Avada and Divi are two of the most popular premium themes for WordPress. They have a lot in common. Both have a drag-and-drop builder, premade layouts to get you started, and include lots of customizations. Since both themes are so popular and powerful it can be difficult to know which you need. In this article, we’ll look at Avada vs Divi to help you choose which is right for your needs.
What is Avada?

Avada is a WordPress theme from ThemeFusion. It’s sold exclusively through Envato’s Theme Forest and it’s the most popular WordPress theme on the Envato Marketplace. It even makes the claim of being the number one best-selling theme of all time. Its sales page shows over 565,000 sales and a rating of 4.77/5 from 22,695 ratings.
Avada Installation

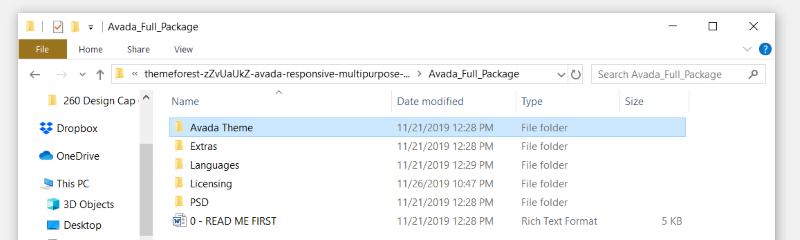
I found Avada easy to install, but it does have a few steps to follow. Unzip the downloaded file. Inside, you’ll find all of your files including instructions, PSD files, the Avada theme, and a child theme.

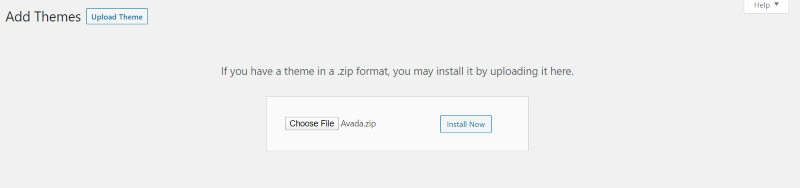
Upload and activate the Avada theme as normal.

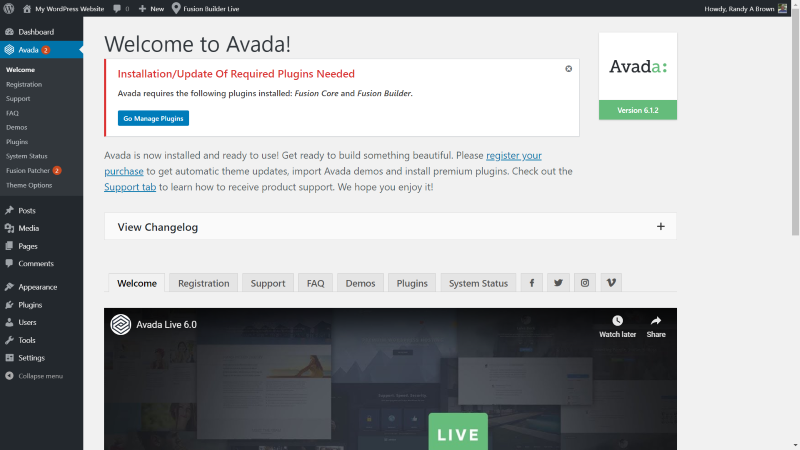
You’ll then see a welcome screen with a message to install the Fusion Core and Fusion Builder plugins, register your theme to get updates, import demos, and install premium plugins. This screen also includes several tabs with a welcome video to get you started.

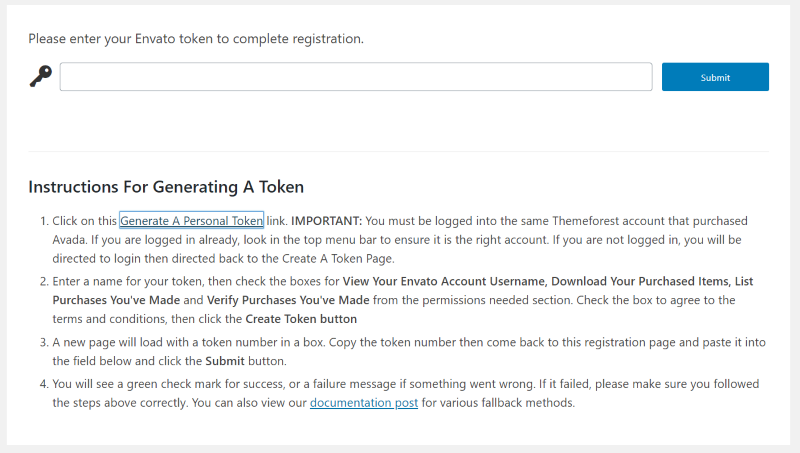
To register you’ll need to generate a token. The instructions are provided in the Registration tab.

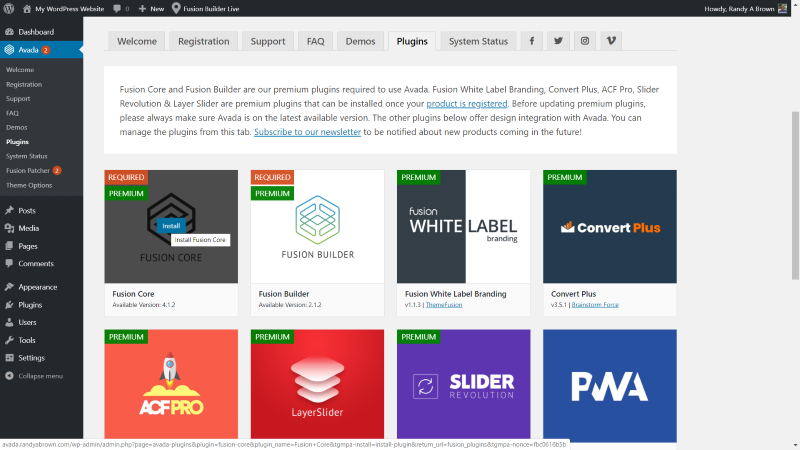
Once you add your token you can go to the Plugins tab and install the required plugins. This tab also provides links to several recommended premium and free plugins. All of these premium plugins are included with Avada. You don’t have the plugins as downloaded files. They can only be installed from this screen.
Premium plugins include Fusion White Label Branding, Convert Plus, AFC Pro, LayerSlider, and Slider Revolution. Free plugins include PWA, WooCommerce, The Events Calendar, Yoast SEO, HubSpot, Contact form 7, and bbPress.

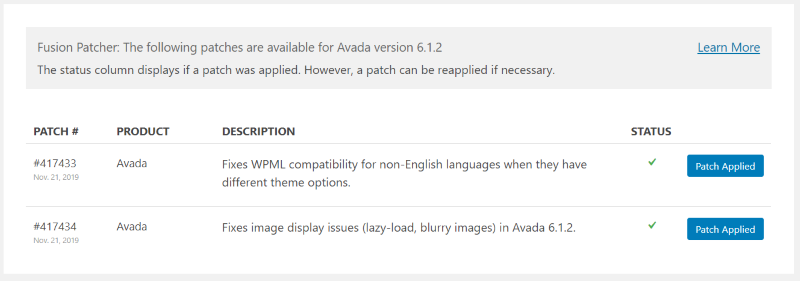
Avada has a patcher to apply fixes.

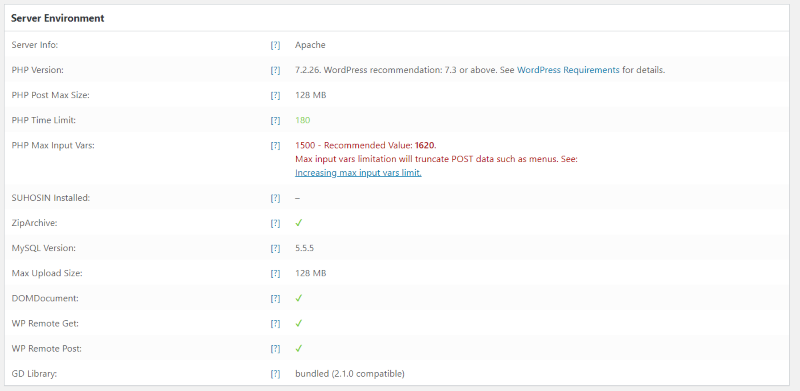
I had a white screen error while installing the plugins. I had to delete the plugins from my server to get the site back. I checked the server environment and found that I needed to increase my PHP time limit and max input vars. It worked after this, but I had to increase the vars again once all of the plugins were installed. I came back to my site after a couple of weeks and the site was down again. This time I didn’t get the site back until I deleted the Fusion Core plugin.
Avada Theme Options

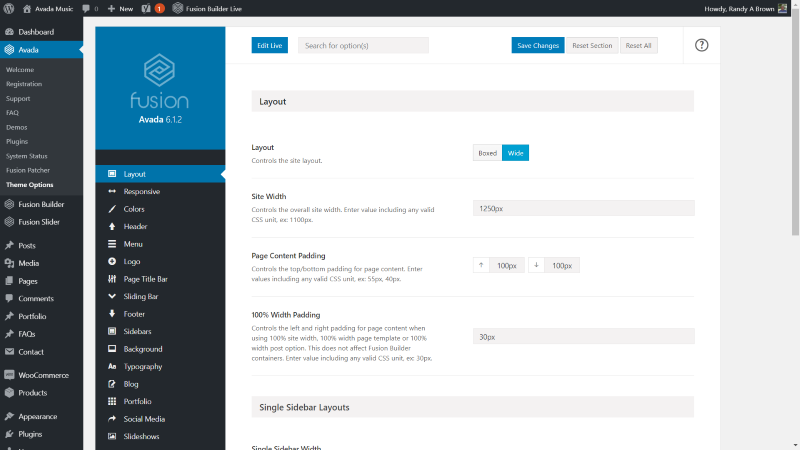
Avada theme options include tabs for the layout, colors, header, menu, logo, page title bar, sliding bar, footer, sidebars, background, typography, blog, portfolio, social media, slideshows, elastic slider, lightbox, contact form, search, privacy, extra, advanced, performance, WooCommerce, custom CSS, Fusion Builder Elements, and import/export. This is where you can adjust the default settings for the site and the builder elements.

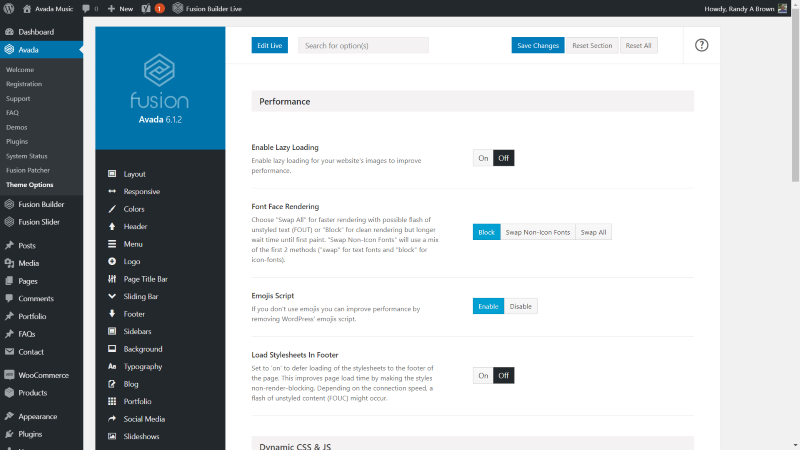
The performance tab included lazy loading, font face rendering, emojis script, load stylesheets in the footer, and several options for CSS and JS, and a progressive web app feature that needed another plugin installed.

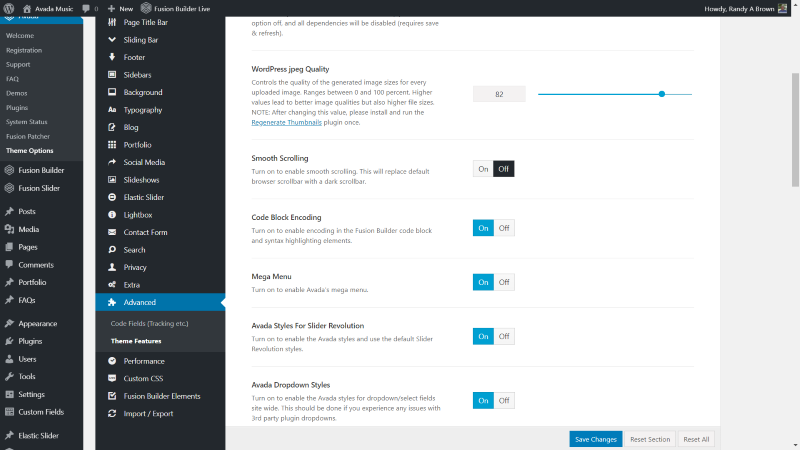
Advanced includes language updates, network dependencies, jpeg quality, smooth scrolling, mega menu, dropdown styles, to top, Font Awesome, and lots more.
Avada Pages and Posts

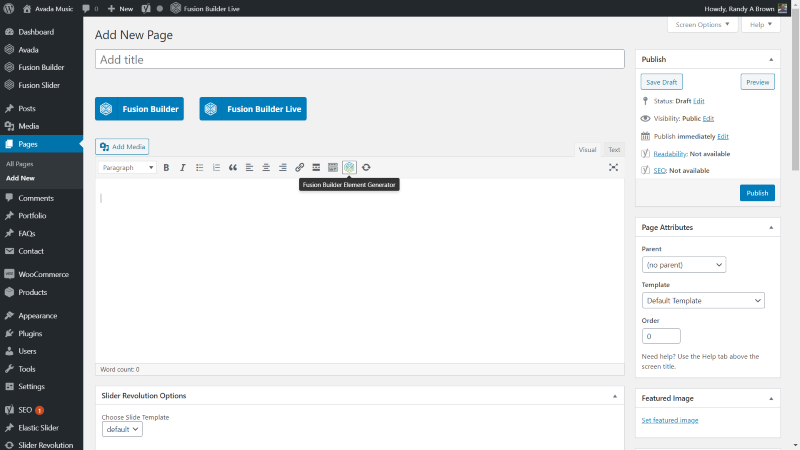
Pages and posts automatically open with a classic WordPress editor. In other words, Gutenberg is disabled by default. The page editor adds buttons for the Fusion Builder, Fusion Builder Live, and Fusion Builder Element Generator. Other buttons are added depending on which plugins you have installed.

