Divi Image Hotspot is a third-party plugin for Divi that lets you place icons on images to display information. The information opens as a tooltip and can include text, images, buttons, and you can style them just like any Divi module. In this review we’ll take a look at Divi Image Hotspot and see how easy it is to use.
You can purchase the plugin from the Elegant Marketplace product page.
Installing Divi Image Hotspot

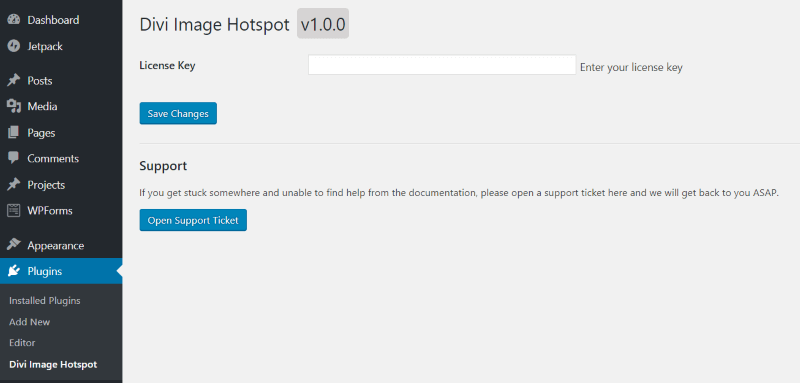
Upload and activate the plugin as normal. Next, in the dashboard menu go to Plugins > Divi Image Hotspot to add and activate your license key. You’ll then see a green text that says your license is active.
From this screen you can also open a support ticket if you need email support.
Divi Image Hotspot Module

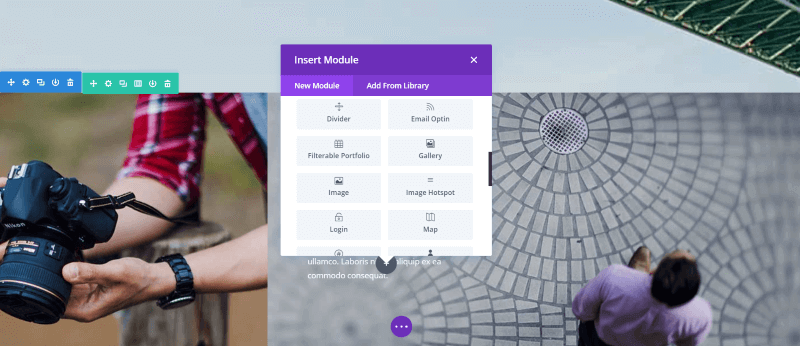
A new module is added to the Divi Builder called Image Hotspot.

The Content tab includes an area to add a new hotspot, a field to upload an image, an alternative text, and the standard admin label. You can add multiple hotspots and name them.

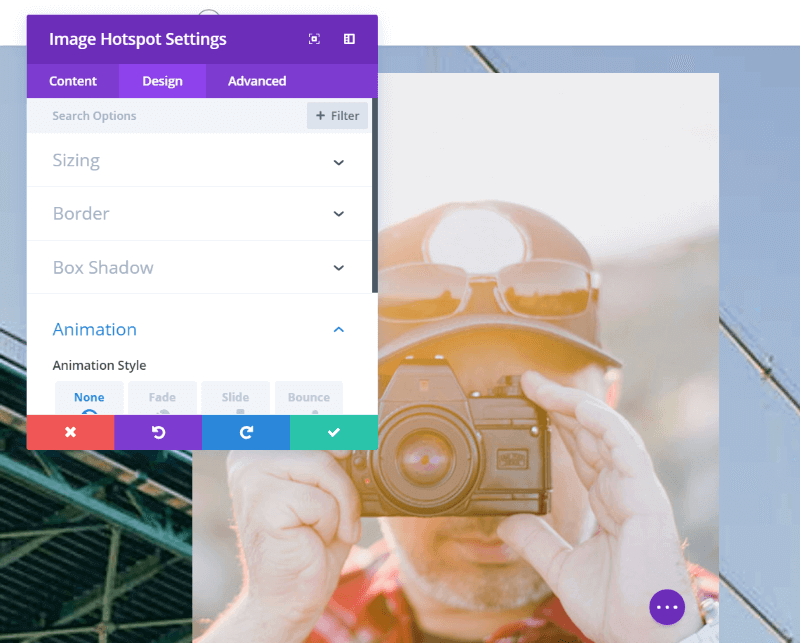
The Design tab includes settings for sizing, border, box shadow, and animation.

