There are countless posts in the Divi Theme Users Facebook group on this topic, and even more answers. It seems few people have avoided this annoying little nuance and those that have so far, it’s only a matter of time ;).
The first thought is generally that it is an issue with Divi but in my experience it’s actually a WordPress issue. So I want to give you some tips on what has worked for me.
Firstly, why does WordPress do this?
Well basically it thinks that HTML elements like <p> and <br> are empty as they have no attributes associated with them, and WordPress being the very smart CMS it is, removes them because it thinks they are surplus to requirements.
So what we need to do is tell WordPress NOT to remove them. Here are two things that should help.
- Install TinyMCE Advanced. It’s a WYSIWIG plugin that adds some advanced features to the standard text editor so is good to have even if you are not experiencing the dreaded stripping issue.
It is available for free on the WordPress Repository here.
Install it like any other plugin and once done go to the settings page.
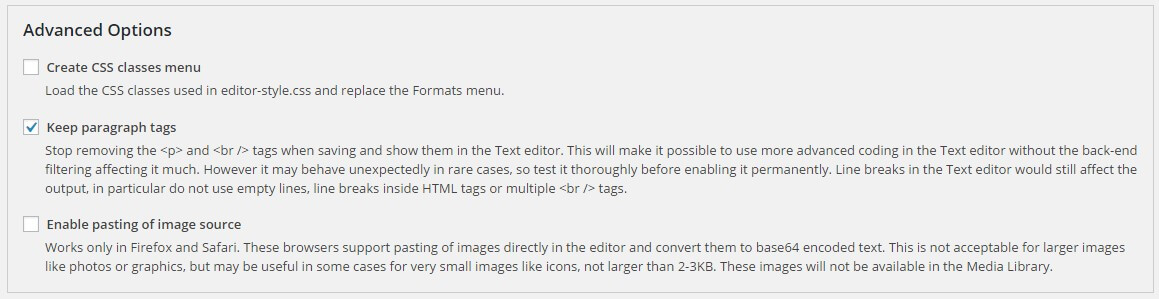
In the Advanced Options, tick the box to ‘Keep paragraph tags’ and be sure to save.

That’s all you need to do with this plugin for the purpose of this blog post, but have a look at the other options too as it has some useful features.
- The next thing we can do is to trick WordPress into thinking our HTML elements have some attributes by using empty classes.
So instead of writing:
<p>
<br>
<span>
etc.
We can use:
<p class=””>
<br class=””>
<span class=””>
You can use empty classes on any HTML5 element.
Using the class attribute can also come in very helpful if you want to style specific text elements in a module rather than globally via CSS.
HTML5 doesn’t require the quotes around attribute values but it is advised to use them to prevent cross-browser compatibility issues. Also, if your attribute value contains spaces you will definitely need them so it’s best to use them as standard.
Another option if you don’t have much content other than some text is to use the Divi code module, stripping is less frequent in this module as it is specifically designed to read code, although styling options are limited.
Finally, if you are still experiencing stripping of HTML elements then try to avoid switching between the text and visual editor. Stay in one or the other as switching between them can cause elements to be stripped in completely different modules to the one you are working on. Crazy I know but that’s what it does!
I hope this was helpful, employing these tactics means I never have the stripping issue anymore (fingers crossed!) so hopefully it will do the same for you.








The best solution for me was padding:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean massa:
Item 1.
Item 2.
That’s it!
No switching modes issues, no tricky tags, no plugins needed, just CSS styling. 😉
Sorry, HTML code above not shown. Look at this picture to see the example, hope this time it will work:
https://1drv.ms/i/s!AmdBDLYYBBMYvBS5kJZteZPesGGF
The TinyMCE plugin is helpful but I still see the tag stripping issue when switching between the text and visual in the Divi front end builder. It seems an odd convention, in WordPress, to be honest. You would think that conforming to proper HTML conventions would be more in their line instead of confusing matters.
Thank you. This solution worked great.
I’m not sure what happened with my Divi website (maybe a recent upgrade) but the paragraph breaks have completely disappeared from my entire website. My blogs look like 1,000 word paragraphs. Do you think TinyMCE will help or is this another issue altogether? Please help!!!!
Still didn’t work for me. Looks like the plug-in has some other useful features, but this is so frustrating.
Being an old-school typographer (hand-set metal type, much of which I pied on composing room floors), I have enjoyed using TinyMCE Advanced for years. (It’s akin to filing some metal off a piece of type to make it fit.) But I never knew about checking “Keep Paragraph Tags.” One simple step (since I already have the plugin installed) and my paragraphs are well-spaced again. Thank you!
According to HTML5 specification, the element is considered invalid while the element is considered valid.
I propose that this syntactic difference is moot and both options should be avoided in favor of CSS styling to achieve the desired styling layout.
Configuring line spacing as well as many other effects in HTML text and other types of content should ideally be done using CSS rules for the benefits of easier refactoring and maintainability across multiple developers.
Just my two cents.
Looks like the form stripped out my element examples, sorry, forgot to escape the HTML.
According to HTML5 specification, the element <p class> is considered invalid while the element <p class=""> is considered valid.
Helpful post; thanks for the insights!
re: “try to avoid switching between the text and visual editor. Stay in one or the other as switching between them can cause elements to be stripped in completely different modules to the one you are working on.”
I’ve experienced this many times. Overall this seems like a systemic/macro-level WP flaw *IF* it’s the the switching that alters the code. On the theme interface-level, there should be some sort of warning *BEFORE* leaving the (default) visual editor, letting user’s know that unintended formatting changes can happen if they go into the text editor & return to the visual.
I used to have this issue with an earlier version of Divi but not any more. As a matter of fact I had issues with non Divi Builder posts formatting changing when TinyMCE was installed and the don’t strip box checked.
You are very right in that it’s not a Divi exclusive issue. I have experienced this problem long before I started with Divi.
Thanks for the solutions. I’m eager to try them.