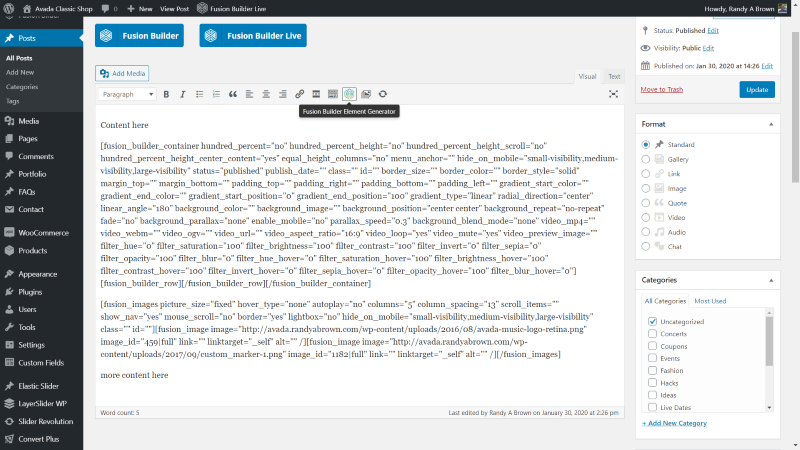
The Fusion Builder button does let you add Fusion Builder elements to your standard content editor. Within the editor, it’s just a list of shortcodes.

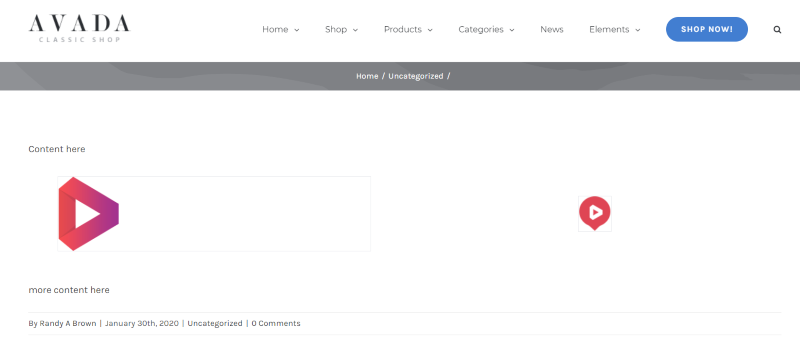
The elements do show in the published post. I’ve added an image gallery with the two images in the content above.

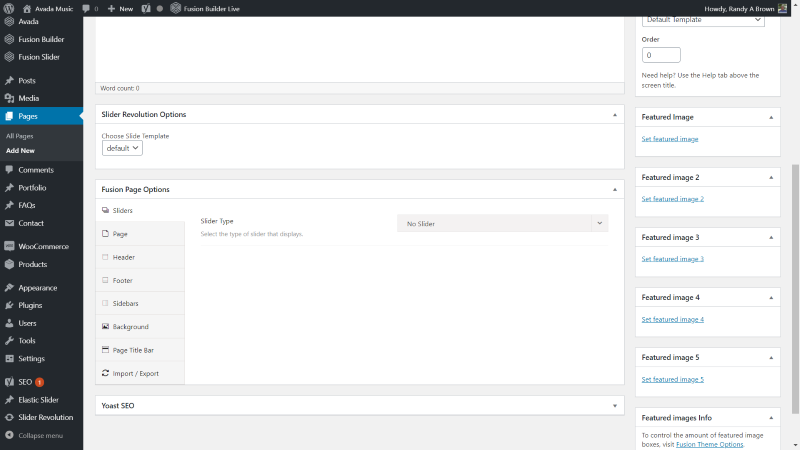
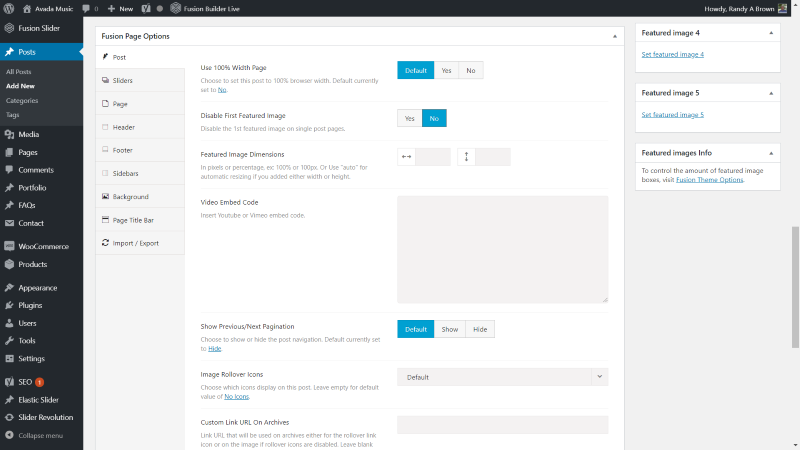
The bottom of the page includes Fusion Builder Options, which includes sliders, page, header, footer, sidebars, background, page title bar, and import/export. This gives you a lot of control over each post if you want to customize them individually.

For example, Post adds a tab for post options which includes width, disabling the featured image, featured image dimensions, video embed code, previous and next navigation, image rollover icons, custom link on archives, open blog links in a new window, sharing buttons, author box, related posts, and comments.
Fusion Builder

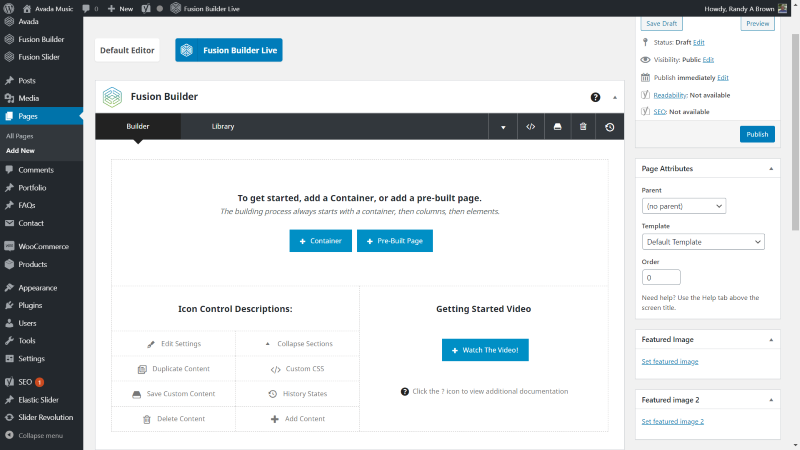
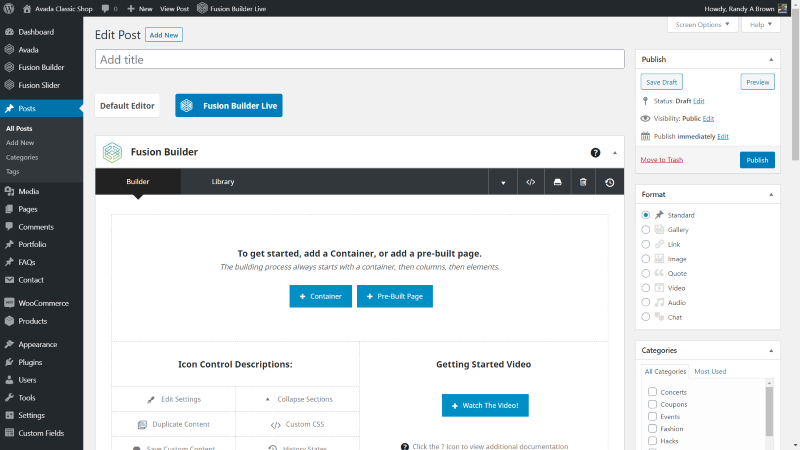
Avada has a back-end and front-end visual builder called Fusion Builder. It builds the layouts with containers, rows of columns, and builder elements.

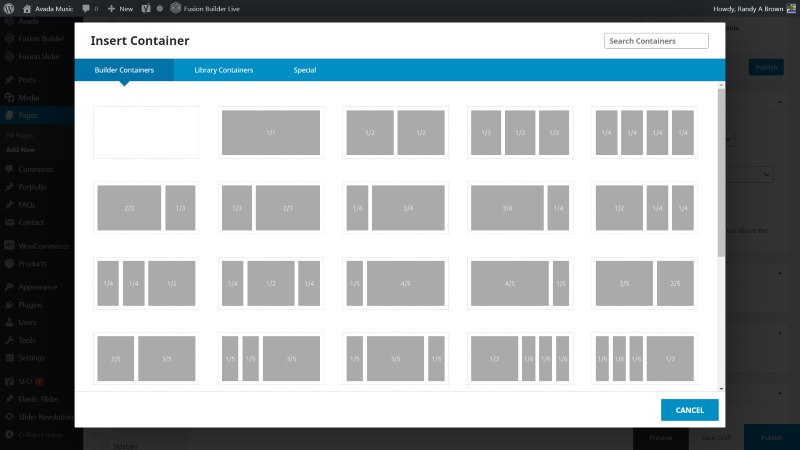
Add a container. This determines the number of columns and their widths.

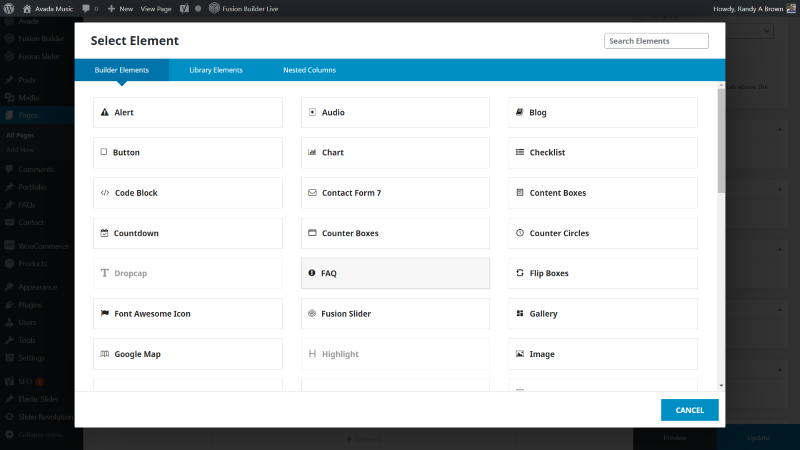
Once you’ve added a container with columns you can add elements. The elements are the content, such as images, text, video, forms, timers, maps, buttons, title, tooltip, user lost password, YouTube, Vimeo, Soundcloud, etc. There are 59 elements to choose from in my current installation, but this will vary depending on which of the plugins you have installed.

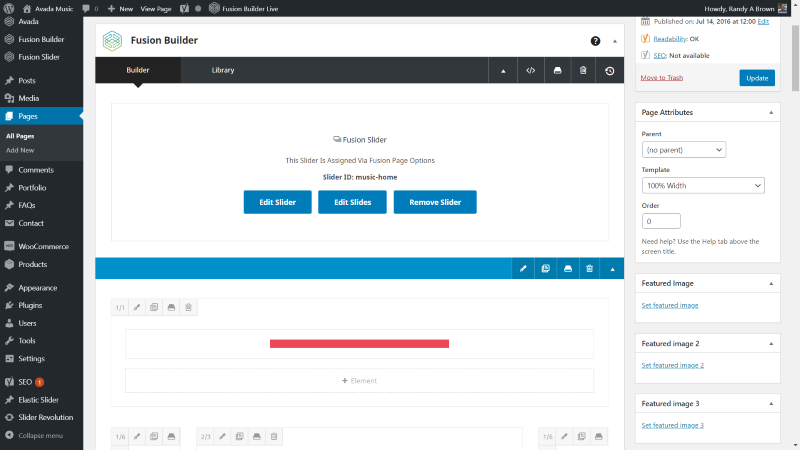
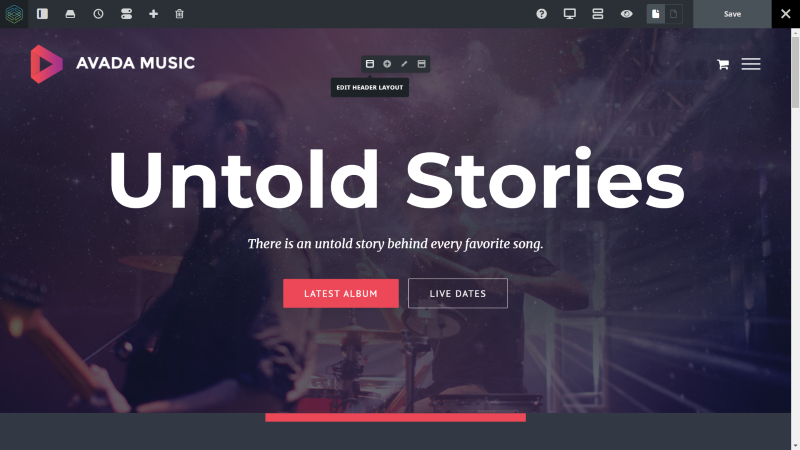
Each element has independent options and you can clone, save, delete, and drag and drop them anywhere you want. You can see a live preview on the front-end. This is the home page from the Music layout.

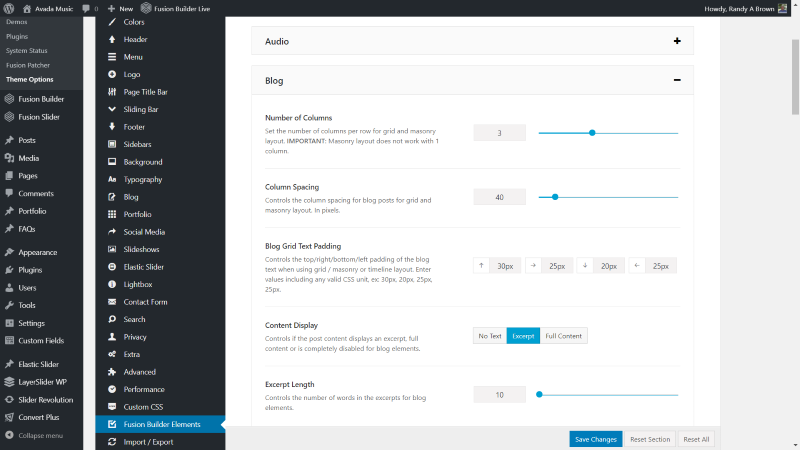
Adding an element opens its settings. These are the settings for the blog element.