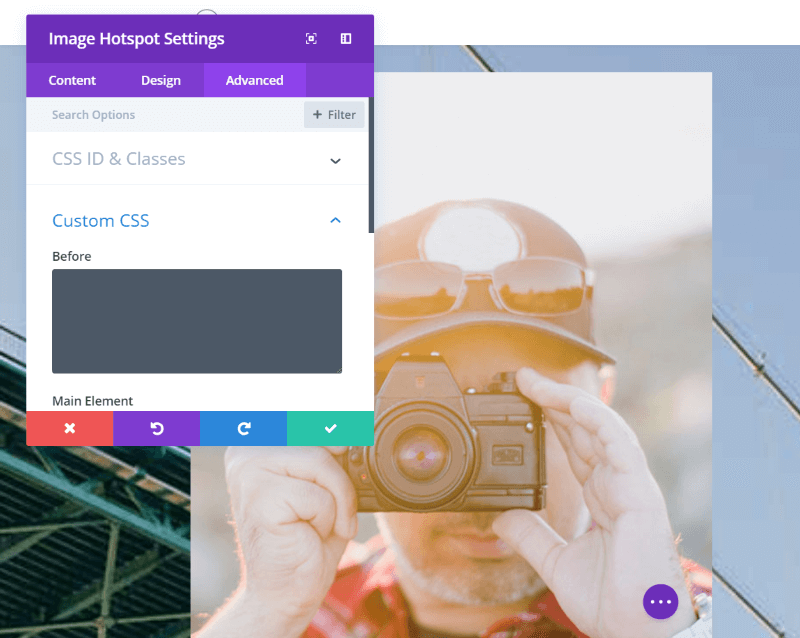
The Advanced tab includes the standard CSS ID and Class fields, Custom CSS fields, and visibility options.
Image Hotspot Settings

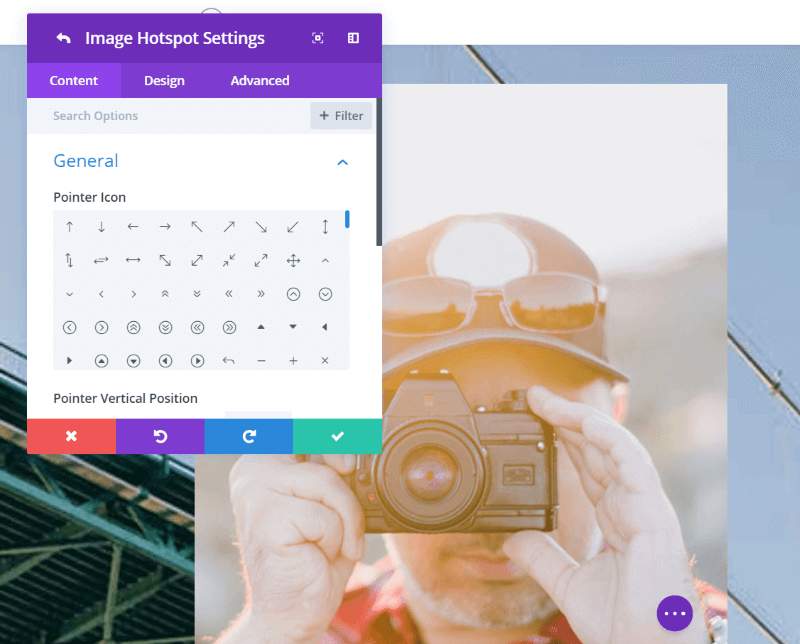
When you add a hotspot it will open the settings. The Hotspot settings also have the standard Content, Design, and Advanced tabs. The Content tab includes icons, vertical and horizontal position, tooltip position, image, text, button, and background color settings.

