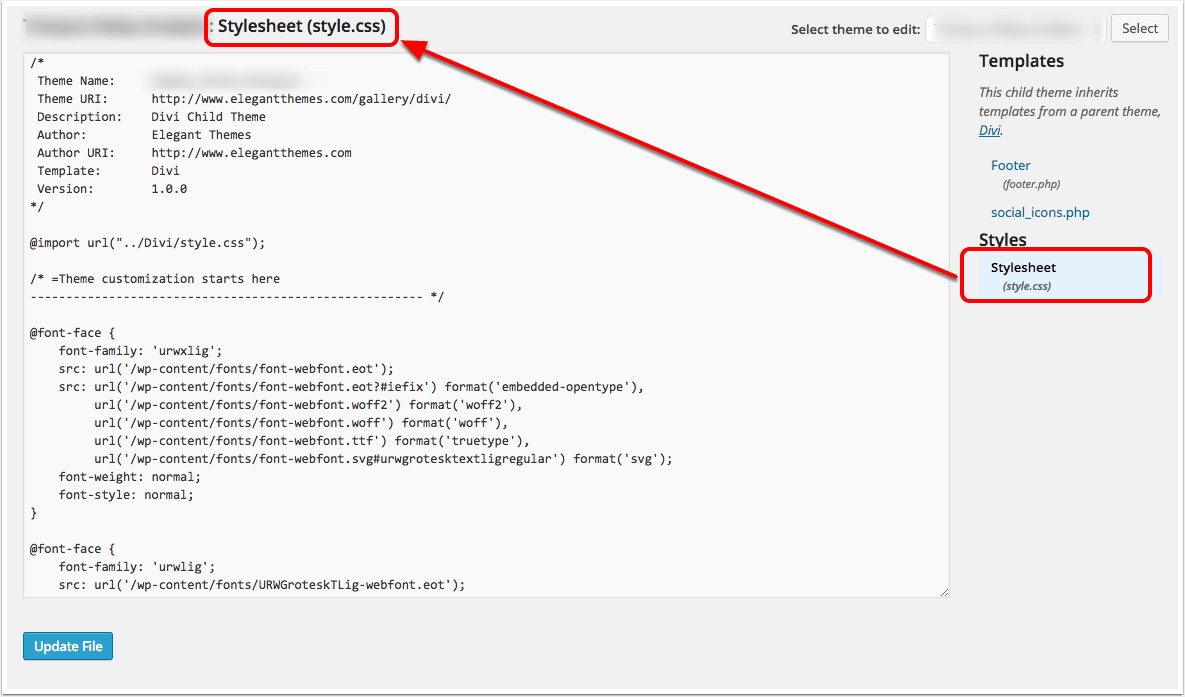
Still in Appearance > Editor, click on stylesheet.css to activate that in the editor window.

Scroll to the bottom of your child theme and add in the following code:
.et-social-linkedin a:before {
content: '\e09d';
}
Then click on “Update File”.

If you now go to your website and refresh the page, you will see the added icon (in this case, in the footer of the website).

What if you want to add icons other than LinkedIn? Fortunately Divi comes with a number of icons already included. There are five areas where you will need to modify the code above depending on which social icons you would like to include:
<li class="et-social-icon et-social-linkedin"> <a target="_blank" href="https://www.linkedin.com/"> <span><?php esc_html_e( 'Linkedin', 'Divi' ); ?></span> </a> </li>
.et-social-linkedin a:before { content: '\e09d'; }
The codes you need for each are as follows:
Dribble = e09b
Flickr = e0a6
Instagram = e09a
Myspace = e0a1
Pinterest = e095
Skype = e0a2
Tumblr = e097
Vimeo = e09c
YouTube = e0a3
So, for example, if you wanted to add a Skype icon the code you’d need to add would be:
<li class="et-social-icon et-social-skype"> <a target="_blank" href="https://www.skype.com/"> <span><?php esc_html_e( 'Skype', 'Divi' ); ?></span> </a> </li>
.et-social-skype a:before { content: '\e0a2'; }
You can add other social icons in the same way.
Note: You can also add many social media icons with the Divi Booster Plugin.




Does this need updating?
Tried it with Instagram, just as described. Doesn’t show, also the url entered in the General options does not go to the Instagram account, just to Instagram.
Anybody?
Thanks!
Is there an updated Instagram logo?
I have the same question . Is there a code for more sites (specifically, I’m looking for Yelp)? I know I can get a plugin to do it, but all I’m missing at this point is the icon itself, so I’d rather not install a whole plugin for it.
I’m not sure if these are ET codes or generic codes. Do we have one available for other networks, or is the plugin the answer?
Thanks, great tutorial.
I have to put a “class” in the line above to make it work for me.
.
Hi. I was only able to get one of two icons to show up. Is there something else that may prevent the other one from showing?
Hello, I’m using a translator from Spanish to English.
Following the example:
.et-social-linkedin a:before {
content: ‘\e09d’;
}
My question is the following, I have followed all the steps that you indicated and it worked correctly, but if I wanted to put a social networking icon that does not exist, how could I do this, I mean this:
https://es.litmind.com/
I have the icon created as you could add it (style.css)?
If the code does not exist
The codes you need for each are as follows:
Dribble = e09b
Flickr = e0a6
Instagram = e09a
Myspace = e0a1
Pinterest = e095
Skype = e0a2
Tumblr = e097
Vimeo = e09c
YouTube = e0a3
I hope I have explained correctly
Thanks
Great tutorial! Thanks so much :o)
I cannot get the instagram icon to show up. Am I missing something?
https://www.clivedenconservation.com/
Thanks
I can’t get the instagram icon to show either … ?
Had the same problem, but fixed it by creating a new folder in my child theme with the name “includes” (same as in Divi theme). Then I put the “social_icons.php” file into this folder.
It now shows the Instagram logo in the footer.
Hope this is solving your problem 🙂
Have a great weekend!
Best
Natha
I don’t use the Twitter icon but is there a way to change that to the YouTube Icon as I can just change the link address then? https://leadworx.co.uk
Solved my problem, thanks!