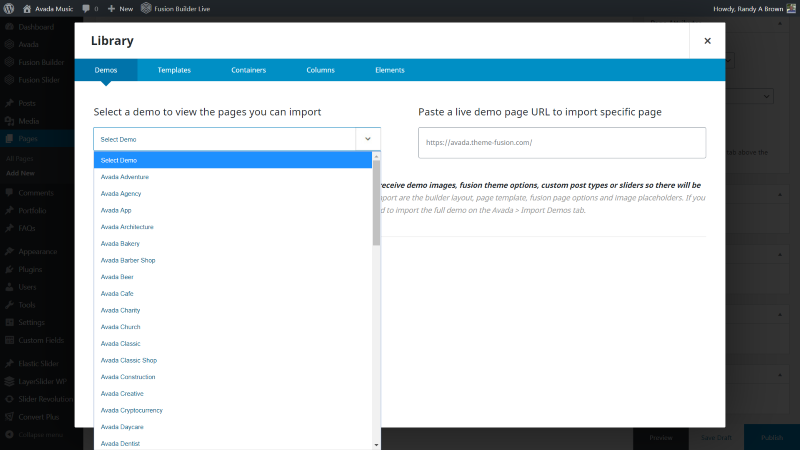
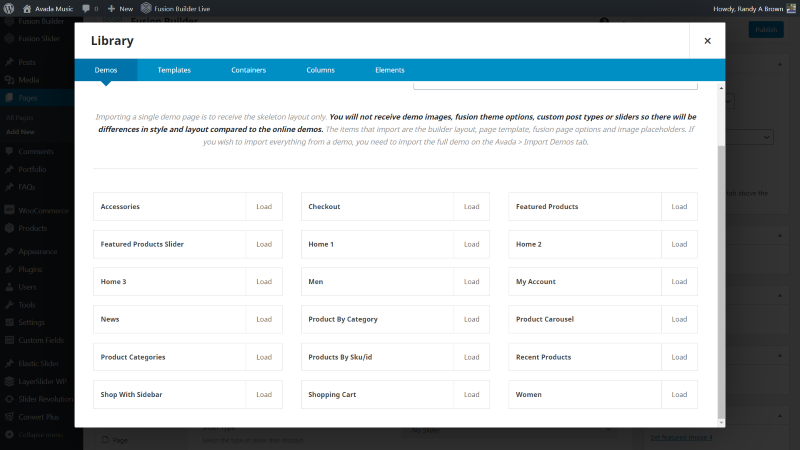
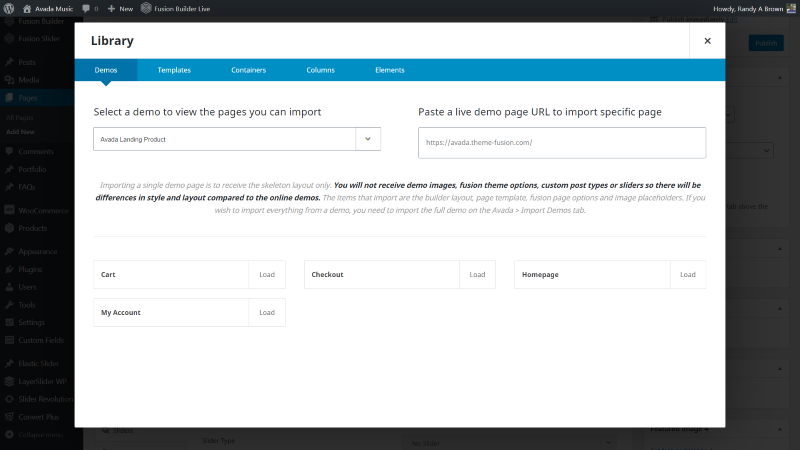
You can install demo pages within the Fusion Builder. It doesn’t show you a thumbnail from here, so you‘ll need to look at the theme’s demo page so see what you want. Importing the pages from here just creates this page, and does not include the logo, menus, etc.

You can set the defaults for each of the elements in the Fusion Builder settings.
Fusion Builder Live

Fusion Builder Live lets you build from the front-end and see the changes as you make them.

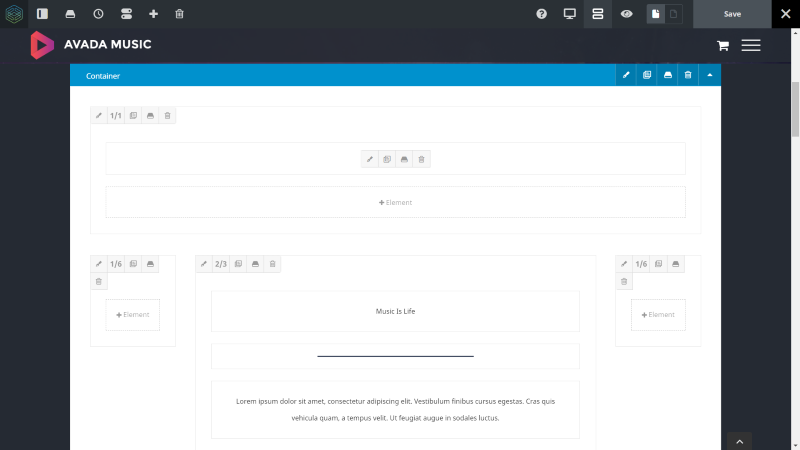
The wireframe view shows the page elements like you’d see them on the back end.

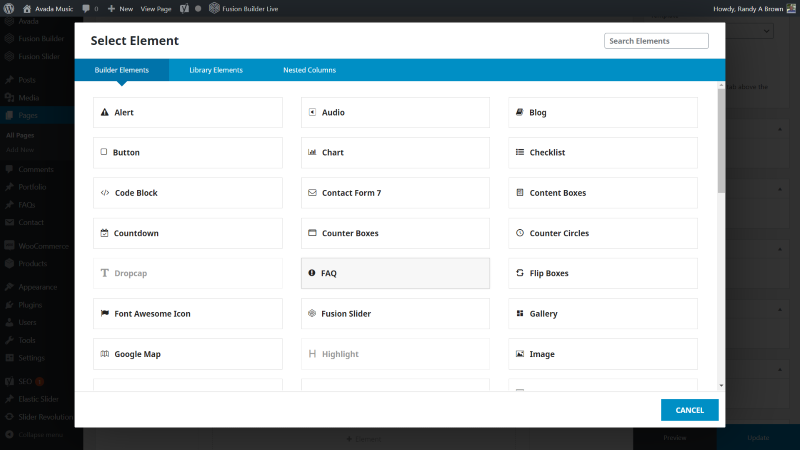
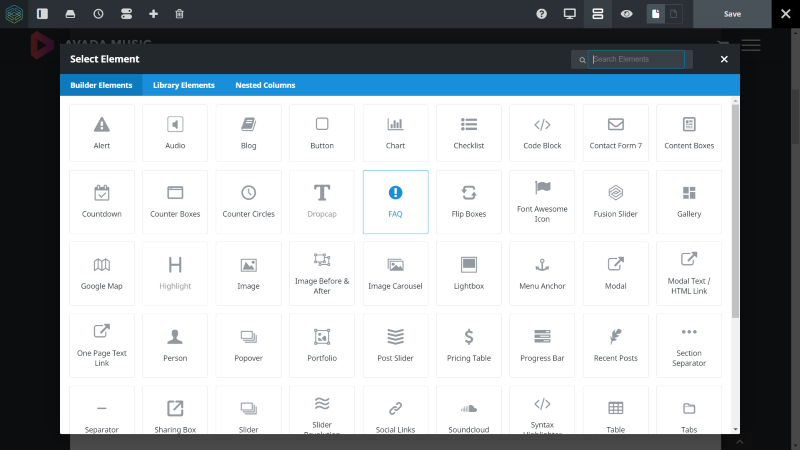
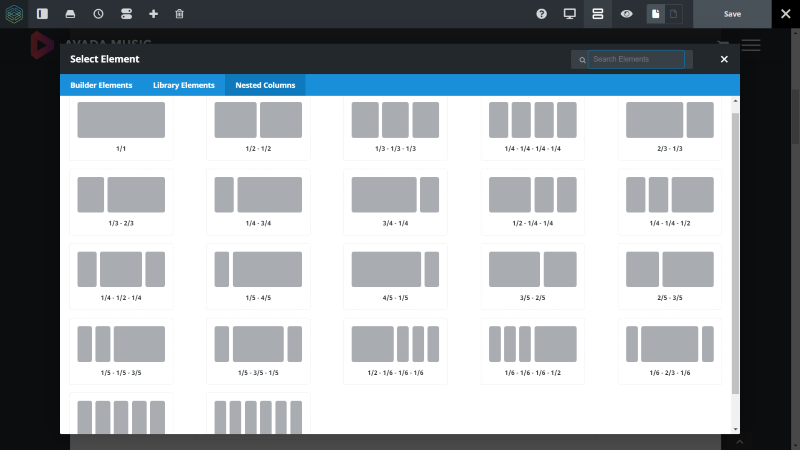
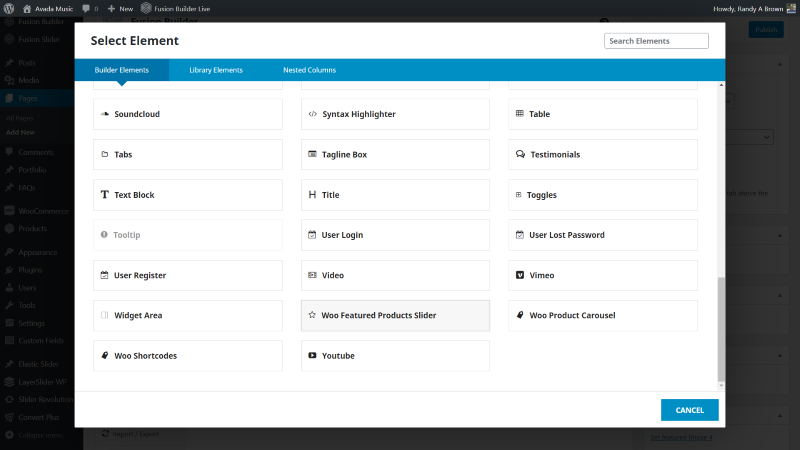
Clicking to add an element opens the list where you can see the builder elements, library elements, and nested columns. This shows the builder elements. You can drag and drop them within your layout.

This is the library elements.

Here are the nested columns. It has 22 column layouts to choose from.

Theme options are placed on the left.

It includes a tab for page options.

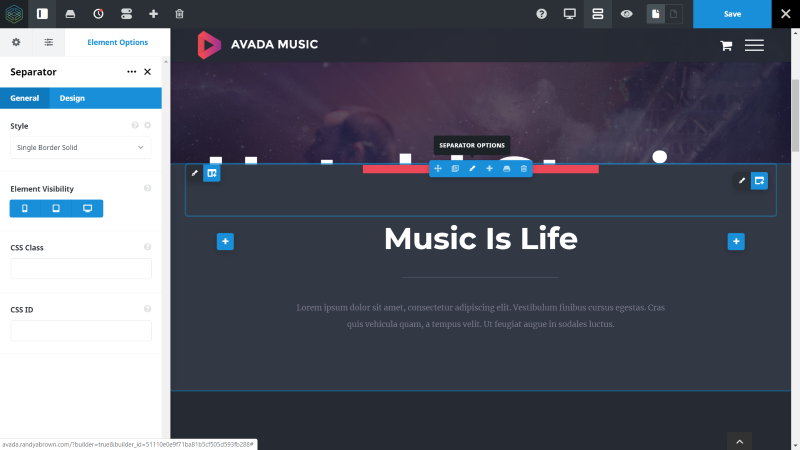
Each of the elements has options, which are also placed within a tab in the left. When you exit the page, you have the option to exit to the frontend, backend, or to the dashboard.

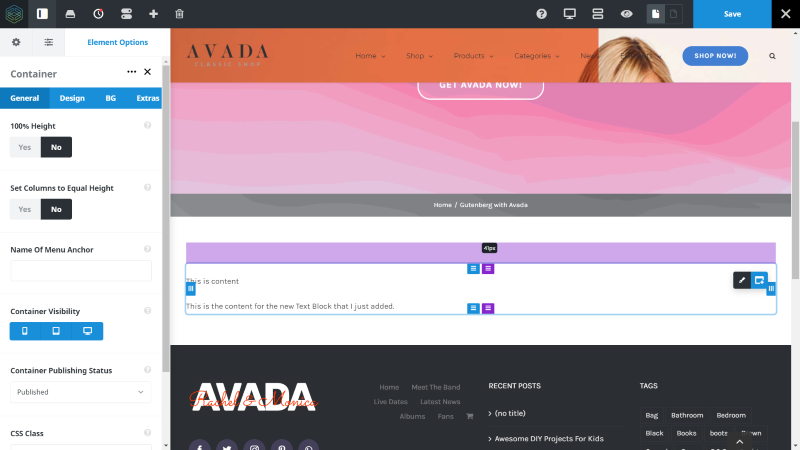
Containers have lots of options, such as live dragging for padding, background images, etc.

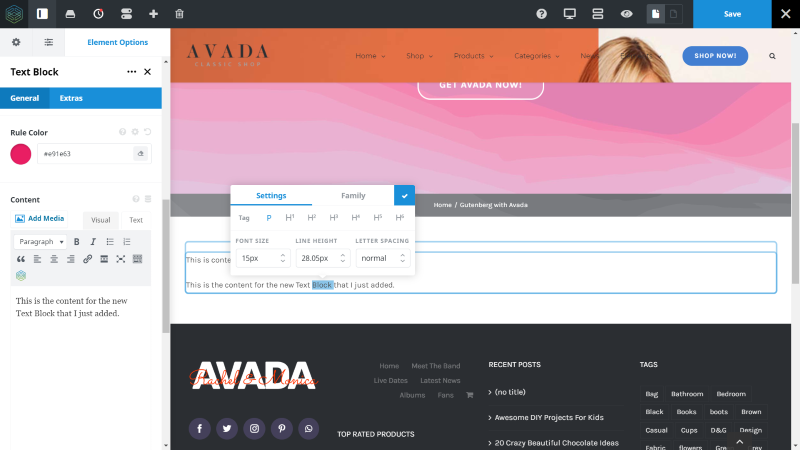
I’ve added a text block and opened the settings. You can add the text and other content in the settings. You can also choose the number of columns, add dynamic content, choose visibility, add CSS, and animations. In order to style the text and choose different fonts, you’ll have to double click on the text itself.
Fusion Builder Settings