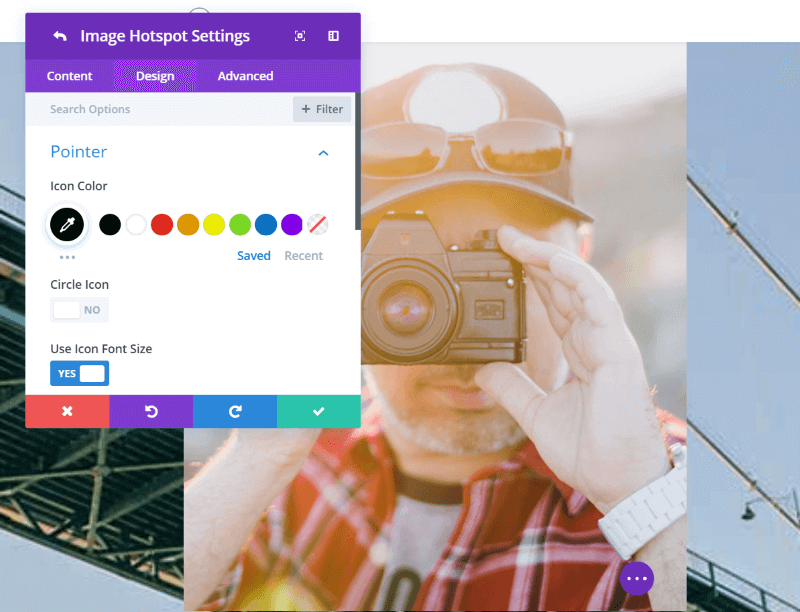
The Design tab includes settings for the pointer (color, icon, size, etc.), tooltip (arrow, positioning, etc.), text, spacing, and box shadow. It has lots of color options and styles for text, buttons, etc.

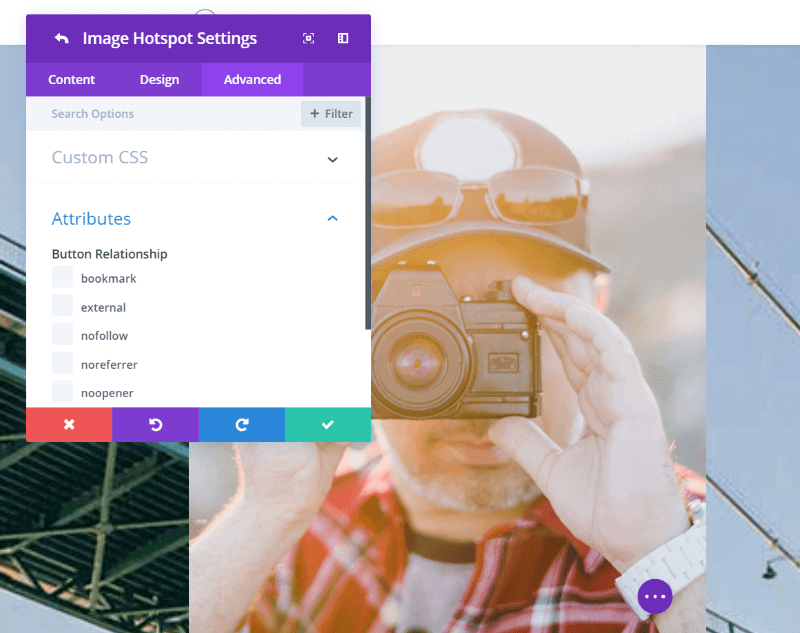
The Advanced tab includes Custom CSS and Attributes.

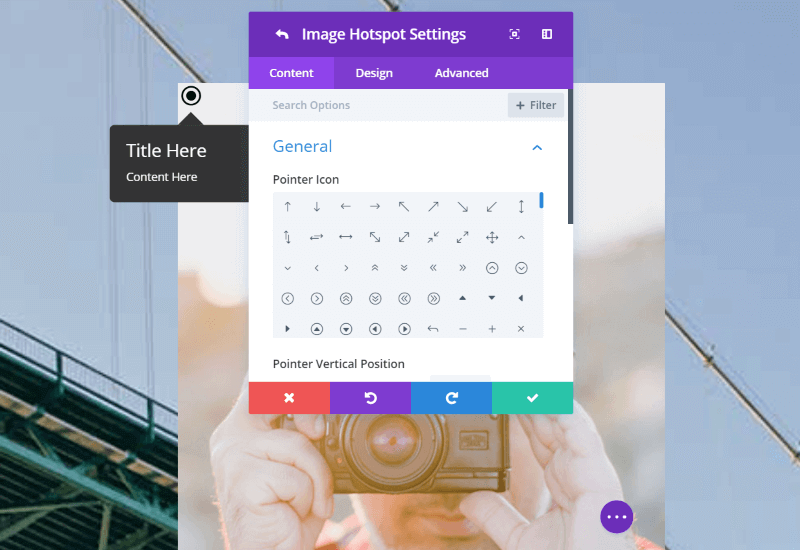
Once you add an image you can then open the Hotspot. It’s automatically placed in the upper left corner of the image. Hovering over the icon reveals the default title and content text. You can change the icon, resize it, change its color, change its onscreen position, add a circle to the icon, add a title, content text, background color or image, add a button, and more.
Divi Image Hotspot Examples