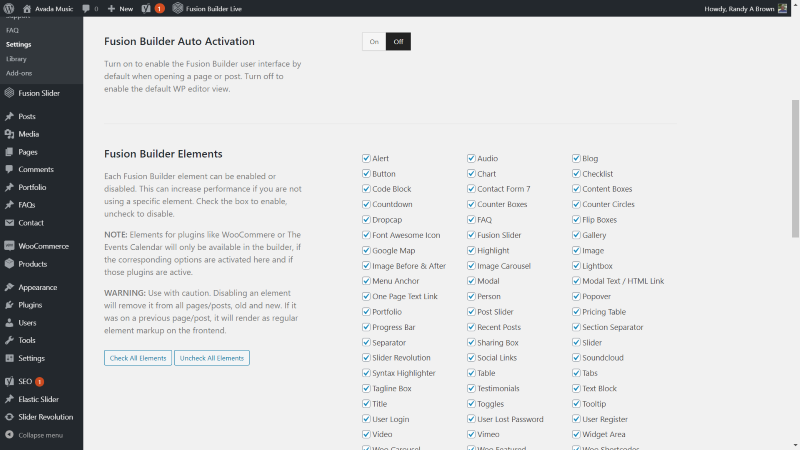
You can choose how and where the Fusion Builder operates. Set it to activate automatically, choose the elements that are enabled, the post types it works with, import or export the content, and enable sticky preview buttons.
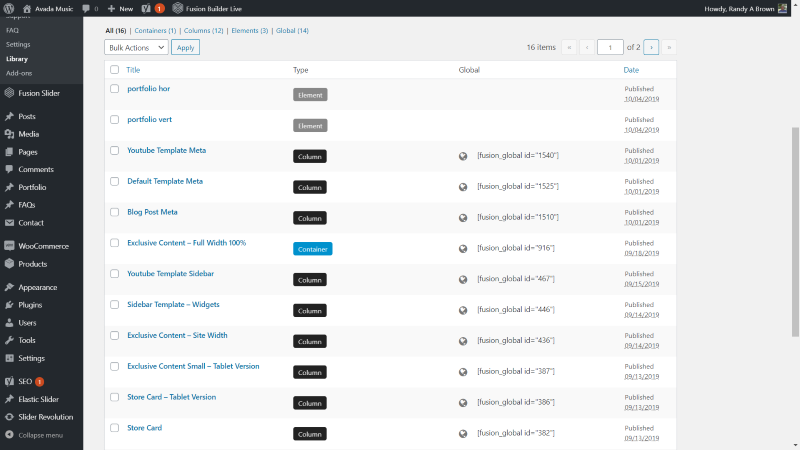
Fusion Builder Library

The library contains layouts that you can edit. It shows their type, incudes a global shortcode, and shows the publish date.
Fusion Slider

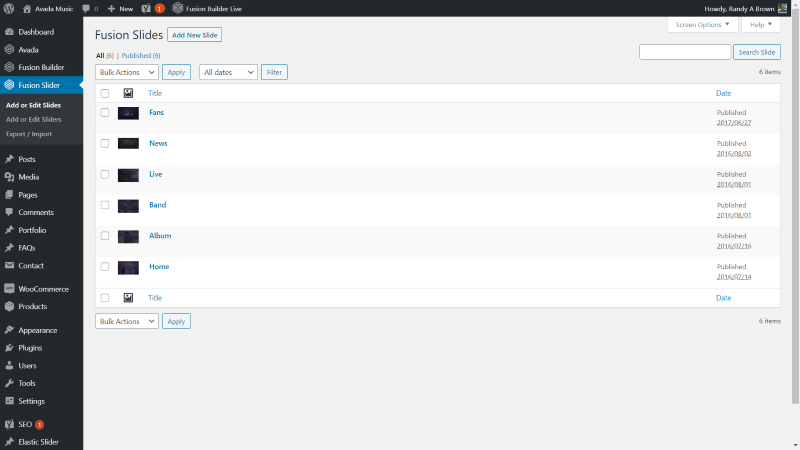
The Fusion Slider is a separate builder just for the slider. This shows a list of slides.

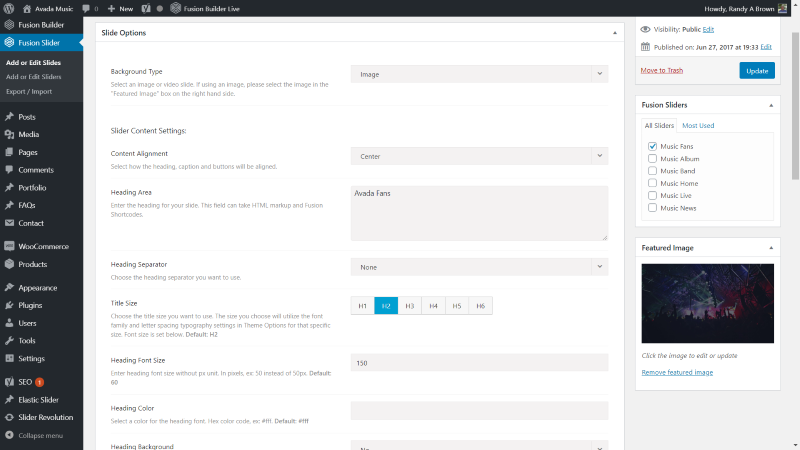
The slides are built by selecting options for the content. The slides are added to the layouts as an element.
Avada Demos

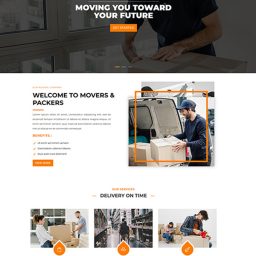
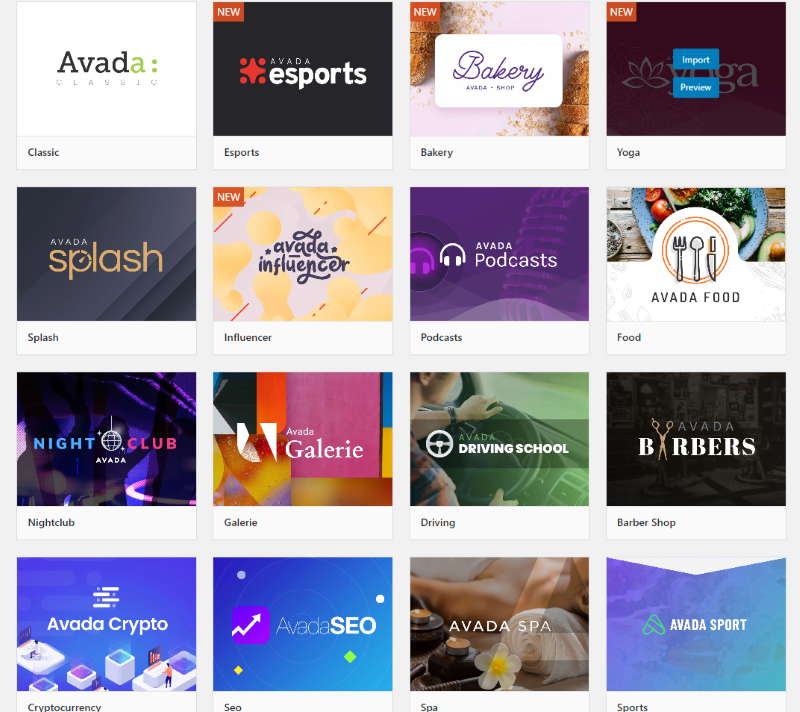
The Demos tab includes 57 demos that you can install with a single click. Hover over one to import it or see a preview. They’re professionally designed and cover many topics. Importing them from the Demo screen builds the site automatically and include the logo, menus, pages, etc. They don’t release new demos that often, but they look amazing.

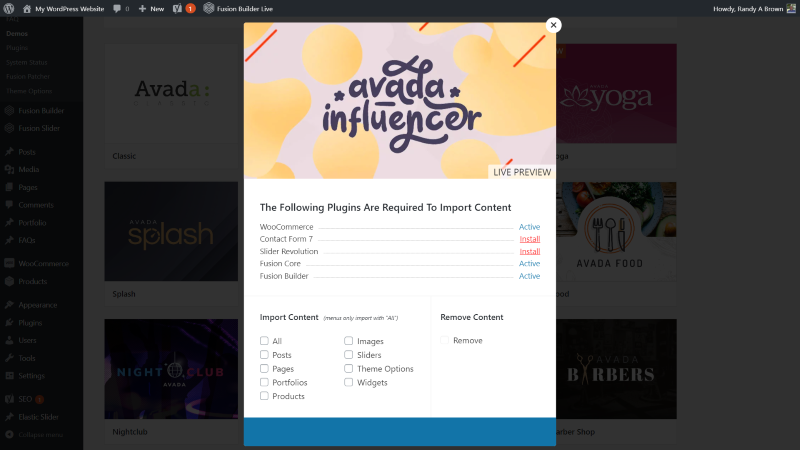
Here’s the preview of a new demo called Influencer.

Clicking to install it shows a modal that lists which plugins are required. You can install them from this screen. It also provides a list of content that you can select to import. I installed the plugins and chose to import all content.

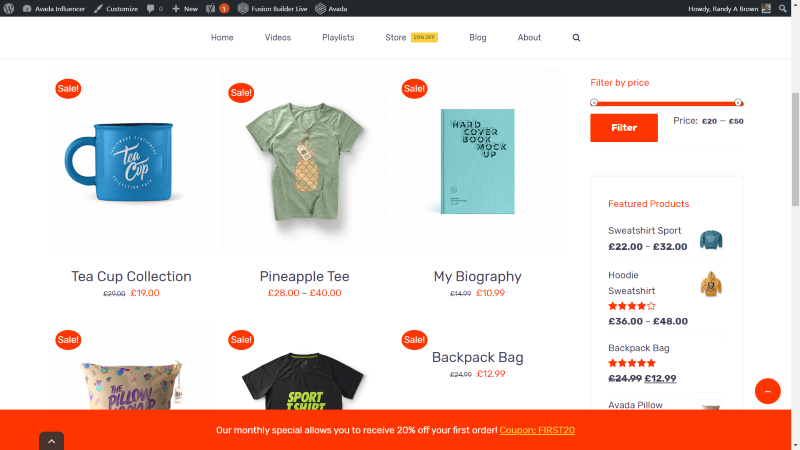
All of the content imported including sample blog posts, products, pages, widgets, menus, media, etc. It included 12 pages. The home page, blog page, WooCommerce pages, and menus were automatically assigned. This is the shop page.
Avada with Gutenberg

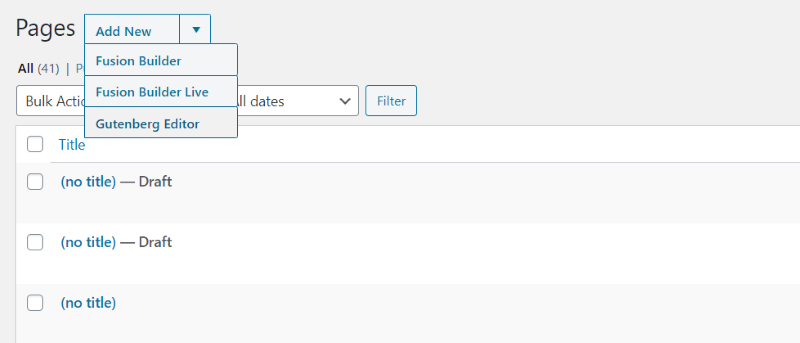
To use the Gutenberg builder, select Gutenberg Editor from the Pages or Posts screens.

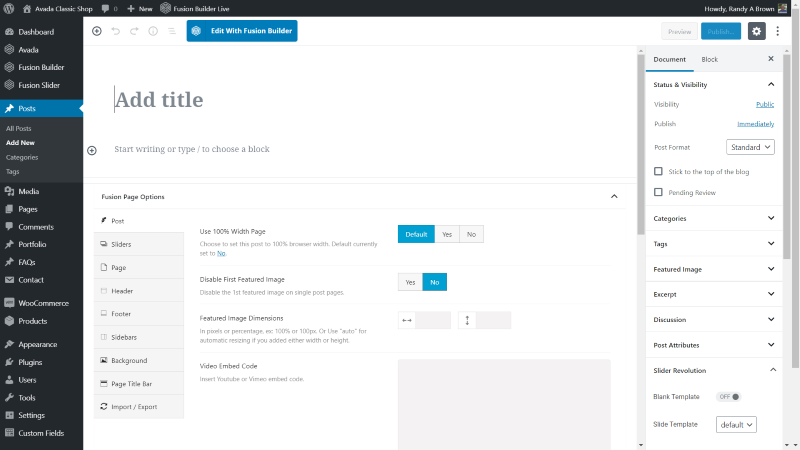
The Gutenberg editor includes the Fusion Page Options at the bottom. These options still work for the page or post, giving you control over the header, footer, etc. The features for certain plugins are added to the right sidebar. A button at the top allows you to edit the page with the Fusion Builder.

Clicking the Fusion Builder reverts to the backend Fusion Builder editor. Clicking the Default Editor takes you back to the classic editor. In order to use Gutenberg again, you’ll have to go back to All Pages or All Posts and select it from there.
Avada with WooCommerce

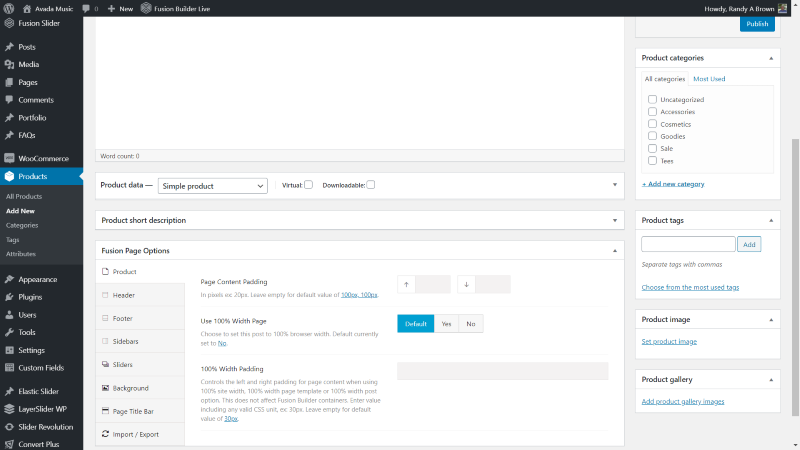
The Fusion Page Options are also added to the bottom of the WooCommerce Product editor. Here, you can make customizations for the header, footer, sidebars, etc. The product options include page content padding and page width percentages.

Builder elements include a featured product slider, product carousel, and shortcodes.

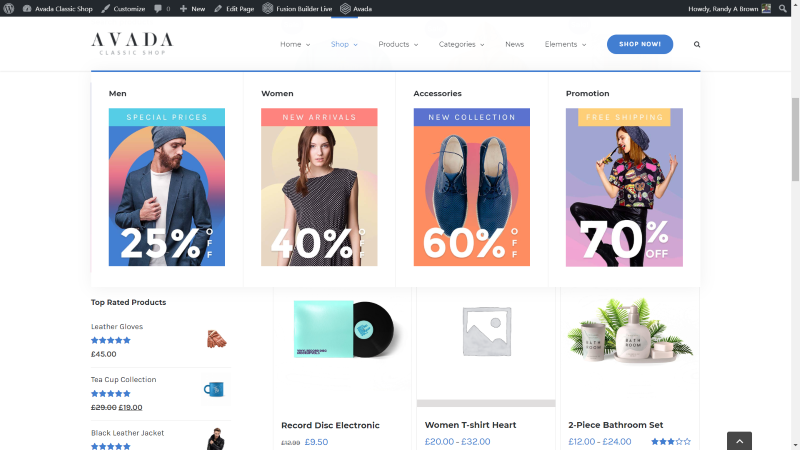
The Classic Shop demo was designed for WooCommerce shops and includes lots of WooCommerce pages.

The Landing Product demo includes several pages.

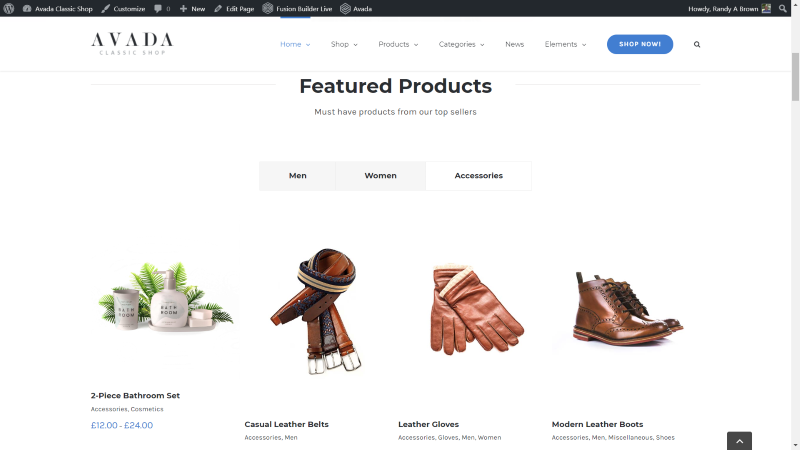
This is the Classic Shop demo. It includes lots of product elements.

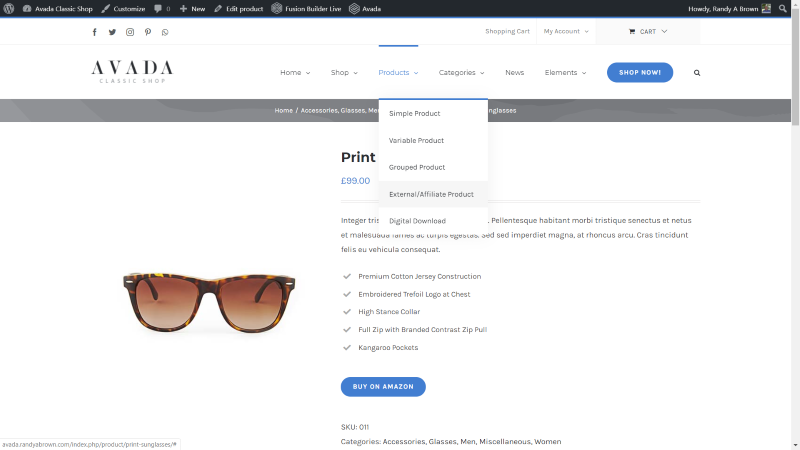
Product pages include simple, variable, grouped, external, and digital. The pages include product details, social sharing buttons, and related products.

It uses the mega menu, as seen here for the categories. This is the shop page with a sidebar.
Fusion Builder Add-ons

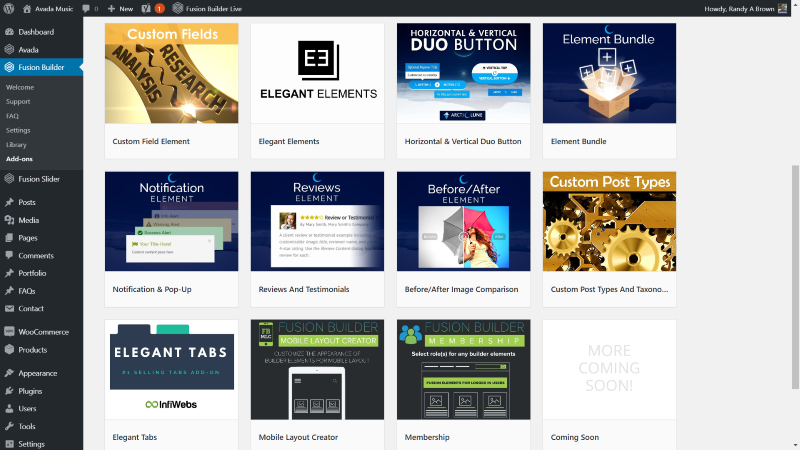
The add-ons menu shows several third-party add-ons that you can purchase that adds new features to the Fusion Builder. Clicking them opens their sales page in the Envato marketplace.
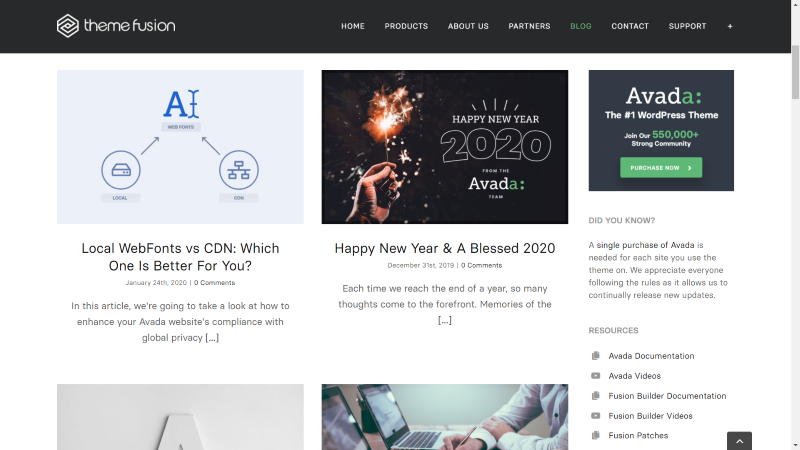
Avada Community

Theme Fusion publishes a blog with an average of one post per week. The blog includes lots of tutorials about WordPress, hosting, web design, interviews, news about Avada updates, etc.
The Avada Facebook group has over 19k members with over 20 active posts per day. There’s also an advanced group with over 800 members with 10 posts per week. There are lots of Avada tutorials on YouTube and several blogs include tutorials as part of their content. There are a couple of courses on Undemy.
Avada Price
Avada has two licenses available:
- Regular – $60, for use on one product that end-users are not charged for.
- Extended – $2950, for use on one product that end-users are charged for.
The license is confusing, but if the user doesn’t pay to use the product then you’ll need the regular license, and if the user must pay to use the product then you’ll need the extended license. It can only be used on one website.
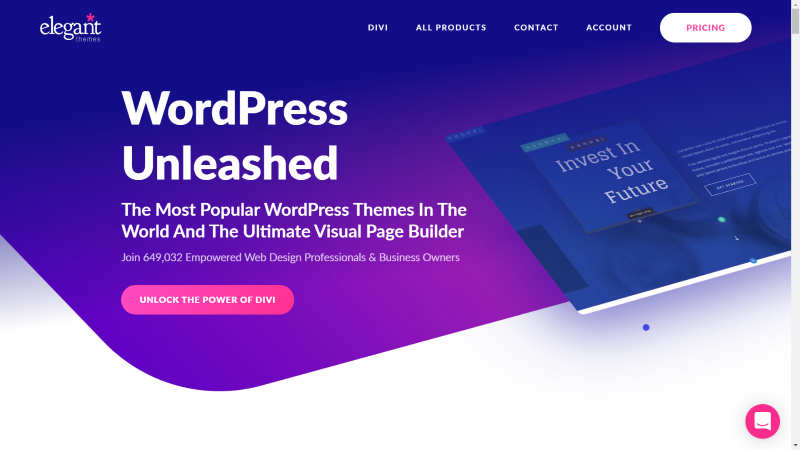
What is Divi?

Divi is a WordPress theme from Elegant Themes. It’s sold exclusively through the ET website and it’s been proclaimed as the most popular premium WordPress theme. It’s sold as a membership, which has 649,032 web design professionals and business owners. Membership also includes the Extra theme, and Bloom and Monarch plugins.
Divi Installation

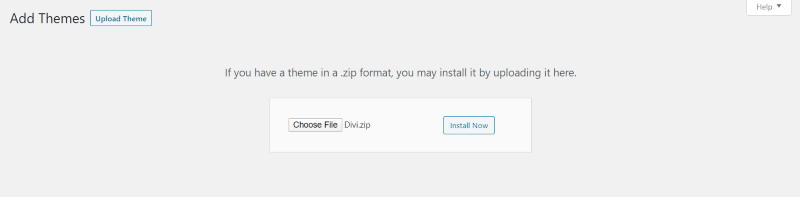
Upload and activate the theme.

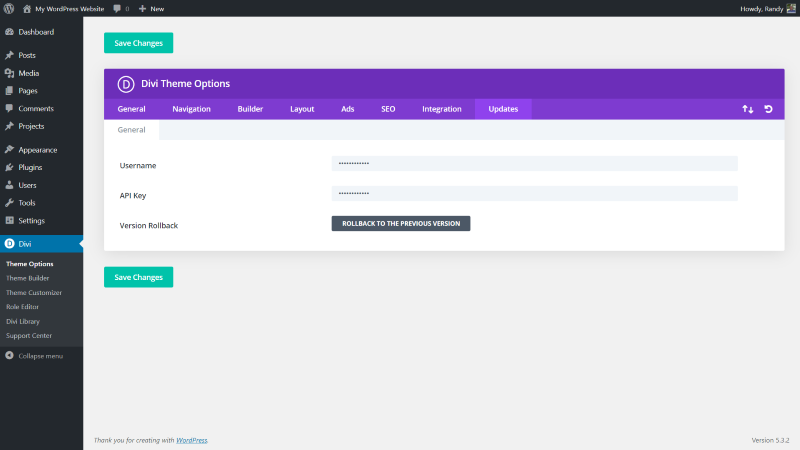
Go to Divi > Theme Options > Updates and enter your username and API key. Divi is now ready for updates. You can use Divi without entering the key, but you won’t have access to the layouts from Elegant Themes from within the Divi Builder and you won’t get updates.
Divi Theme Options

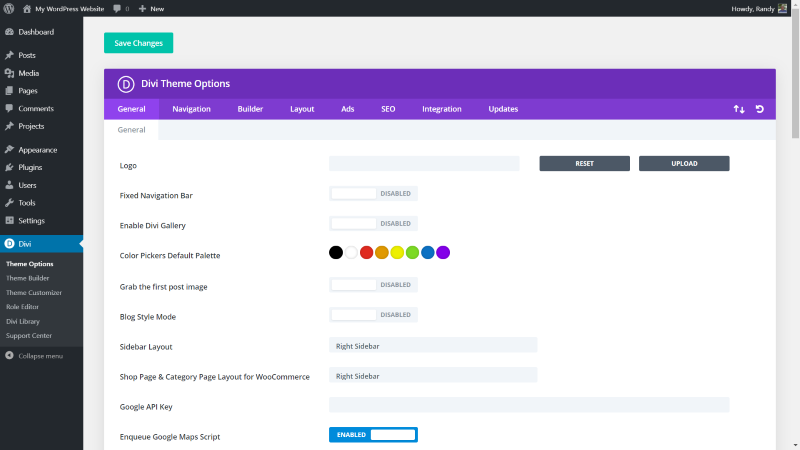
The theme options include tabs for general options, navigation, builder, layouts, ads, SEO, integration, and updates. This is where you’ll add your logo, your social media URLs, enable the back-to-top button, add custom CSS, choose how the default menu works, add the builder to custom post types, enable the classic editor, enable comments, display post thumbnails, integrate ads, add your SEO keywords, add code to headers, body, and footers, etc.
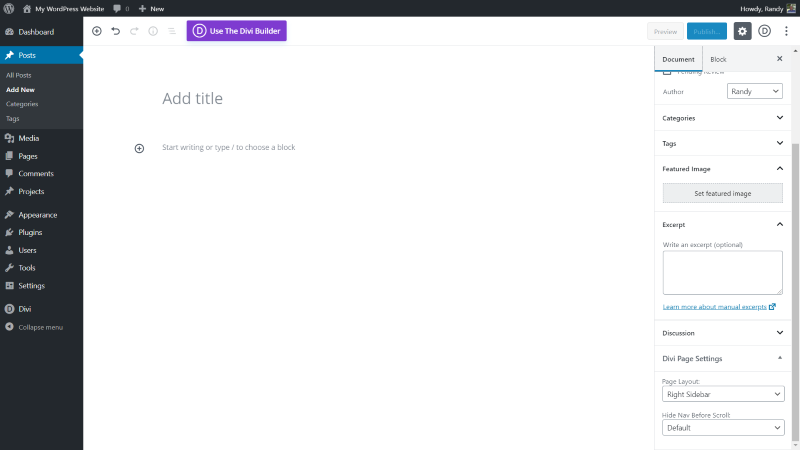
Divi Pages and Posts

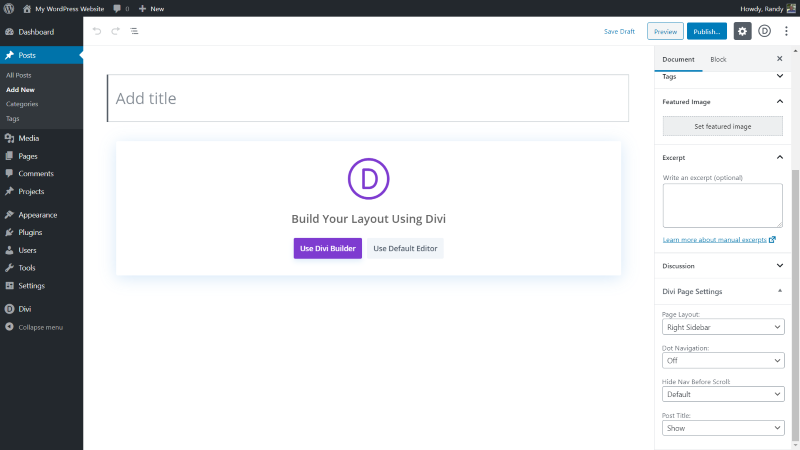
When you first install Divi, Gutenberg is active by default. When you click to create a page or post, you’re given the option to build with Divi or Gutenberg. If you select Divi, you’re taken to the front-end to use the Visual Builder. Divi provides page and post settings in the right sidebar. This is a post and includes the page layout, dot navigation, hide nav before scroll, and whether or not to show the post title.