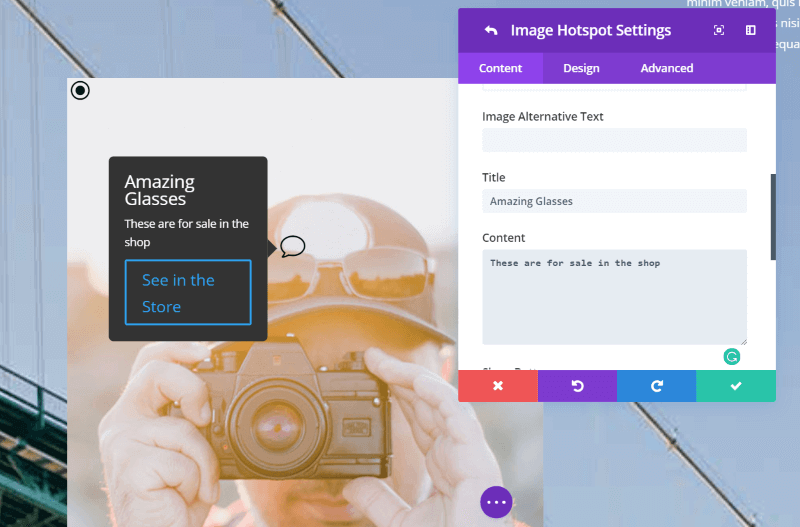
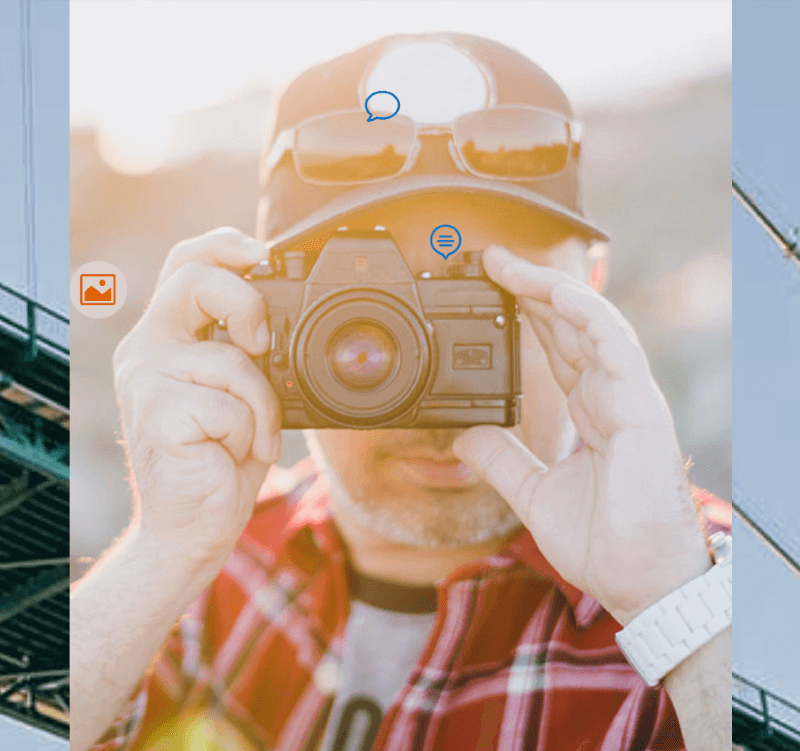
Here’s an example using the Divi Photo Marketplace layout. I’ve added a Divi Image Module over the background. I’ve changed the icon, added text for the title and content, and added a button with a link to the shop. I’ve also changed the position of the tooltip so it appears on the left.