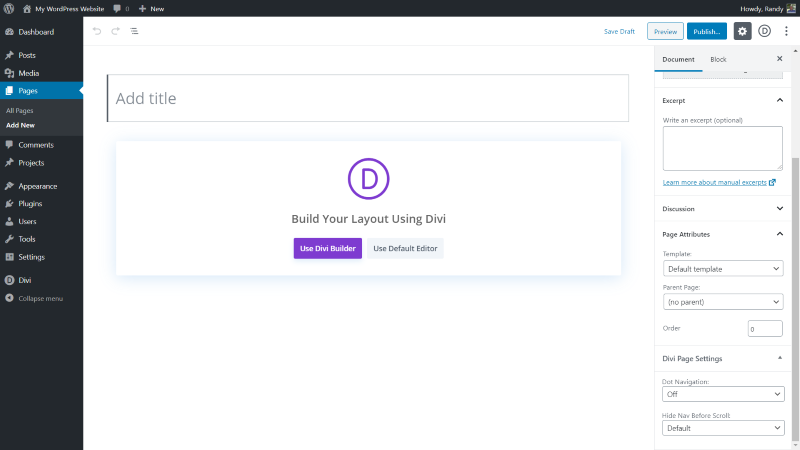
The Page settings include the template (standard or blank), parent page, order, dot navigation, and hide nav on scroll.
With Classic Editor

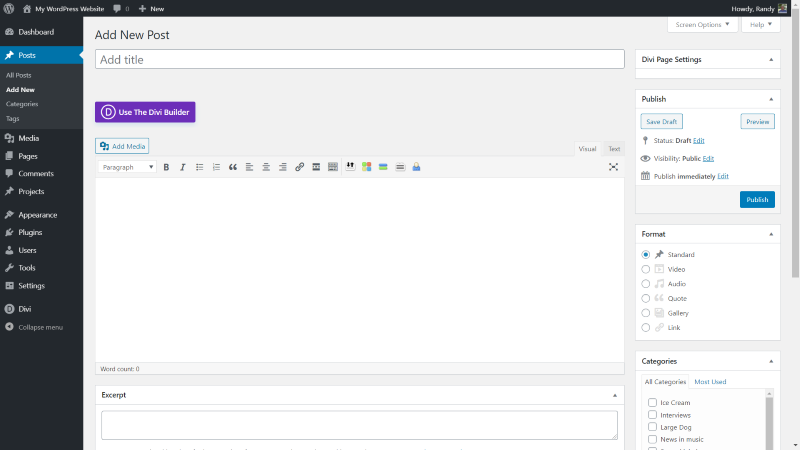
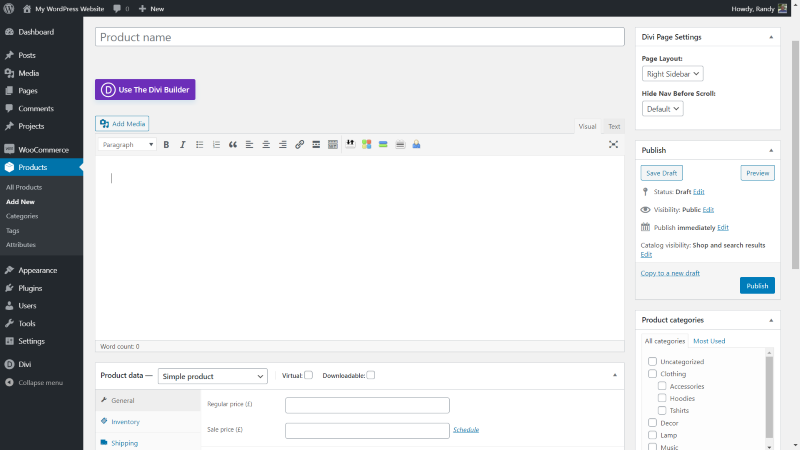
If you activate the Classic Editor in the Divi theme options, instead of seeing Gutenberg when you create a page or post you’ll see the editor with a button to use the Divi Builder. It’s the same for pages and posts.
Divi Builder

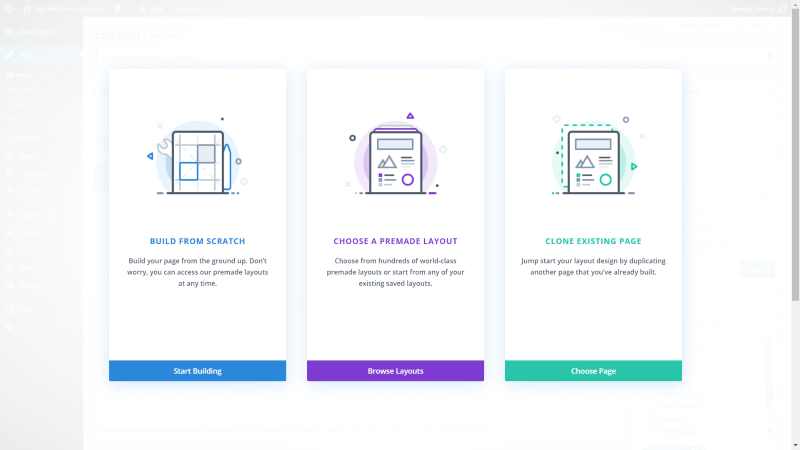
Clicking to use the Divi Builder provides you with three options:
- Building from scratch
- Choose a premade layout
- Clone an existing page

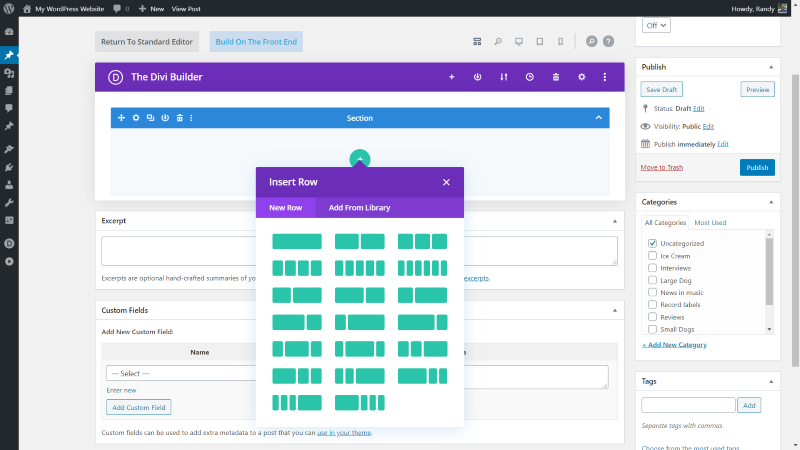
Choose your layout for the rows. It has 20 regular row layouts, 9 specialty layouts, and 1 full-width layout to choose from. Add as many sections and rows as you want.

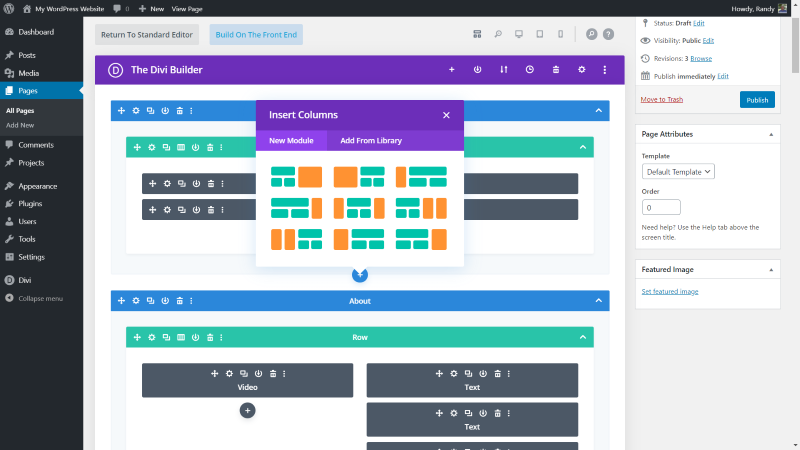
The specialty row layouts allow you to stack columns with multiple layouts.

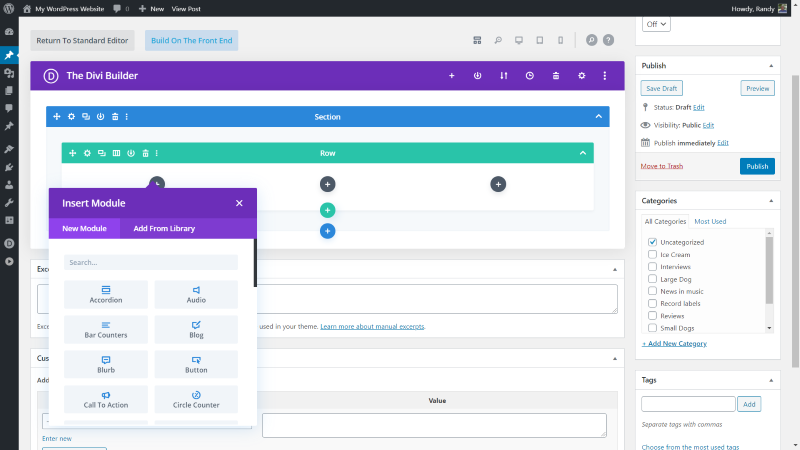
Add modules by clicking within a row. There are 38 to choose from and you can add third-party modules with plugins.

The sections, rows, and modules can be styled independently. Modules include custom settings for their specific needs and default settings for styling. Most include images, text, padding, borders, shadows, animations, visibility, CSS fields, etc.

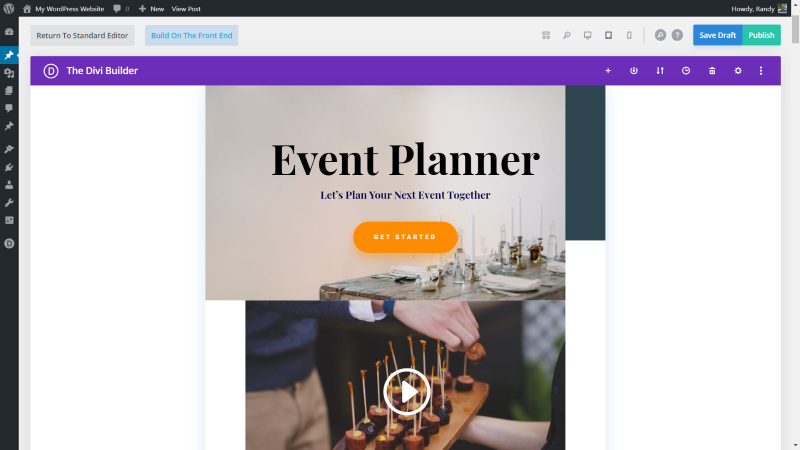
You can view how the layout will look on the frontend and with desktop, tablet, and phone screen sizes. This is close to a live view. It does still show the backend tools and menus.

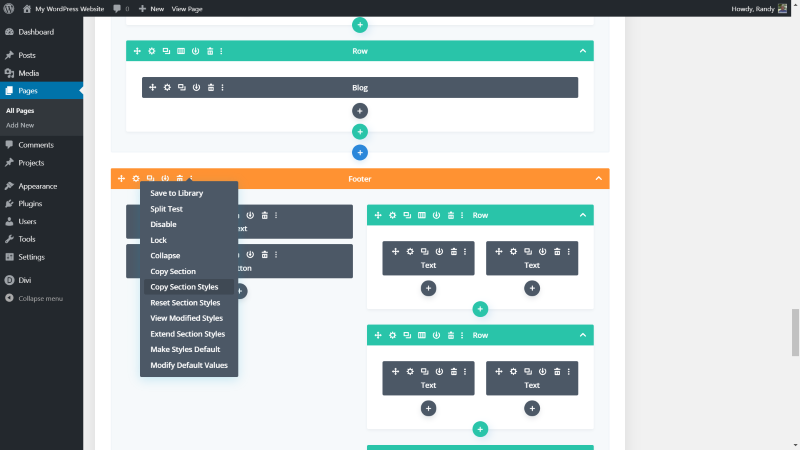
You can select a section, row, or module and copy styles, save it to the library, etc.

You can make items global, so when you change it on one page it automatically changes on every layout that includes the item.

You can specify default settings for sections, rows, and modules from any page.

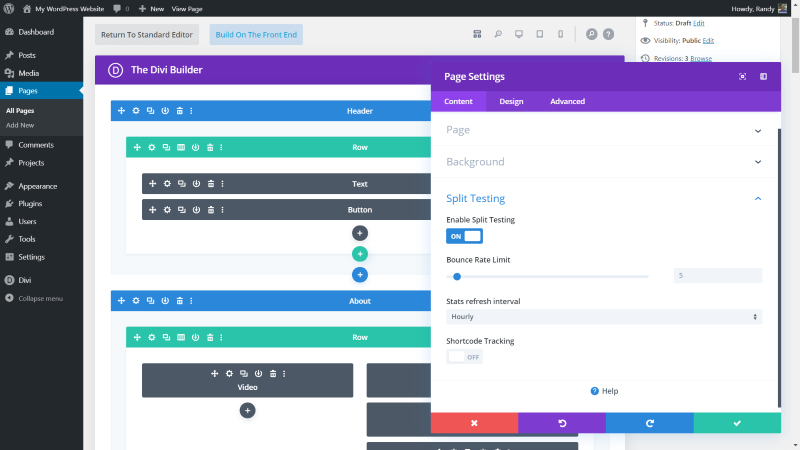
Page settings let you specify a color palette, add CSS, perform a/b split testing, etc.
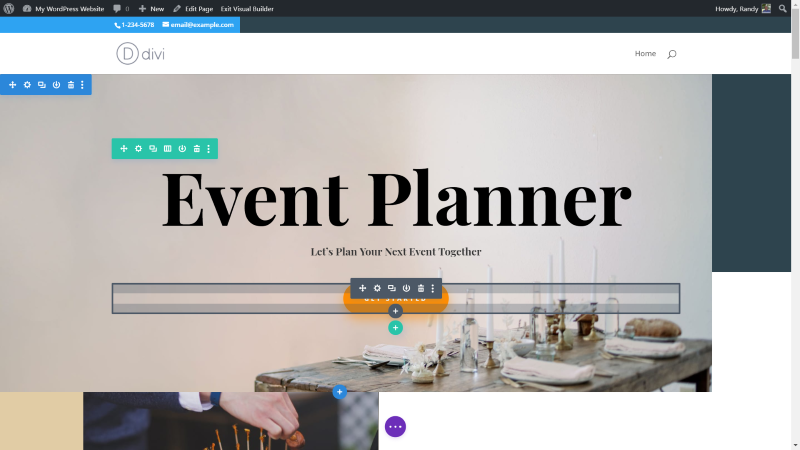
Divi Visual Builder

The Visual Builder lets you build from the front end where you can see the layout and your changes live. It has the same tools as the backend, but some look different.