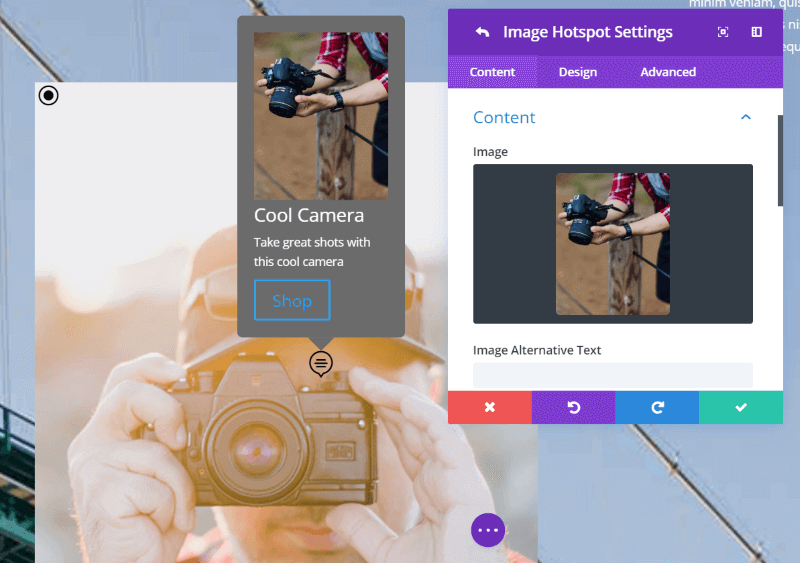
For this one, I added a new hotspot with its own icon and placed it over the camera. I set the tooltip to open above the icon, added an image, changed the background color of the tooltip, and added a button to the shop.

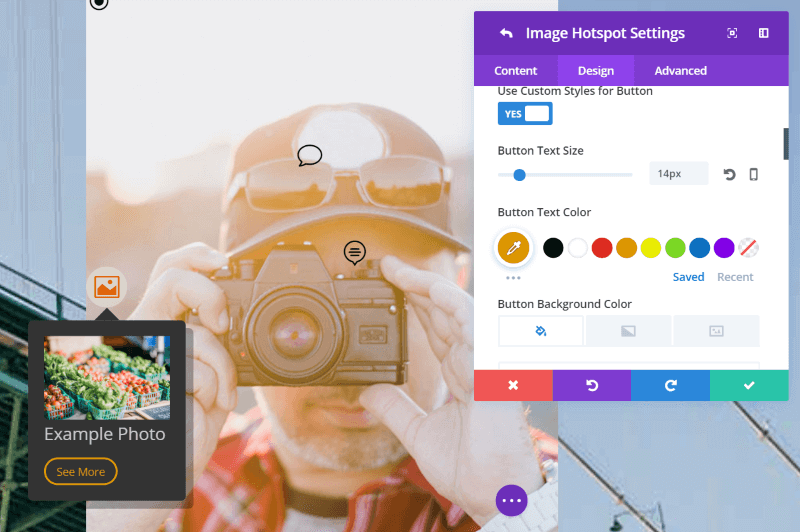
For this one, I added a hotspot to the left side of the image. I changed the color of the icon and gave it a circle, which I also styled to blend with the colors in the image. I added an image to the tooltip, changed the title font color, removed the content text, added a styled button, and added a box shadow.

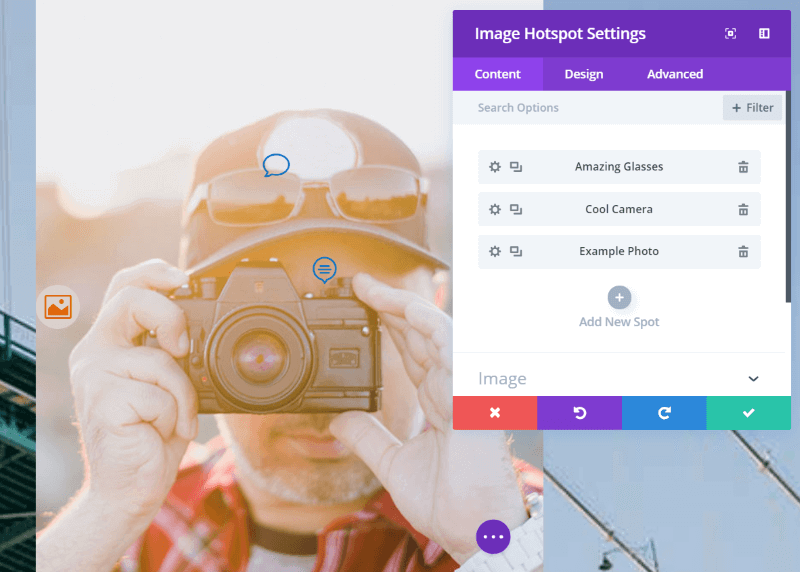
Now I’ve changed the colors of the other icons and removed the default icon that was placed in the upper left corner. I now have three styled hotspots.

The image now fits within my Divi layout with the icons sitting where I placed them.