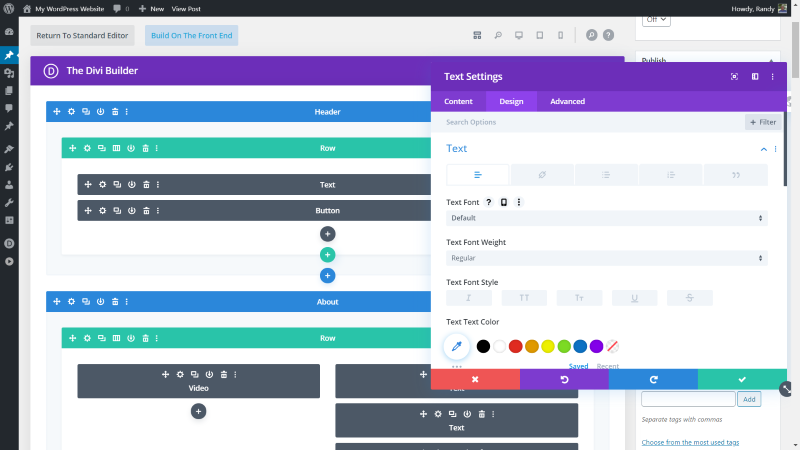
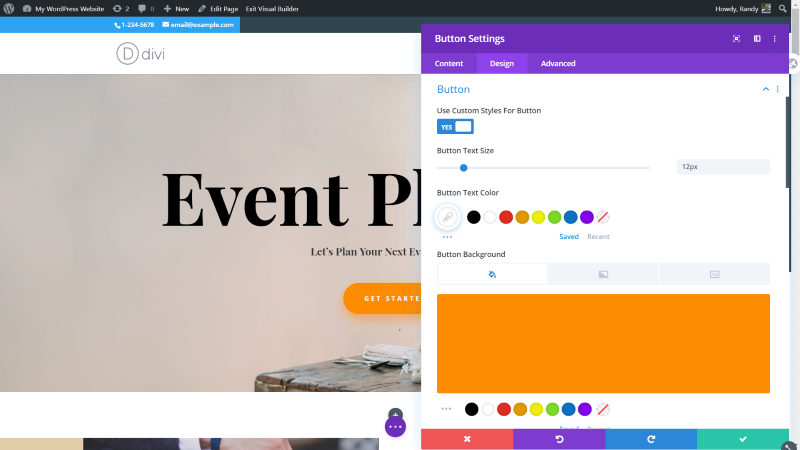
Make your adjustments in the settings of any section, row, or module. They include Content, Design, and Advanced settings. This is the button module settings.

Some settings allow you to drag the elements, such as padding. Add new modules, etc., by clicking on the plus icons.

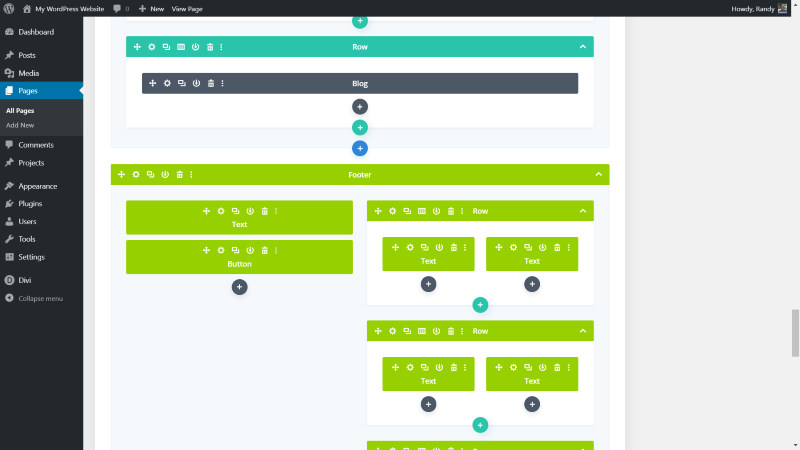
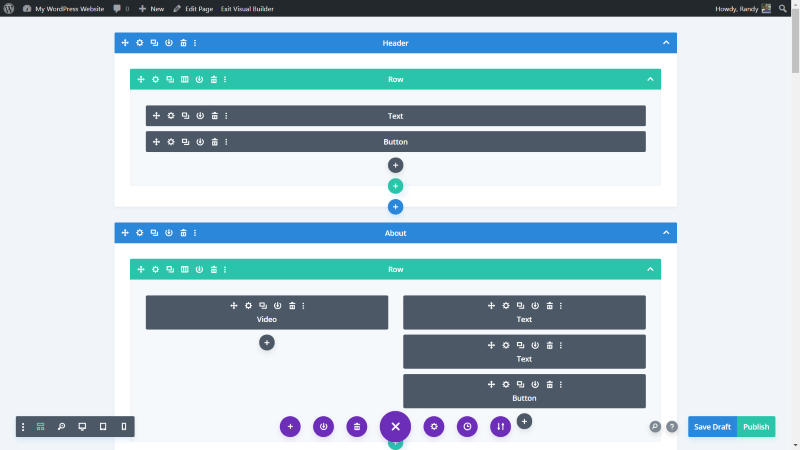
You can use the same view options as from the backend. This is the wireframe view.
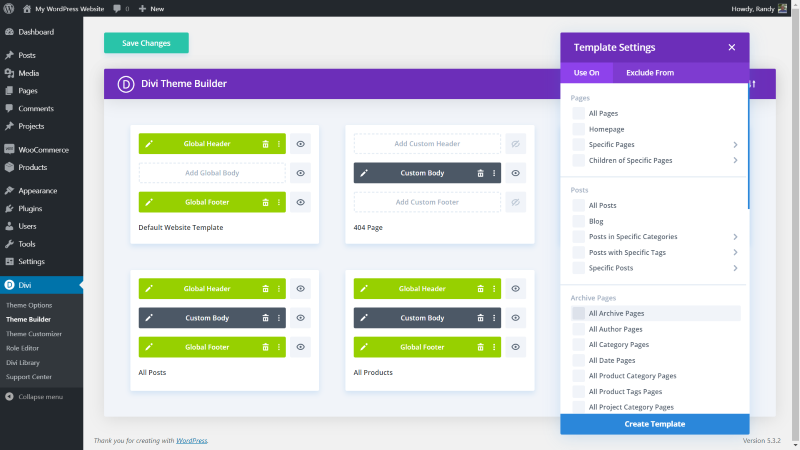
Divi Theme Builder

The Theme Builder uses the Divi Builder to create headers, footers, and body layouts and assign them to specific types of pages. This makes it easy to create specific layouts for blog posts, product pages, 404 pages, etc. without having to build each of them independently. The header includes a menu module that’s not found in the normal builder. Elegant Themes has several Theme Builder packs that you can download from their blog.
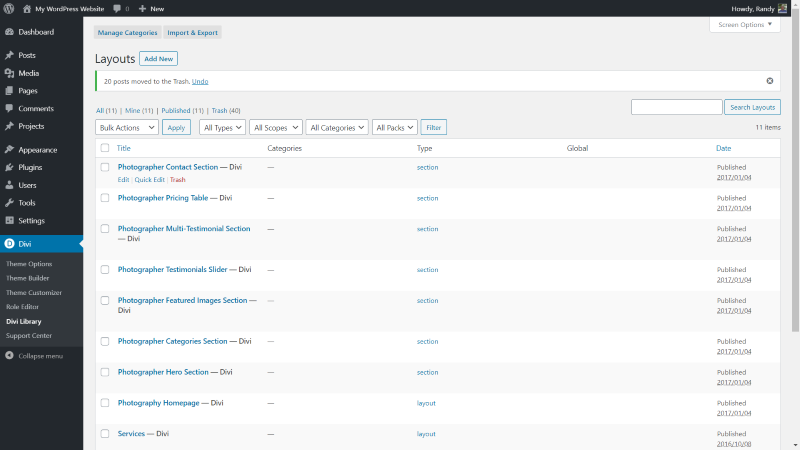
Divi Library

Save, import, and export layouts with the Divi Library. Here, you can create layouts, sections, rows, or styled modules and reuse them in your pages and posts.
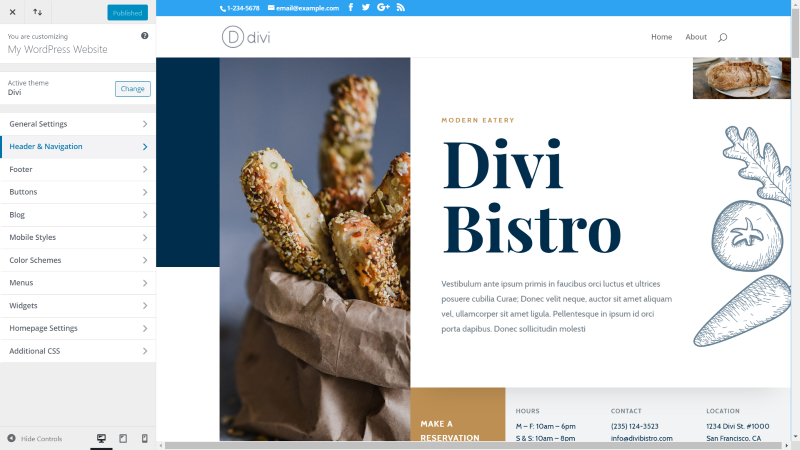
Theme Customizer

Divi adds several new options to the theme customizer including general settings, header and navigation with menu layouts, footer, buttons, blog, mobile styles, and color schemes. These settings let you make global customizations such as the width of the layout, fonts, colors, etc.
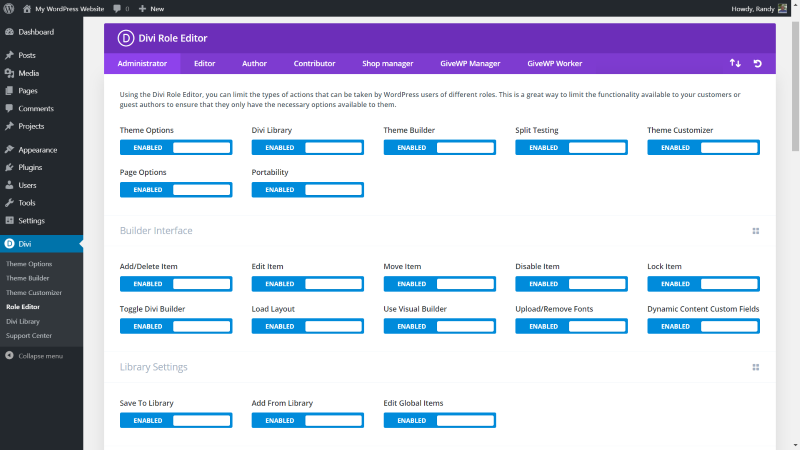
Role Editor

The role editor lets you specify which user roles have access to which Divi features. Other post types that you’ve added will be included if they have users.
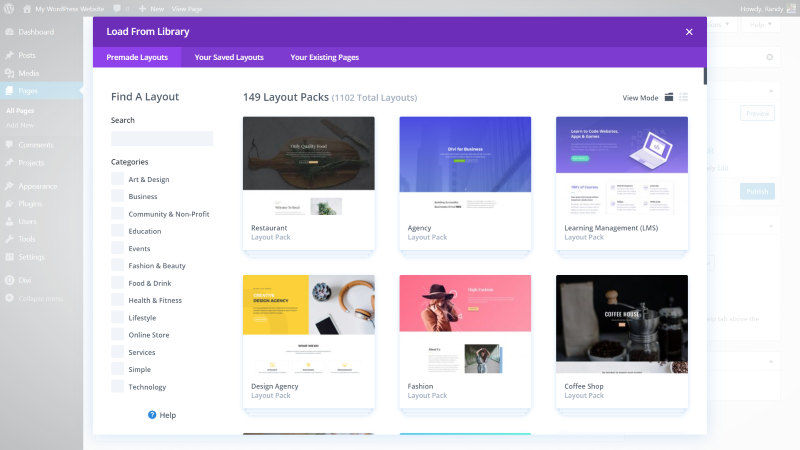
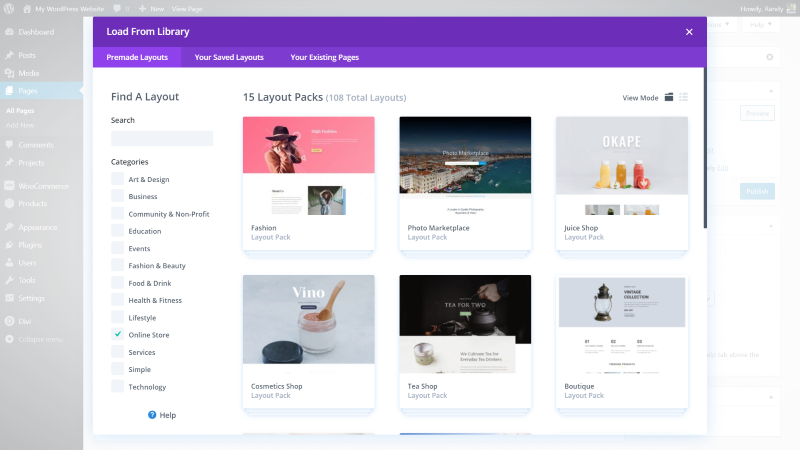
Divi Layouts

As of this writing, Divi has 149 layout packs with over 1100 pages that you can access from within the Divi Builder. Elegant Themes adds a new layout pack every week. They cover 13 major categories and include images that are free to use in your projects. They have to be imported to each page or post independently and they don’t include menus.
Divi with Gutenberg

If you’re building with Gutenberg, you’ll still see the Divi page and post settings in the document settings in the right sidebar.

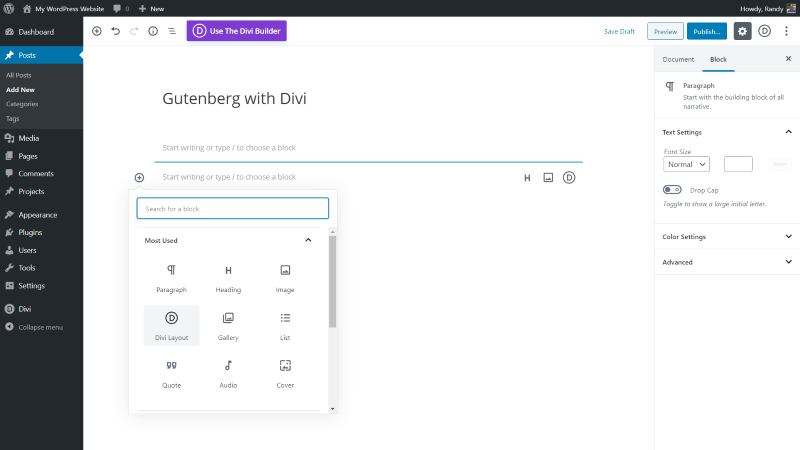
Divi adds a block to the Gutenberg builder that allows you to select Divi layouts to display within Gutenberg pages and posts.