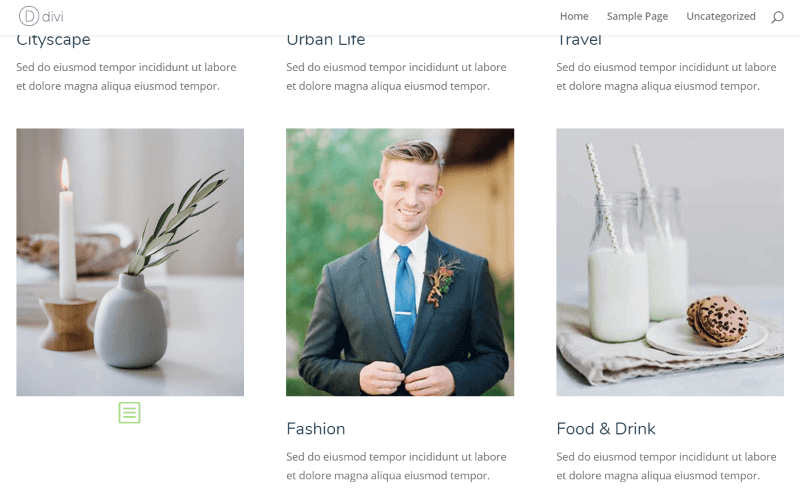
Here’s an example of how it can be used in place of a blurb module. I’ve replaced the blurb on the left and moved the title and content to the tooltip. I’ve placed the icon under the image and styled it.

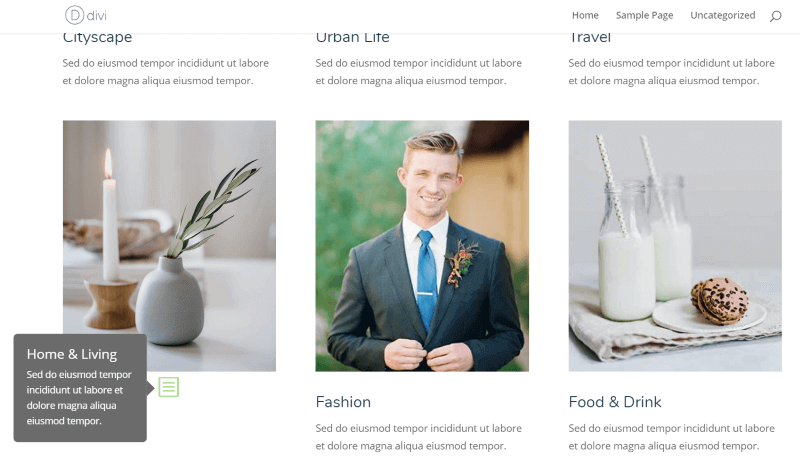
Hovering over the icon reveals the title and content. I’ve set it to open to the left and give it a gray background.

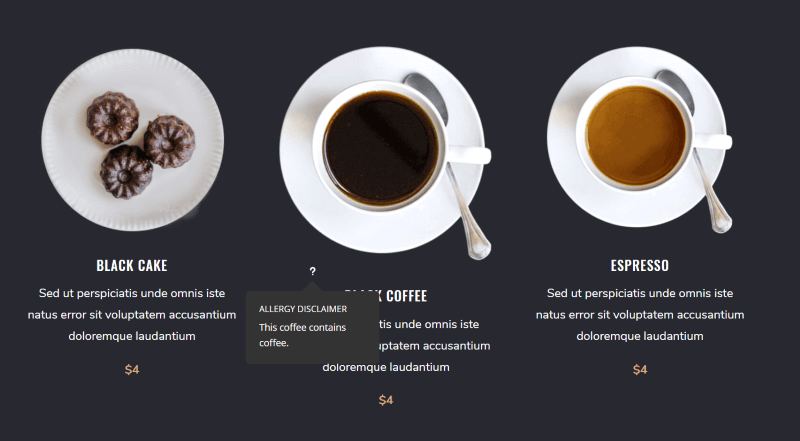
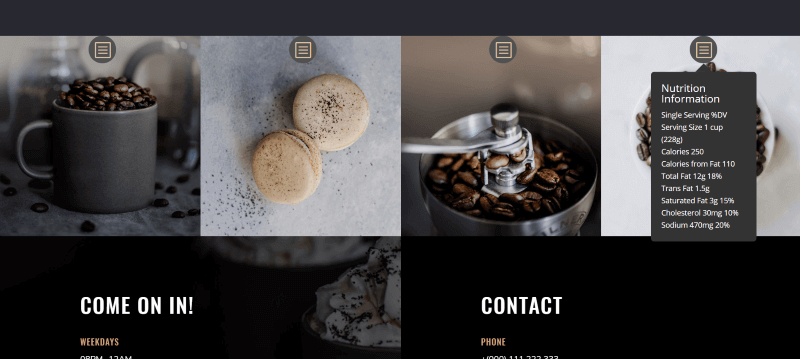
Here’s an example of using the Divi Image Hotspot module along with a blurb, which is added to the one in the middle. I removed the image from the blurb, placed it within the Divi Image Hotspot module, and added a question mark to provide information about the product. This one uses the Divi Coffee Shop layout.

For this example, I replaced the images with Divi Image Hotspot modules and added an icon at the top to reveal nutritional information on hover.

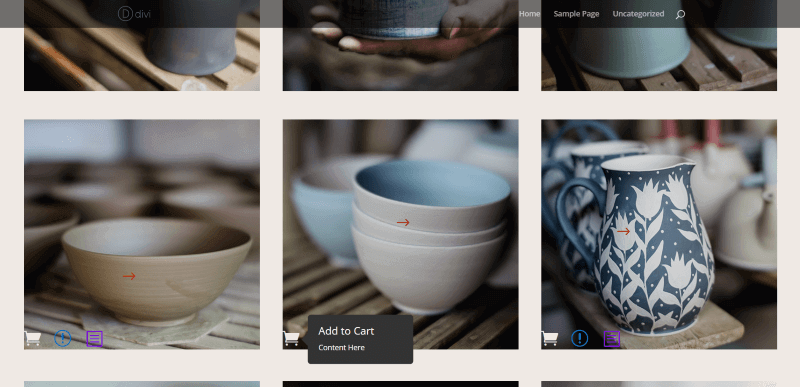
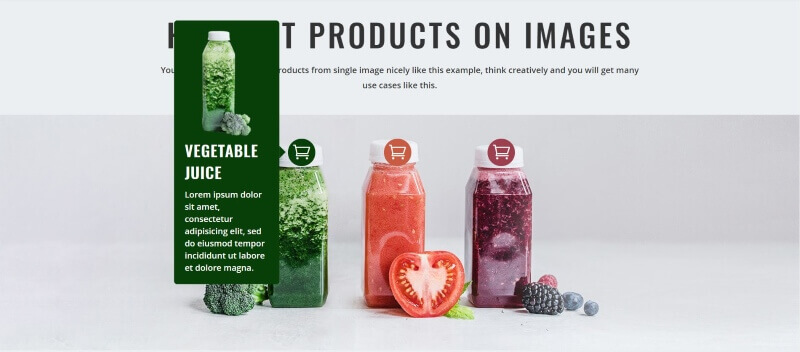
This one uses the Pottery Studio layout. I’ve replaced some of the image modules and added hotspots within the images to highlight certain features of the products. Across the bottom of each one, I’ve added several icons that provide more information and let visitors make a purchase.
Using Divi Image Hotspot with Extra and Mobile

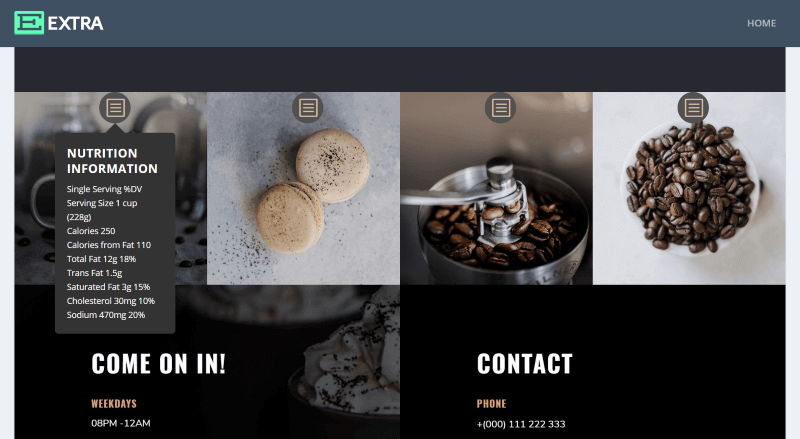
Divi Image Hotspot also works with Extra. Here’s a look at the Coffee Shop with nutrition information in the tooltip.