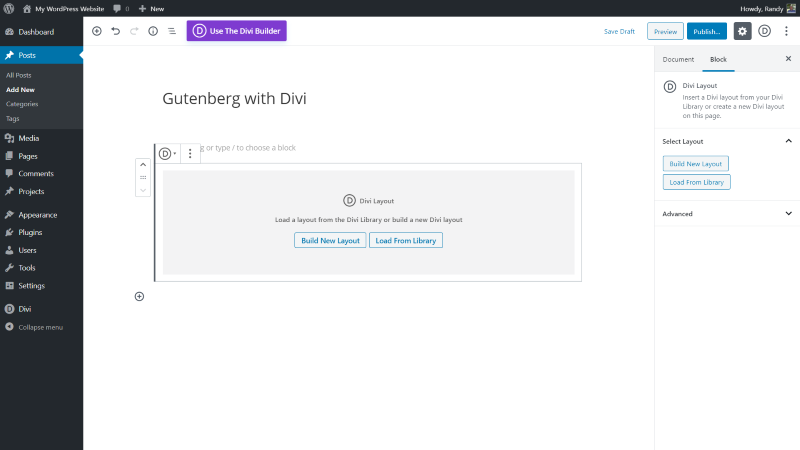
You can build a new layout or load from the Divi library.

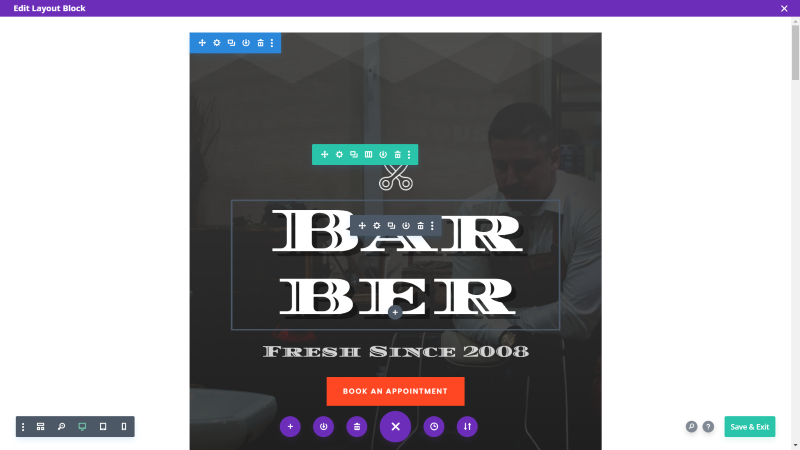
Building a new layout lets you build from scratch, load from the library, or clone an existing page. I’ve loaded a layout.

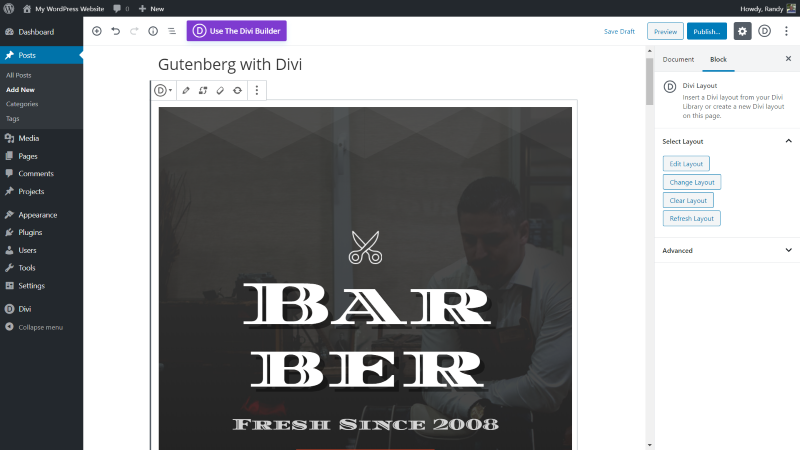
The layout shows within the Gutenberg block and includes block settings.
Divi with WooCommerce

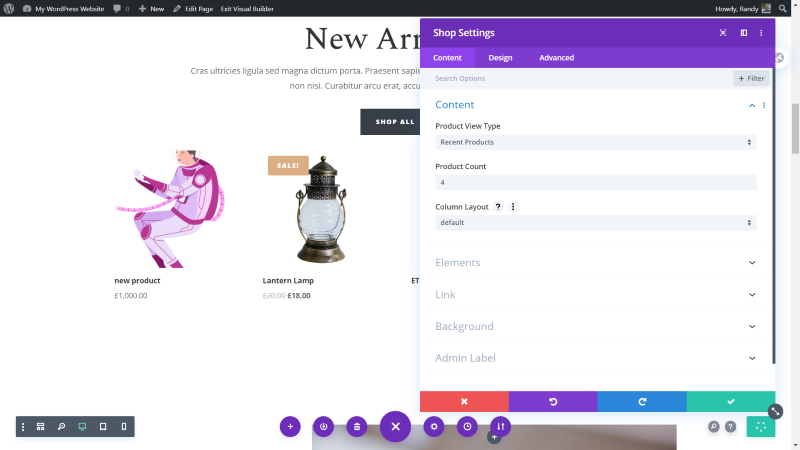
Divi includes a shop module to display WooCommerce products. You can create product sections within any layout, create product categories, or shop pages.

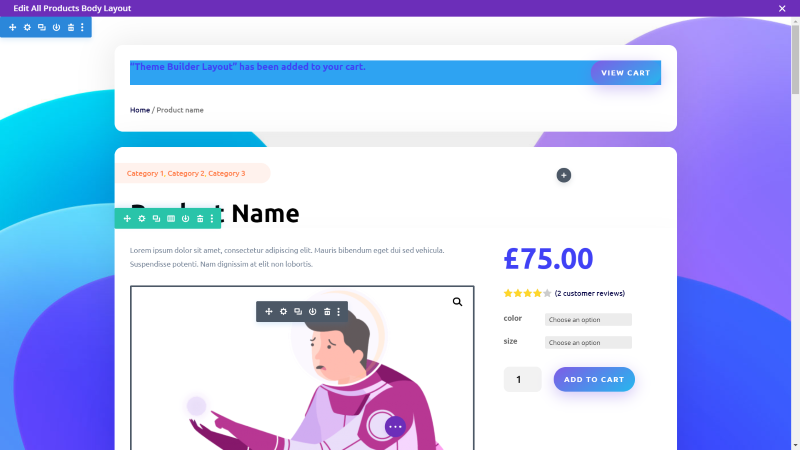
The Divi Builder is added as an option to WooCommerce Product pages, so you can build the page with Divi modules. Although, at the time of writing this does not include archive pages, categories or cart pages – you can use a third party plugin to build these out or use a custom post type if so inclined.

It also adds 16 WooCommerce modules to the Divi Builder, so you have full control over every element of the product listing.

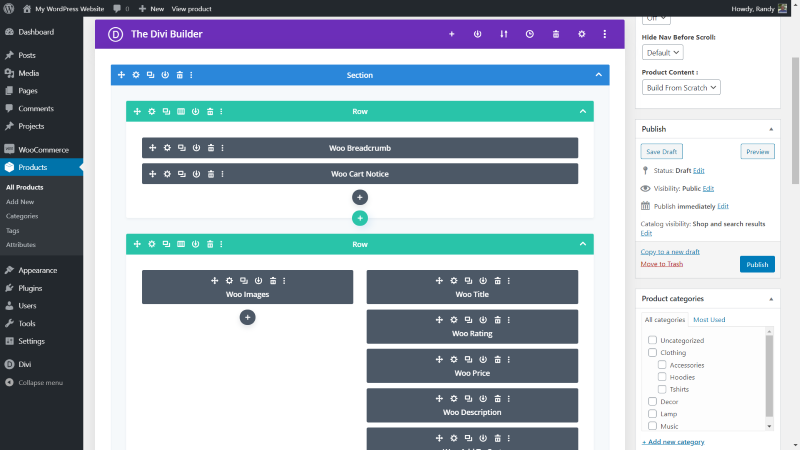
You can build product layouts and assign them any way you want in the Theme Builder.

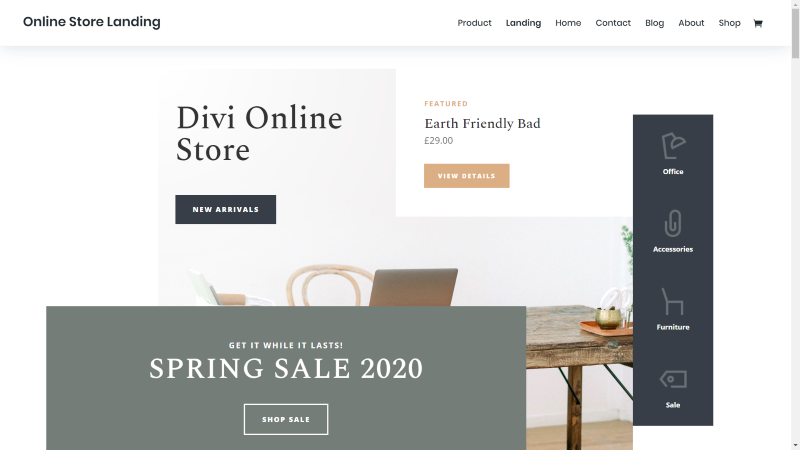
There are currently 15 layout packs made for online shops that you can load from the Divi library. They include shop pages, but not WooCommerce-specific pages.

The most recent is Online Store. It includes 7 pages.
Divi Add-ons

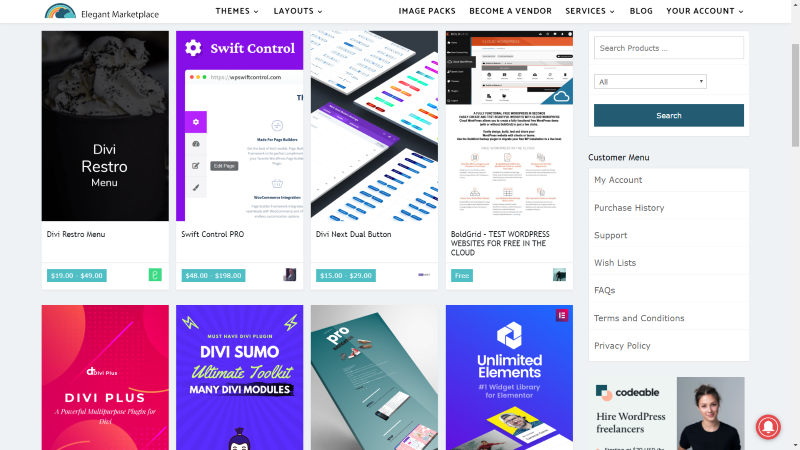
There are hundreds of free and premium add-ons from third-party developers that include plugins, layouts, and child themes. You can get them from the developer’s websites and from marketplaces like Elegant Marketplace, which has 84 pages of Divi products. If you need a feature that’s not native to Divi, or if you need a design for a specific genre, chances are high that it’s available.
Divi Community

Elegant Themes has a blog that publishes two posts per day. Topics include business, web design, Divi tutorials, news about Divi, etc.
There are several Facebook groups with 10k-48k members and lots of posts every day. There are also lots of third-party developers that provide layouts, child themes, plugins, courses, membership sites, and blogs. Several developers sell from their own sites while others sell in the Divi marketplaces.
Divi Price
Divi has two licenses available:
- Regular – $89 per year, for unlimited usage and includes weekly layout packs, Extra, Bloom, and Monarch, 1 year of updates, and 1 year of support.
- Extended – $249 one time, for unlimited usage and includes weekly layout packs, Extra, Bloom, and Monarch, lifetime updates, and lifetime premium support.
Ending Thoughts
That’s our look at Avada vs Divi. Both Avada and Divi are excellent themes and they deserve the sales and attention they get. Here are my thoughts on each one.
Thoughts on Avada
Installation is straightforward. Installing the plugins is easy to do from the dashboard. There are a lot of features in the settings. Some of them, such as lazy loading, have to be added to Divi with plugins. I had a lot of trouble with white-screen errors, but everything else worked great and that could still be problems with my server settings.
Accessing the tools is intuitive. The builders are easy enough to use. The builder looks plain, but it’s functional. The settings for the elements are not divided into categories and they don’t include individual controls for text, images, etc. The settings for the pages and posts give you a lot of control, even if the pages do not use the builder.
I created a layout from scratch and found it simple enough to choose my column layouts, add elements, and drag and drop them where I wanted them. The only issues I had were the settings. For example, I wanted to add an overlay with a gradient to an image, but I wasn’t able to find this as an option. The images from the pre-made layouts had overlays already. Also, I wasn’t able to resize elements by dragging them.
I like Avada a lot, but for me, the user experience wasn’t as complete as Divi. I found the frontend and backend builders intuitive, but they don’t attract visually and they seem to be missing some customization features.
Some features that are default in Divi, such as split testing, are added to Avada with the plugins that are available to install from within Avada. In order to get the most out of Avada, you’ll need to install all of them. I’m most impressed with the WooCommerce pages and features.
The community is smaller, so there isn’t as much help and extras.
Thoughts on Divi
From a design standpoint, I did prefer building with the Divi Builder. Of course, this is because I’m already being familiar with Divi, but I’m more drawn to the look of the Divi Builder and I like how the sections, rows, and modules stand apart. I like that they all include a comprehensive set of styling features. More can be done from the same location.
Divi seems to have more features and I find it more intuitive. Divi has customizations in the modules that are not available in Avada. For example, I like being able to copy and paste module styles.
Divi has lots of features already built-in, such as split-testing, and more are added all the time. Divi updated twice with several new and impressive features while I was comparing both themes for this article.
The community is huge. It has a lot more first-party layouts and tutorials, and third-party layouts, child themes, plugins, tutorials, support, and courses. It’s much easier to find a Divi developer if you need to.
Final Thoughts on Avada vs Divi
Avada is a great choice if you don’t need the detailed customization features, a larger community and third-party child themes, layouts, plugins, or tutorials. The builder doesn’t look as nice as Divi, but it is intuitive. It does have a few high-quality layouts and it can build an amazing website. You can build a complete website with a single click without having to purchase a child theme. It’s cheap if you only need to build one website and the cheaper license works for you. Avada does have a lot to offer and I think it’s a good option.
If you want a better looking and more robust builder, a larger community, or if you plan to build on multiple websites, Divi is the better option. You can build unlimited websites without paying extra. The builder does have more options, but it can also be overwhelming for new users. I see a lot of questions from new users asking how to do the simplest tasks, which are usually easy to do, but the number of options can keep them from knowing where to look.
We want to hear from you. Which is your favorite between Avada vs Divi? Let us know what you think about them in the comments.