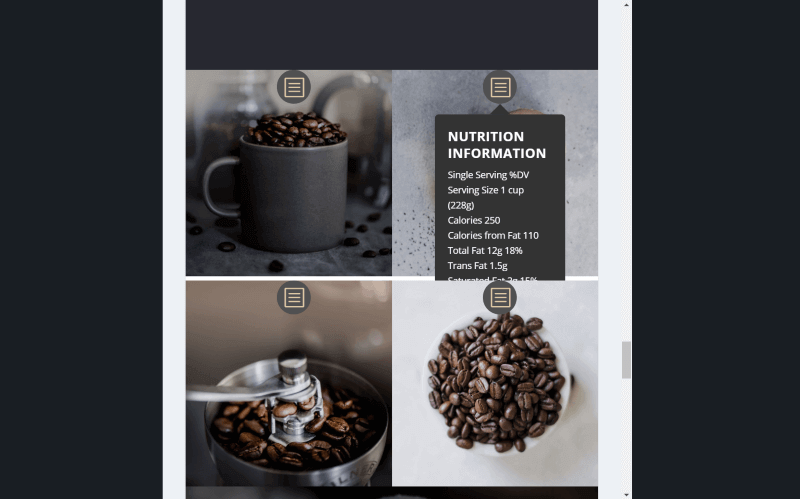
It also works great with mobile. It might next some extra care to ensure everything lines up properly. Here’s Extra in tablet mode. I would need to adjust the settings for it to fit the smaller screen properly, but it works as expected.
Divi Image Hotspot License
Divi Image Hotspot is $22 per year and it can be used on unlimited websites for both you and your clients. The Divi image hotspot Plugin is a subscription product on an annual renewal basis for support and updates. There are loads of updates planned by the vendor and the annual renewal price is 50% of the price you pay at checkout.
You can purchase the plugin from the Elegant Marketplace product page.
Ending Thoughts
Divi Image Hotspot is easy to use. I like that it works from the frontend builder. This really lets you take advantage of the hotspot placements. I also like that you can place as many hotspots as you want and style each one differently.
What I’ve shown here just scratches the surface of how you can use this plugin. It would be useful to any type of image including locations, food, products, charts, graphs, and lots more. If you’re interested in adding hotspots to images to provide information, Divi Image Hotspot is the plugin you need.
Have you tried Divi Image Hotspot? Let us know what you think about it in the comments.






Hello
I bought and installed this plugin, but if I activate it I get this error:
Warning: error_log() has been disabled for security reasons in /home/web/[URL]/wp-content/themes/Divi/core/components/Logger.php on line 94
Can you please help?
Thanks
marta
Invisible Areas don’t scale with the main image. I’ve tried using % values instead of px, but then they don’t show at all?
Hi is there an option to have a video instead of an image?
Hello Munir,
I really love your plugin. But it starts to give a problem as soon as I try to customize a button. I created a map with pointers. By moving over the cursor on the pointer, the pointer starts to flicker. The pointer is a toolkit with a photo, text information and a button. I did it step by step to find out were the problem starts. By giving the button a hover color it went wrong. Could you please help me out? I do need the button to continue the process.
Thank you in advanced,
Ingrid
Please go to the support section on the product page and Munir will be able to help you better.
Thank you Andrew, I already have. But no answer yet. Thank you for responding.
Running PHP 7.1 and still get the error on activating….EDD-License-handler.php on line 47
I can not activate this plugin I bought it. I uploaded the zip folder. I installed everything. But when I click active, nothing happens. It gives no error.
Hi Munir, activating the plugin results in a fatal error (“Can’t use method return value in write context in (…)/wp-content/plugins/divi-image-hotspot/license/EDD-License-handler.php on line 47”).
Any idea what could be the cause?
Thanks for your reply,
Bas
This looks like a php error caused by having an older version operating on your server. If you can try to upgrade php to 7 that should make it good to go.
Hello Munir, i like your plugin but before to buy it i would like to know over what they work the hotspot.
They work over a section full-width with a module code and shortcode (revolution slider), or other shortcode from third plugin?
They work only over image module o other module?
They work also over row or section?
I will be able to see the hotspots always in the same position also if i see the site with the tablet or smartphone resolution?
Many thanks
Dave
Hi Randy,
Thank you so much for reviewing my plugin in that much detail. I would just like to mention for the readers that more awesome feature updates are on the way to this plugin. If you got any feedback/suggestions please do mention it.
Cheers,
Munir